Peter
July 10, 2019, 8:09am
1
This is what i think the easiest way to make an e-book with Kodular.
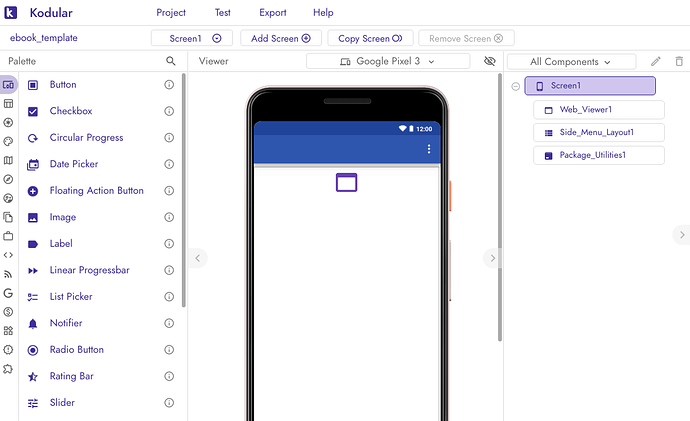
Make a design with just a webviewer and a sidemenulayout. Webviewer is fill parent in height and width.
Use the following blocks.
The comments tell what each block does. No need for an extension, all made with the basic components of Kodular.
In the on menu item click the webviewer home url block is loaded with the html file that matches the index number of the item clicked.
So Chapter 1 is index 1 is 1.html, Chapter 2 is index 2 is 2.html, etc etc etc.
A lot of things could be added like image in the menu items or more then one group of chapters, etc etc but that is up to you.
Have fun experimenting.
ebook_template.aia (254.8 KB)
33 Likes
vknow360
July 10, 2019, 9:33am
2
A great guide from our dear @Peter
7 Likes
Peter
August 18, 2019, 6:49pm
3
Because of the problems some users have with the webviewer component after the update i tested this again and it is still working for me.
2 Likes
Peter
August 29, 2019, 10:53am
4
Latest update with the new layout. No need for an extension anymore. Just standard components.
Peter:
Select
Hi Peter,
thanks for posting this!
But as I mentioned here already:
Don’t know why it doesn’t work for you, this is what I get
[bild]
[bild]
Edit: Ignore my answers as I figured out why it works for me, a clue
/Boban
there is no folder /AppInventor anymore.
The correct path to assets for Companion is :or :
Anke
2 Likes
Peter
September 1, 2019, 2:04pm
6
Yes i know. But with this you can still use the AppInventor path. I deleted all the folders on my phone from AppInventor and Makeroid and tried the AppInventor path. Maybe there is a difference between the webviewer url and other components that use a path.
I tested it just yet. Deleted my Makeroid folder and no AppInventor folder present. I run the app in the companion and a Makeroid folder is created but the AppInventor path still works.
Peter
September 1, 2019, 2:18pm
7
Although it still works to use the AppInventor path i changed it to the Makeroid path.
Strange !not working, tested on:
Galaxy Note 8 (Android 9)
Galaxy Note 5 (Android 5)
Galaxy S6 (Android 7)
Xiaomi Redmi Note 5 (Android 9)
OnePlus 6 (Android 9)
Only this path works:
1 Like
Peter
January 25, 2020, 4:58pm
10
I have a little update on this guide. I wanted to save the chapter and position on the html file i am reading. There were several things i was thinking about but choose to use these blocks.
This is a little tutorial on how to use these blocks.
https://appinventor.mit.edu/explore/ai2/webview-javascript
Remember when you use this you have to Enable Javascript
I asked my son @Bart to help me with the javascript or to be honest to make it for me.
It sets and gets the position on the html page using the web view string blocks.
These are all the blocks used now in the aia file.
I use a tinyDB to store the chapter and the position on the html page. Storing the chapter is executed when changing chapters. Storing the position happens when the On App Pause block is executed.
Just had to add some blocks, a javascript file to the assets and just add this script tag before the </body> tag in every html file.
and it works as it should.
ebook_template.aia (255.8 KB)
8 Likes
Yoshi
May 22, 2020, 2:10am
11
Where is this part of the html? Can’t find it…
Peter
May 22, 2020, 5:12am
12
The html files are inside the aia as an asset.
1 Like
Yoshi
May 22, 2020, 8:14am
13
I wanted to know where the .js files were implemented in the HTML file,
or aren’t they? but then where is the part of code for retrieving them? (Too new to HTML and JavaScript
1 Like
Peter
May 22, 2020, 8:21am
14
Oh i see now, i forgot to change the html-files. Did it only for myself.
This has to be added like i said. I will update this guide soon.
Control font size in webviewer
how to change the font size(NOT zoom) in the html file in webviewer using a slider or buttons?
1 Like
Boban
May 24, 2020, 11:06am
16
Explore the webviewstring function
1 Like
Where is [ebook_template.aia| ? Link didn’t work.