set property name = HTMLFormat to true, then set text to join text <b> ; "YOUR TEXT" ; </b>
There is an in-built component already, see:
https://docs.kodular.io/components/dynamic/dynamic-space/
ok i just found out how this works and yusuf, you are a lifesaver! 
what is the internal name, we have to type if we want material icons font in a dynamic label?
Yes, there is but we can’t use it with this extension
You don’t need to type the internal name of the component if you use the latest version of the extension.

If you don’t use you can learn the internal name of the component with this block.
Any way to bold text without using html by set property blocks?
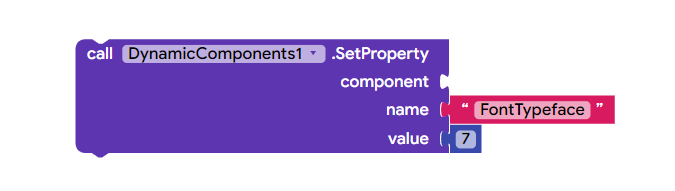
What we need to type to get material icons font to label
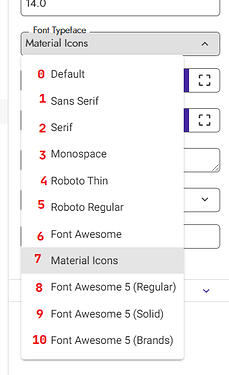
For enum values (values that only can be selected from the dropdown) use their number values.

Also note that SetProperty might not work in few cases, so try to use Any Component when it is possible.
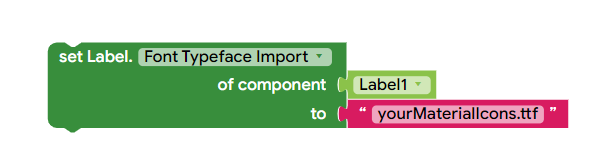
But there is no font typeface in any component there is font typeface import
I know, I just said “use Any Component when it is possible” 
I’m aware of that, it was raising error at .getParameterCount() on < Android 7. I fixed that with this commit.
That fix will be included in the next release automatically, however, if you don’t want to wait for the next release, you can download the sources and build it yourself, or use alternative methods like this:

where can i get materiall icons font for download?
Here is a ZIP file with all Material Icons variants. (contains all icons until 2020-06-09T21:00:00Z)
Material Icons Variants as TTF.zip (617.9 KB)
Thanks, it works perfectly and i wanted to set alignment of text in label but there is no option to set text alignment using any component so what property should i set in property of dynamic component so that text in label sets to be justified?
what about justified alignment?
Remove the space from there. Type “HTMLFormat” instead of “HTML Format”.