I have a little update on this guide. I wanted to save the chapter and position on the html file i am reading. There were several things i was thinking about but choose to use these blocks.
This is a little tutorial on how to use these blocks.
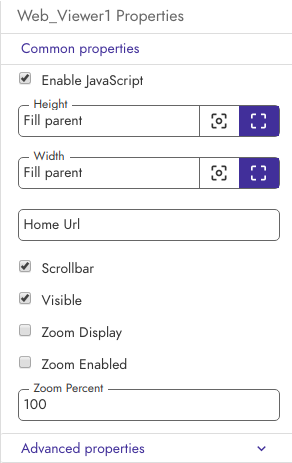
Remember when you use this you have to Enable Javascript option of the webviewer component.
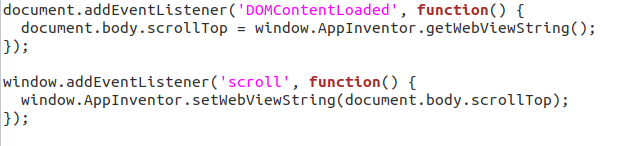
I asked my son @Bart to help me with the javascript or to be honest to make it for me. ![]()
It sets and gets the position on the html page using the web view string blocks.
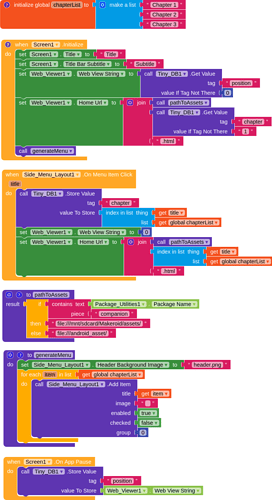
These are all the blocks used now in the aia file.
I use a tinyDB to store the chapter and the position on the html page. Storing the chapter is executed when changing chapters. Storing the position happens when the On App Pause block is executed.
Just had to add some blocks, a javascript file to the assets and just add this script tag before the </body> tag in every html file.

and it works as it should.
ebook_template.aia (255.8 KB)