Schema List View
This extension helps you to create list view of any type of design with schema very easily. This extension uses recycler view library that allows you to larger no of lists smoothly without any lag.
Features of this extension:
- Inbuilt Recycler View.
- Inbuild Image Loader to load heavy images from URLs.
- Supports schema and template.
- No separate component creation required.
- Inbuilt Search Function.
- Inbuilt Click Listener.
- 20+ Item Animation.
- 64+ scroll animations.
- Supports Grid View.
- Smooth Scrolling.
All Blocks
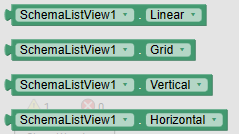
Orientations and Layout manager
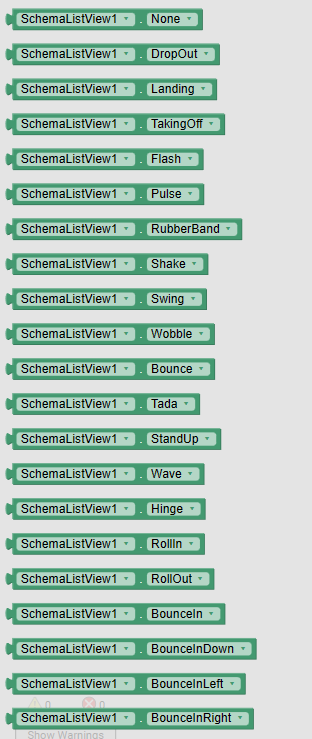
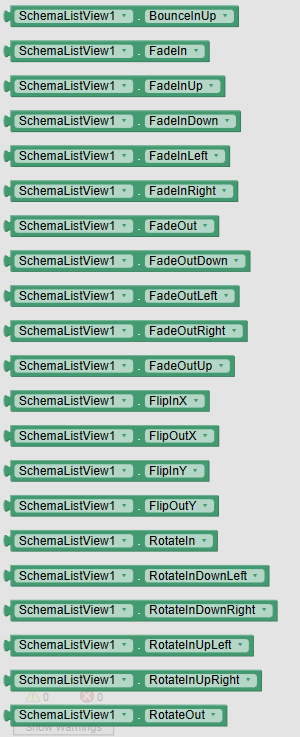
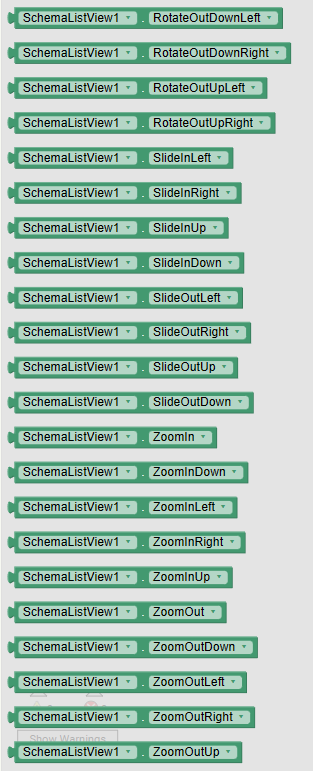
Scrolling Animations
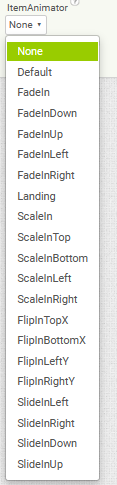
Item Animators
Documentation
Let’s see a quick documentation of all the blocks.
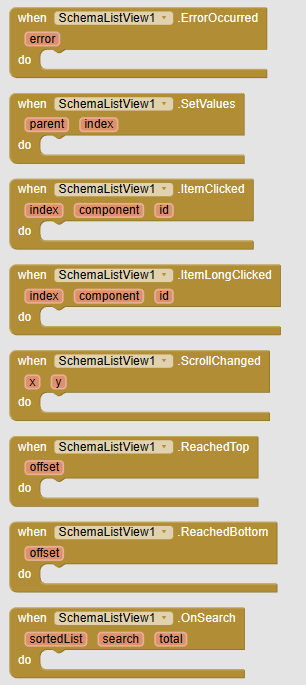
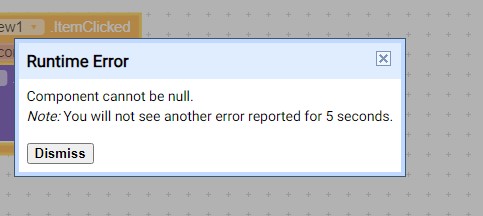
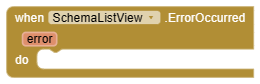
ErrorOccurred
This event raises when any error is occurred

| error | text |
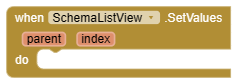
SetValues
This event is triggered when the list is scrolled, you must fill/update the data to your component here with respect to the index.

| parent | any | |
| index | number |
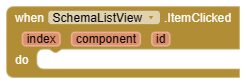
ItemClicked
This event raises when any component is clicked, returns the index, id and the component. You must enable the click listener for the component for this event.

| index | number | |
| component | component | |
| id | text |
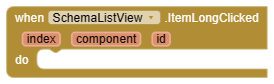
ItemLongClicked
This event raises when any component is long clicked, returns the index, id and the component. You must enable the click listener for the component for this event.

| index | number | |
| component | component | |
| id | text |
ScrollChanged
This event raises when list is scrolled

| x | number | |
| y | number |
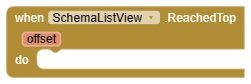
ReachedTop
This event raises when list is scrolled fully and reaches to the top end

| offset | number |
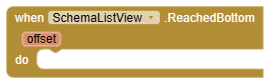
ReachedBottom
This event raises when list is scrolled fully and reaches to the bottom end

| offset | number |
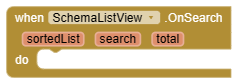
OnSearch
This event raises when search block updates lists with the given keyword, this will return all the list that you used in Configure block. You must update your data list in order to show new data. Returns the all lists in a single list.

| sortedList | list | |
| search | text | |
| total | number |
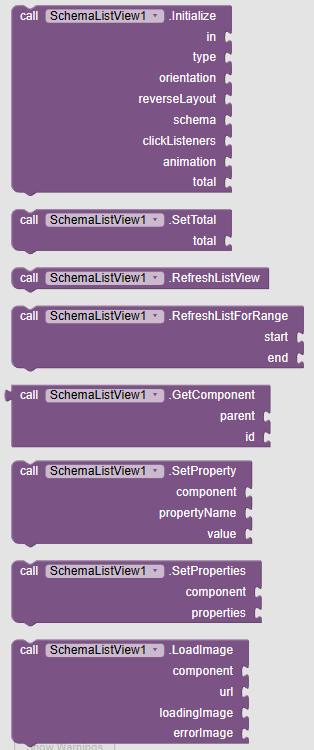
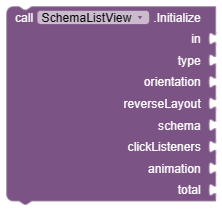
Initialize
This block initializes the list view in the given container with given configuration
| in | component | |
| type | number | |
| orientation | number | |
| reverseLayout | boolean | |
| schema | text | |
| clickListeners | list | |
| animation | text | |
| total | number |
SetTotal
Set the total no. of the item for list view

| total | number |
RefreshListView
Call refresh for all items in the list view
![]()
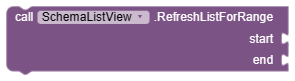
RefreshListForRange
Refreshes the list view for a given range

| start | number | |
| end | number |
GetComponent
Returns the component with given id from the given parent object

returnType : any
| parent | any | |
| id | text |
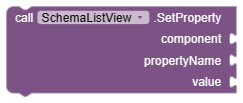
SetProperty
Set the given property of given component
| component | any | |
| propertyName | text | |
| value | text |
SetProperties
Set the given properties of given component

| component | any | |
| properties | dictionary |
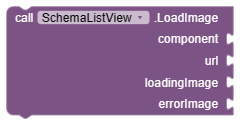
LoadImage
Load the image to given image or arrangement from given url
| component | component | |
| url | text | |
| loadingImage | text | |
| errorImage | text |
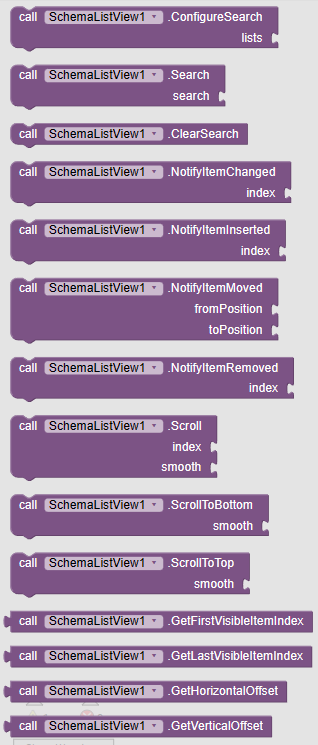
ConfigureSearch
Register your all lists in a single list here, these lists will be used to search string and find result.

| lists | list |
Search
This block searches the given string in the registered lists, make sure you have configured the lists before.

| search | text |
ClearSearch
If you want to show original lists again or clear the search then use this block.
![]()
NotifyItemChanged
This block updates the item of given index, make sure to update the data in your list

| index | number |
NotifyItemInserted
This blocks insert a new item to given index, make sure to add the data in your list

| index | number |
NotifyItemMoved
This blocks moves to items of given indices, make sure you update the data in your list

| fromPosition | number | |
| toPosition | number |
NotifyItemRemoved
This block removes the item of given index, make sure to remove the data in your respective lists.

| index | number |
Scroll
This block scroll to the given index

| index | number | |
| smooth | boolean |
ScrollToBottom
This block scrolls the list to the bottom end

| smooth | boolean |
ScrollToTop
This block scrolls the list to the top end

| smooth | boolean |
GetFirstVisibleItemIndex
Returns the index of first visible item of the list view
![]()
returnType : number
GetLastVisibleItemIndex
Returns the index of last visible item of the list view
![]()
returnType : number
GetHorizontalOffset
Returns the horizontal offset
![]()
returnType : number
GetVerticalOffset
Returns the vertical offset
![]()
returnType : number
ItemAnimator
Set the recycler list view item animator, Note: Item Animator and Animation parameter of Initialize block is different. ItemAnimator only plays animation on add/remove items.
![]()
AnimationDuration
Set the animation duration, this is not for item animator. Make sure to set this property before Initializing else it won’t work.
![]()
ReverseAnimation
Set true if you want the animation to be played all time on scrolling list.
![]()
GridSpanCount
Set the no. of columns for grid list view, make sure to set this before initializing the list view.
![]()
Documentation generated with Getaix
How to Use
Let’s see a quick usage of the extension. (Usage blocks are of Kodular).
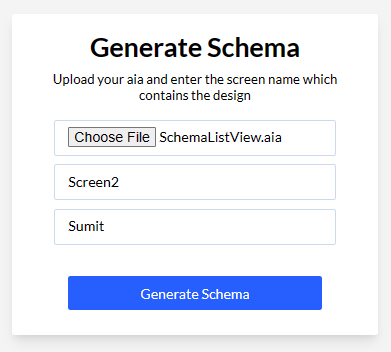
Generate Schema
Since this extension works on schema template principle, here is how you can generate or create template.
Method-1:
There are two schema generators available that you can use to generate your schema.
Guide is also published here:
-
Create the design that you want to use, after creating it export your AIA.
Note: Use only those components which are required.
-
Upload to the generator and enter the screen and author name.
-
Now click on generate button and you will get your schema.
Method-2(Only for AI2):
-
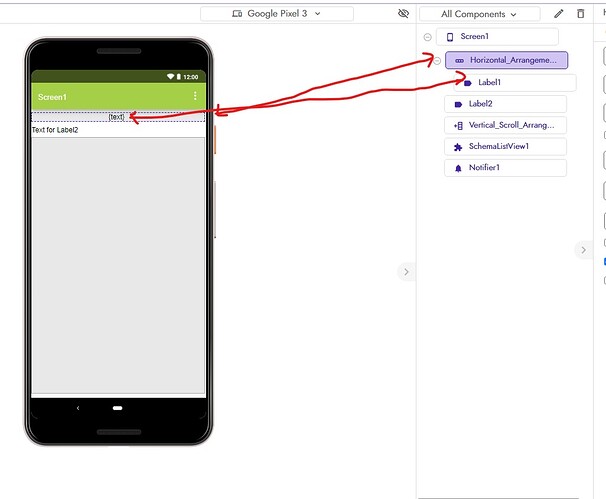
Create the design that you want to use, after creating it just select the main/parent component like this.

Now press Ctrl + C
-
Go to block section and take a text block and press Ctrl + V.

You can now use this string template in this extension to proceed.
Blocks
Let’s play with blocks now.
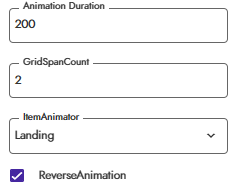
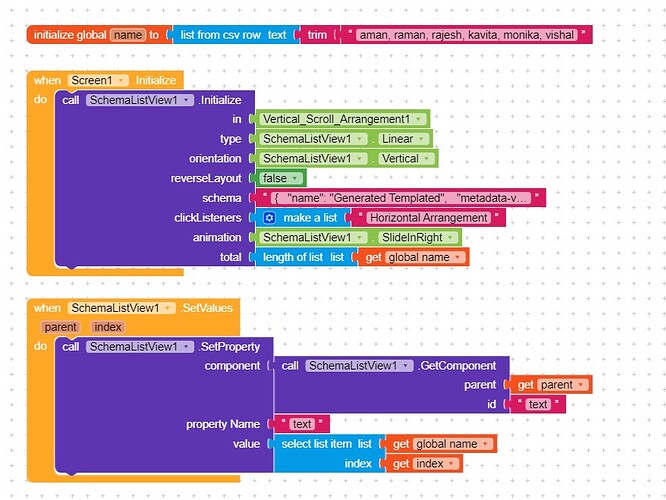
Before initializing, configure your properties like animation etc.
![]()
Here is a list of names that I will use to render data on the list.
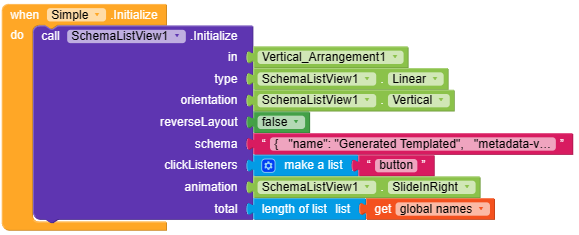
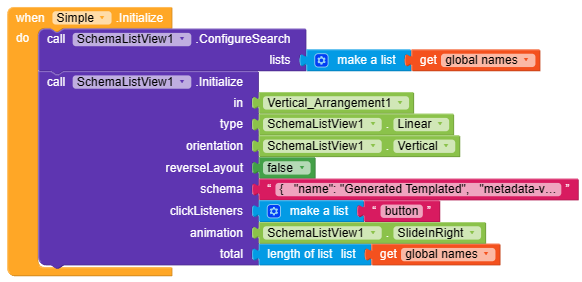
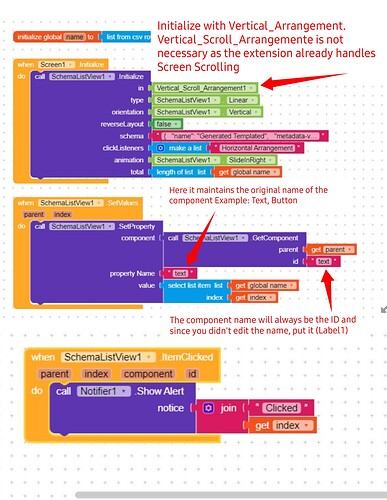
Now initialize the list view with template, animations etc.
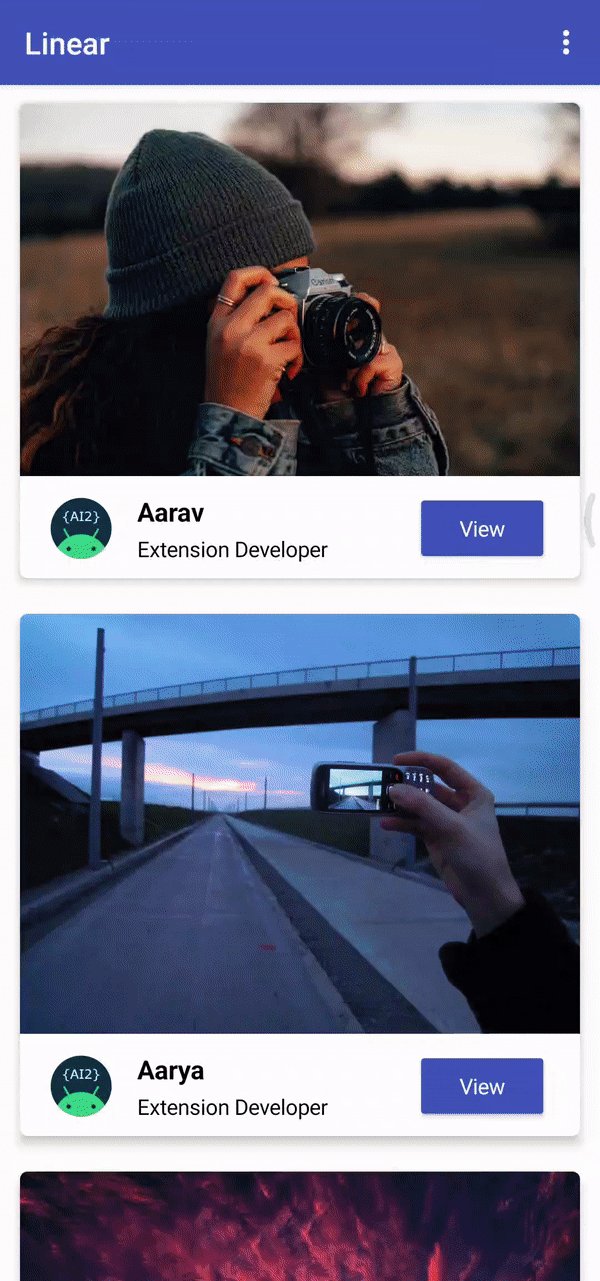
in : Horizontal/Vertical Arrangement, this will not work with scroll arrangement.
type : Linear/Grid
orientation : Horizontal/Vertical
reverseLayout : pass true if you want to use reverse layout i.e last item of the list will be shown first.
schema : JSON template of your design.
clickListeners: You can enable the clicks on your component directly from here, pass the ids of all the components in a list on which you want to enable the click.
animation : Set scrolling animation
total : Set the total amount of list that you want to show.
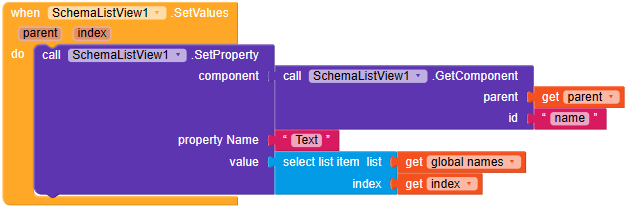
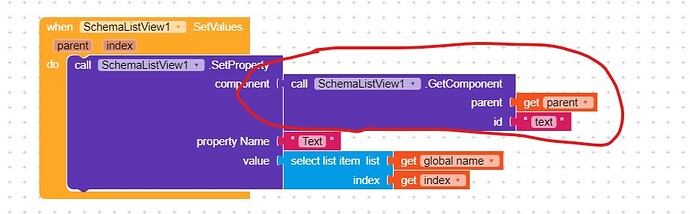
Here, you have to fill your data in the components. For example, I am using a simple list view that has a label which shows usernames, so now I will use this event SetValues to set the user names on the label from my above list. Use GetComponent to get the component from the id. You can also perform other tasks here.
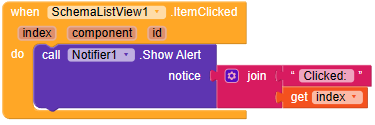
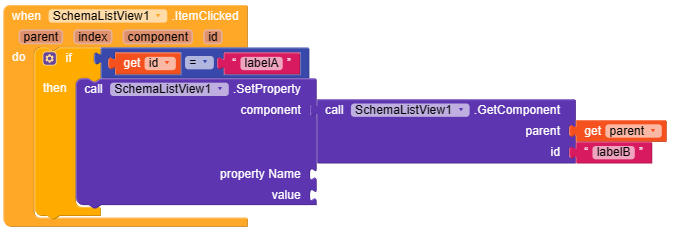
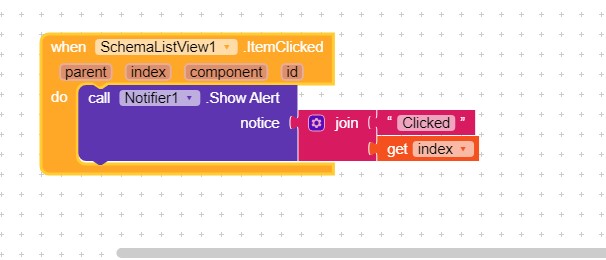
This extension provides you direct event to get click on the component, you just need to enable the clicks on Initialize block. This event returns you the id, component and index of the item which is clicked.
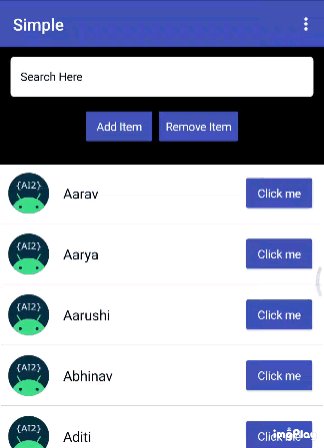
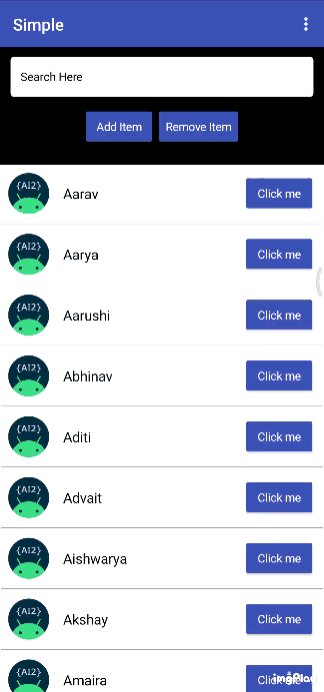
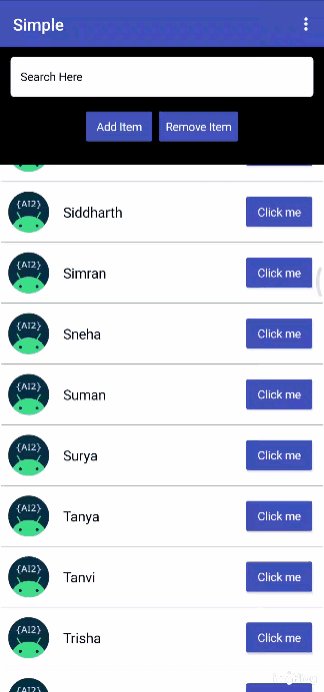
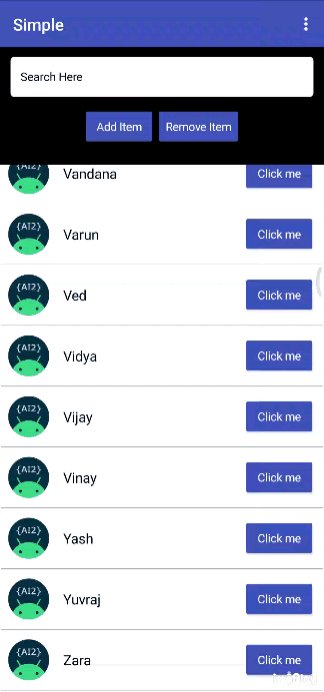
So this was the basic usage of the extension for rendering a simple data list.

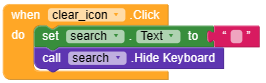
Set the textbox empty or search empty string and your original data will be return by OnSearch event to reset the list again, it’s like closing search bar.
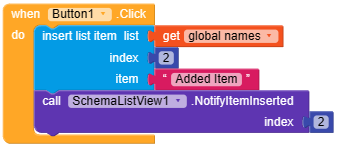
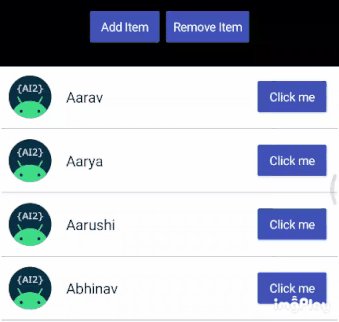
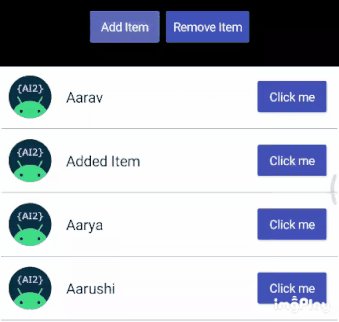
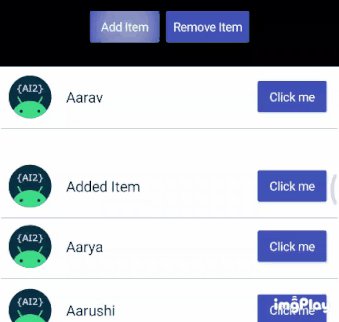
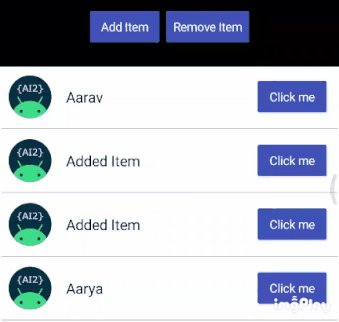
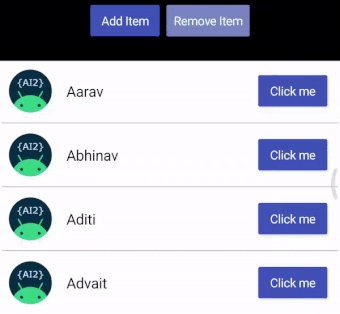
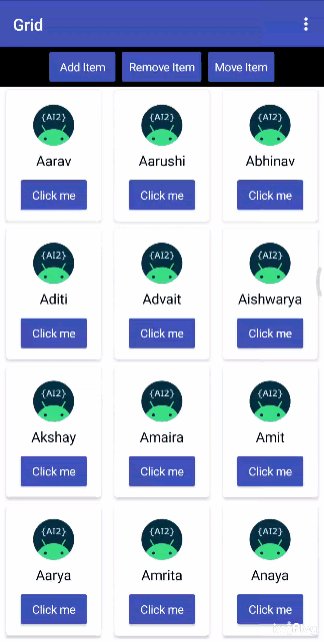
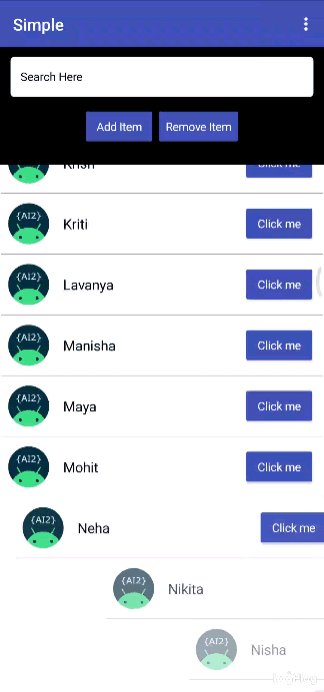
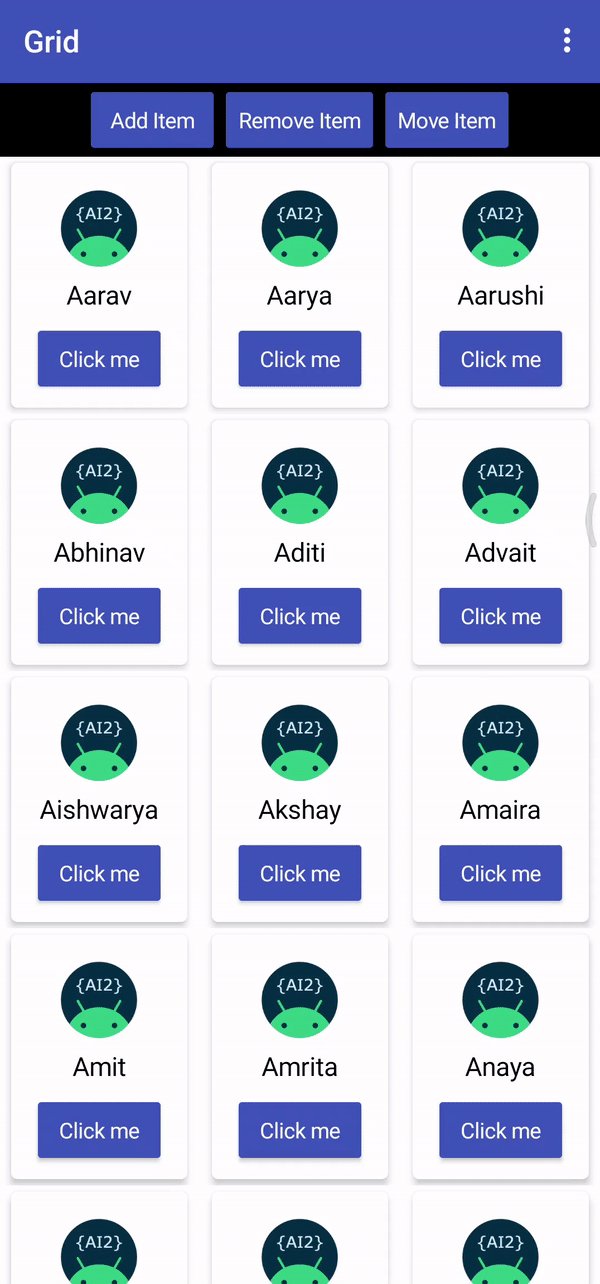
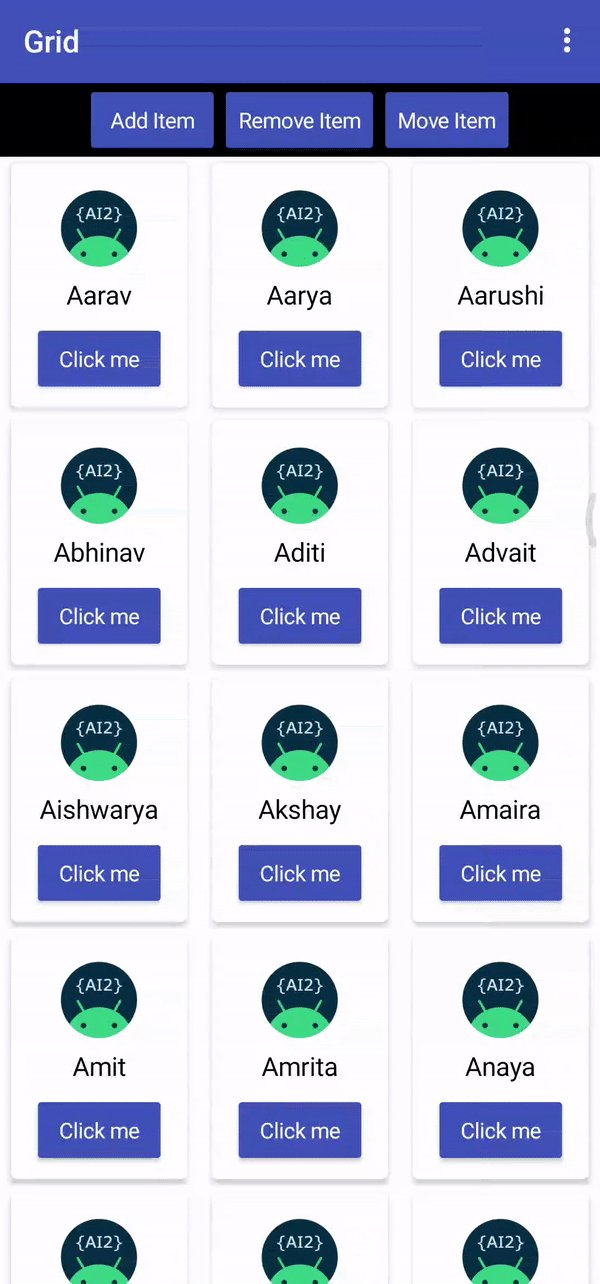
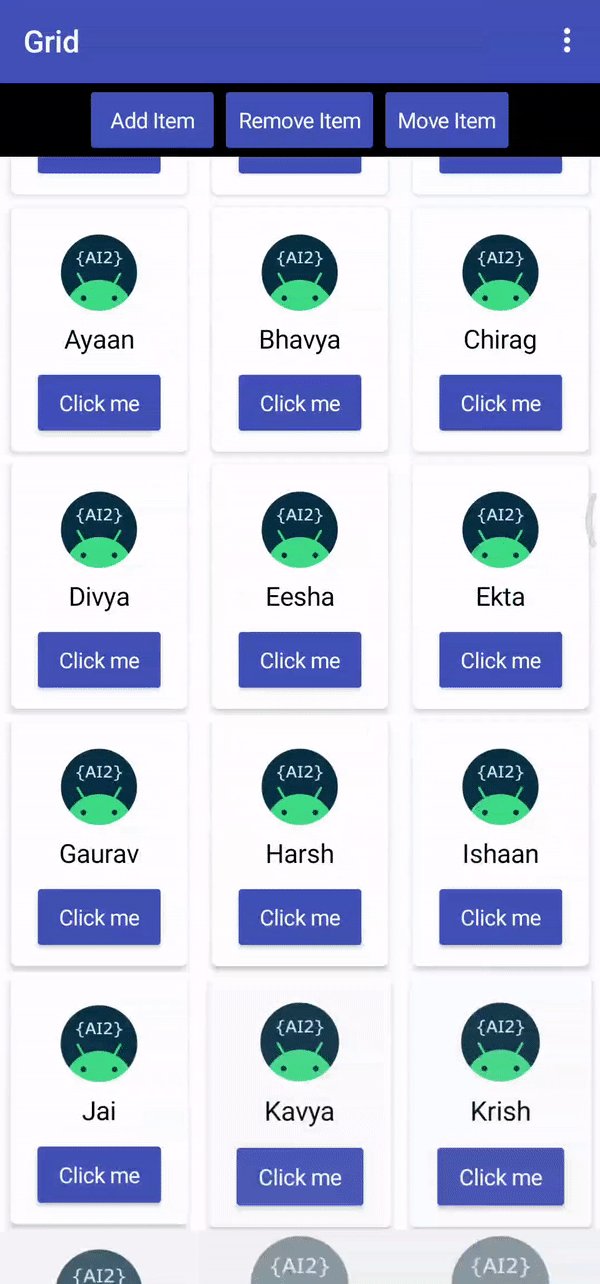
Add Item
Use NotifyItemInserted to add a new item at any position, just make sure to add the item in your list. Just handle your list and leave the rest to extension
Demo

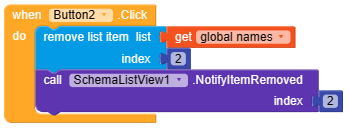
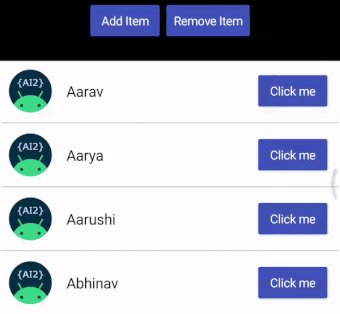
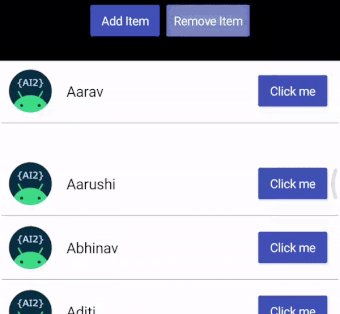
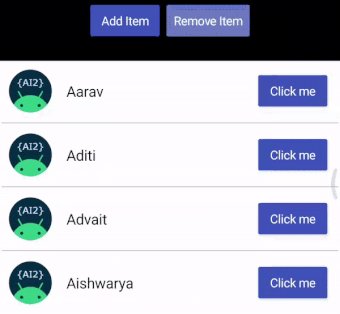
Remove Item
Use NotifyItemRemoved to remove an item at any position, just make sure to remove the same item from your list.
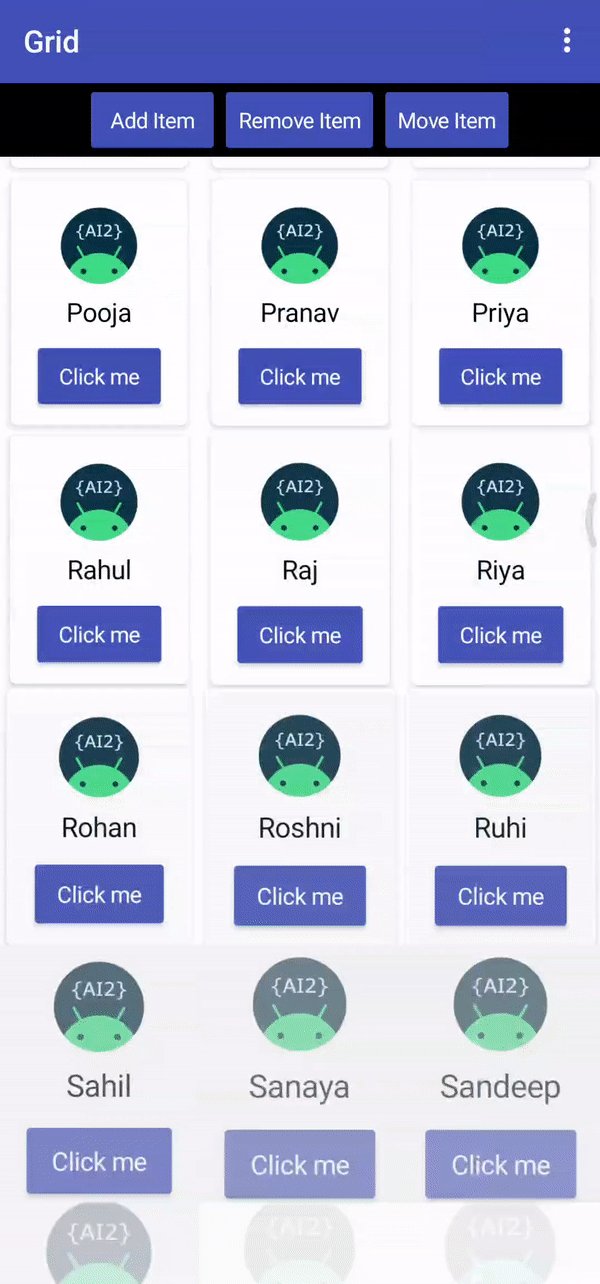
Demo

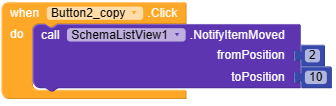
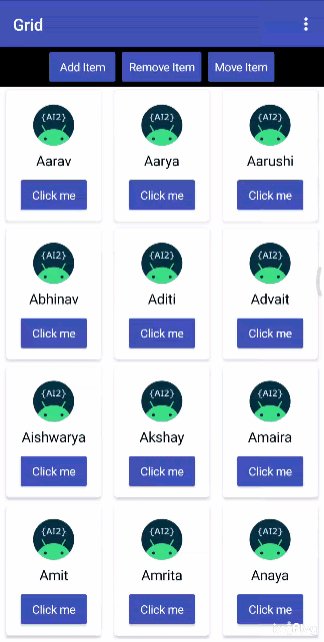
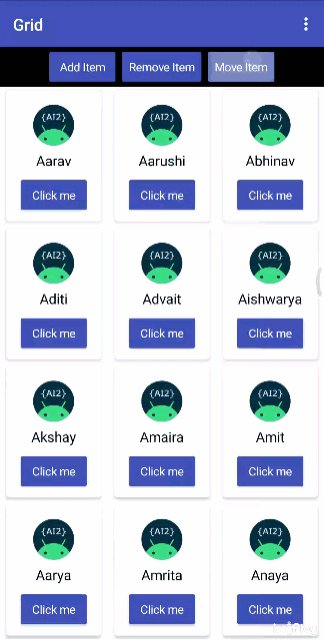
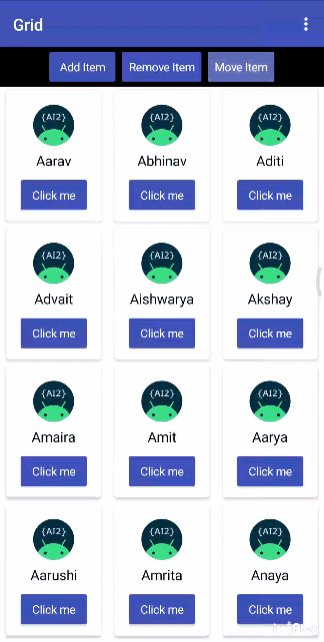
Move Item
Use NotifyItemMoved to move an item from any position to any new position, just make sure to update your data list accordinly.
Demo

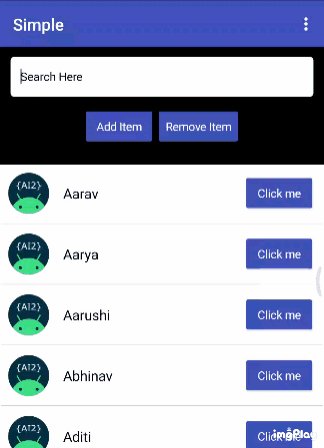
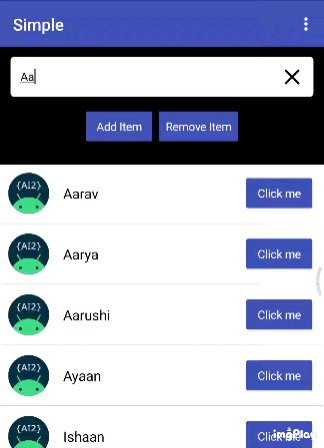
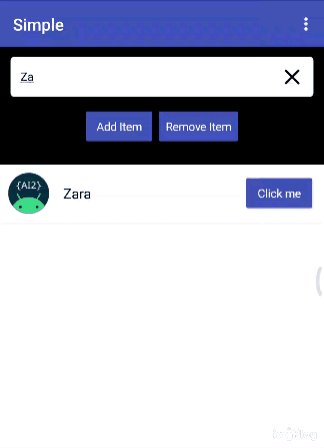
Search Feature
This extension provides the search function that allows you to implement search feature very easily. Let’s see how to use it.
For implementing search, first you have to use ConfigureSearch block to register the lists that you want to use for searching strings. This block accepts a list of multiple lists. For example, if you have data like name, surname, address. And you want to search a string in all of these list then just give these lists to this block.
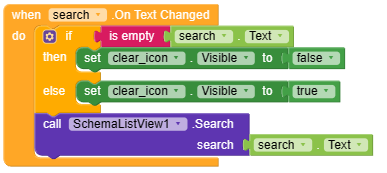
I have created a search bar to get input of the search.
Now track the textbox text and use Search block to search the string, this block will search the given string in the lists that were used to registered by ConfigreLists block.
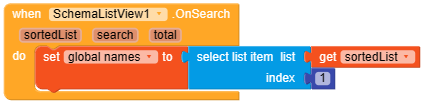
Once the search is done, OnSearch event will be triggered with the new data, you must update your data list here to show the user new data. sortedList return a list of lists as the search operation were performed in multiple lists(that were registered), so I have used here select list item block to update my original list. This will update and show the new data to users.
Demo

Tutorial
Screenshots



Price
For India :- ₹499
Outside India :- 7$
Credit
Thanks @Shreyash for the super power full Rush .
Thanks @ashishlambat5 for helping in testing.
Thank you
Sumit ![]()