@msr79526 How can i create like this system…?
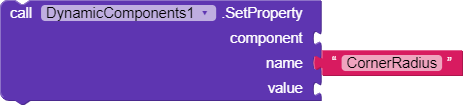
Hi @yusufcihan, you can tell me how to set corner radius a card view created dynamically, I can’t found how to do that.
Thanks in advance. Hug.
Which system?
Use Any Component -

Or use Set Property Block -


Thanks so much my friend !!!
I was stuck too many hours of work, sometimes my brain crashes !!!


Last and for Content Padding 4 corner I guess it’s the same, I’m going to try it.
Thanks a lot !!!
Hi
I have a project where I used List view to receive data from Google Sheet and list. Then on Click the List elements are taken to the next screen. How to do this using Dynamic Components Extension? I have done the same work as done with List view extension using the Dynamic Components Extension. All worked well and it looked better as well. But when I click on the same, I am not able to get the values as I receive using list elements when used with List views. Can some one help. I am seeing the values, but, the received values does not seem as List form. How to ?
@yusufcihan , Or who can help
In this extension, how can I place a horizontal arrangement within another horizontal arrangement?
Thank you
You have a time in this community.
Please better explain what you want to do. Upload images of the ones you have tried. This way it is easier to help you !!!
Hi
Later I can present photos. I’m nowhere near my notbook.
But I have 2 Horizontal Arrangement components.
The arrangement_horizontal2 is within the arrangement_horizontal1.
Reason: I’m creating a progress bar.
I want to know if these 2 components I can put inside several cardviews made with this extension.
I tried to do it here, but I was only able to put a horizontal arrangement.
Arranjo_horizontal2 is not in arranjo_horizontal1.
He’s getting one below the other.
You can created a procedure to created a card view (or all card view you need) into each HA.
If you post your block any can see it’s wrong and help to solve the problem.
Very good. I am making a wocommerce app with dynamic components. I have a little problem that I don’t know how to solve. In the cart window, where the entire shopping list appears, I want to add a sum of the total purchase. How do I add the labels or numeric texts that dynamic components creates for me?
Hello, very nice extension. I only have one problem when I create a card it is created but I cannot delete it. An error is always displayed.
The community official language is English, could you please translate your post  .
.
Edit: thanks !
What error is that?
no errors are displayed but all components are deleted except for the card
Then you must be not removing the card view ID’s
… or the card is not created dynamically
Version 2.1
Sorry for not releasing any update for 2 months. 
 New
New
Features
-
Added ability to switch between asynchronous/synchronous.
You can now choose to create components asynchronously or synchronously!


Blocks
-
ComponentCreated
Raises after a component has been created using the Create block. It also will be raised for components that were created with Schema.

 Fixed
Fixed
-
ImageSprite and Sprite now creating correctly.
ImageSprites and Sprites were not moving when created dynamically. Now it is fixed.
 Improved
Improved
-
LastUsedIDnow returns last component’s ID.
LastUsedID was storing the latest used ID with Create, but now it returns the last component’s ID, so it is changing when the last component has deleted. -
TemplateCreator now has a GUI.
It is not perfect, but easier to use than a CLI.
Thanks to @Shreyash for refactoring the codebase!
Thanks to @hammerhai for adding async support and several changes.
Looking for downloads? Fasten your seat belt and
Click to fly to the first post!
Great ! 