if inbuilt clock and 2000 components work at a time then it makes huge work,delay test it with other clock i suppose it will be faster anyway helpful extension
Nope, I don’t think so..
This is for creating a component and will not be able to “disable” the splash image.
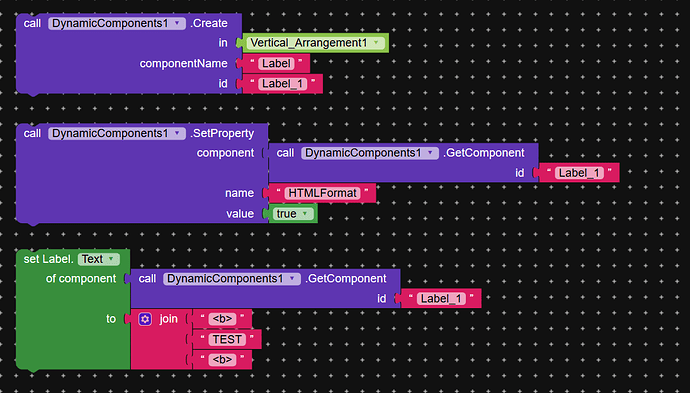
You can use \n instead of < b >. Try to set HTMLFormat to true in the label settings.
HeyAveHey
i think you didn’t know about this
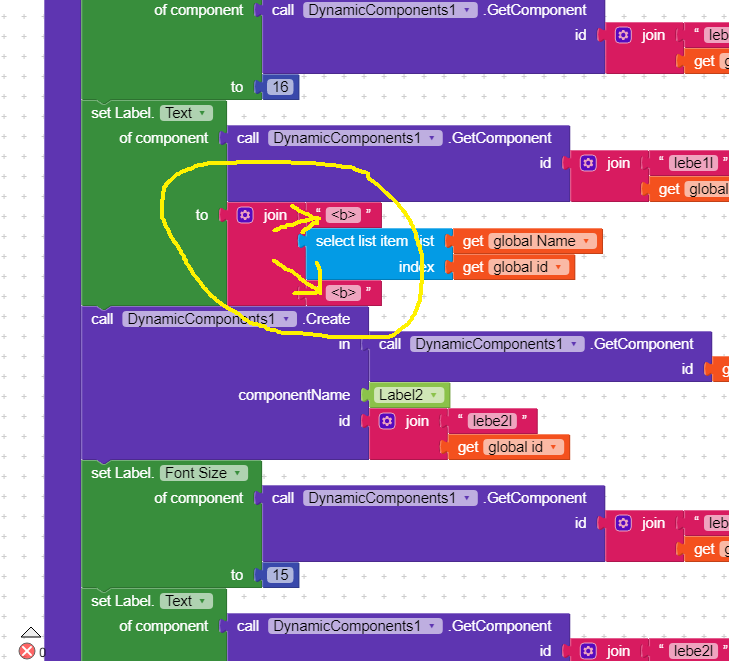
Ups sorry, it’s not < br > ![]() If u want your label text to be bold, you can set property FontBold to true or set HTMLFormat to true as I said earlier. Use < b > Your Text < /b>.
If u want your label text to be bold, you can set property FontBold to true or set HTMLFormat to true as I said earlier. Use < b > Your Text < /b>.
wow, wonderful , many many thanks ![]()
![]()
![]()
![]()
A SMALL status update, to everyone who is looking for one
Like many other things, my fix for Dynamic Components will be pushed on December 23rd and I hope that it is released on December 24th so that everyone can experience the fixes from 2.1.0. Plus I would like to have @yusufcihan or I can begin working on more things to better improve ![]()
Sorry for hijacking the topic ![]()
Not Dynamic Components Ex today . is work well before but now it not working it dont able to show pic in cardview i try alot but i show images in test card view please check it
Hi @mohit1, welcome to the community !!!
I don’t know how many times I have answered this question ( I already lost count ![]() ).
).
Card View don’t have the option to assign a background image only you can set background color.
Please check all possible settings for the Card View component. Are the same settings as creating the component dynamically.
To put a background image inside a Card View you must create another component inside as an Image. Set the Image size within the Card View and finally set the photo or pic to the background image.
If I’m wrong, please have someone correct me. Card View never had the option to set the background image.
Version 2.2.0
| This is a release that mostly includes breaking and non-breaking changes. Additional actions may require from your side to adapt to the new version. If you think you are not ready yet, don’t upgrade the version. |
 New
New
Blocks
-
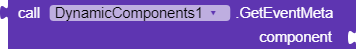
GetComponentMeta, GetEventMeta, GetFunctionMeta, GetPropertyMeta
Gives different part of pieces of information about the component.




-
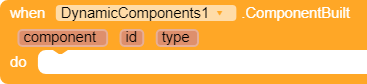
ComponentBuilt
Same asComponentCreatedbut with a new parameter.

 Fixed
Fixed
- Fixed general issues that caused on v2.1.0. #36
 Improved
Improved
-
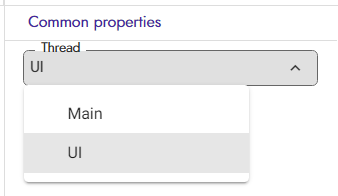
Switching between async and sync are renamed as “UI” and “Main”.
They can be changed from the Designer. “UI” stands for asynchronous, and “Main” stands for synchronous.
-
Removeblock now can remove components asynchronously.
It can work asynchronously and synchronously based on thread choice. -
ChangeIdblock will now replace the word for all IDs.When replacing an ID, it will loop through ALL IDs and replace each one that contains the old ID! Even if the ID you’re wanting to replace is “Timmy”, but there are IDs like “Timmy-truck”. To be clear again, only “Timmy” from “Timmy-truck” will be replaced, the “-truck” part will stay the same!
-
LastUsedIDblock reverted back to using v2.0.0s method.
If you delete a component with the last used ID, it will stay the same. -
Schemas now can prefix keys with “%”
A new format is available, you can now use “%keyName” and it will also be replaced! Both “{keyName}” and “%keyName” will work.
 Deprecations
Deprecations
These changes won’t break any existing projects, but it is suggested to replace them with the new blocks because deprecated blocks can be removed in future versions.
-
ComponentCreatedevent was replaced withComponentBuilt.
The old event will still work, but it is recommended to switch to theComponentBuiltevent. -
GetNameblock was deprecated due to newGetComponentMetablock.
The old block will still work, but it is recommended to switch to theGetComponentMetablock. -
RandomUUIDblock was deprecated due to the newGenerateIdblock.
The old block will still work, but it is recommended to switch to theGenerateIdblock.
 Breaking Changes
Breaking Changes
These changes will break any existing projects because their functionality has been changed. So you need to replace your old blocks with new blocks after upgrading the extension right away.
-
Asyncblock was removed due to the newThreadproperty.
You can only switch between async and sync from the Designer. -
ListDetailsblock was deprecated due to newGetComponentMetablock.
The old block WILL NOT WORK, so please replace it with theGetComponentMetablock.
Looking for downloads? Fasten your seat belt and
Click to fly to the first post!
How to change some specific id value after click
How to change some specific id value after click
No one is going to answer even if you ask for a second time. Clarify your question.
I think you want to change the id of a component when it clicks
how remove
What remove?