Hello Everyone,
I’m Sumit Kumar, I am here to introduce
Github Page
https://sumit1334.github.io/dynamic-schema/
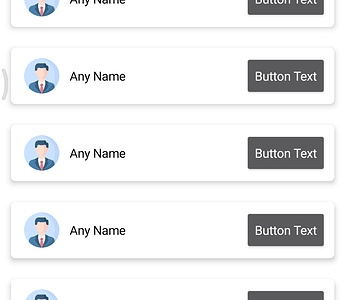
This is a single web page tool that I have designed, this will help you generate JSON schema for dynamic components extension without any python or PC. This is a very easy tool that generate schema in 3 seconds!
How to use
It works same as the normal python schema generator by Yusuf Cihan.
-
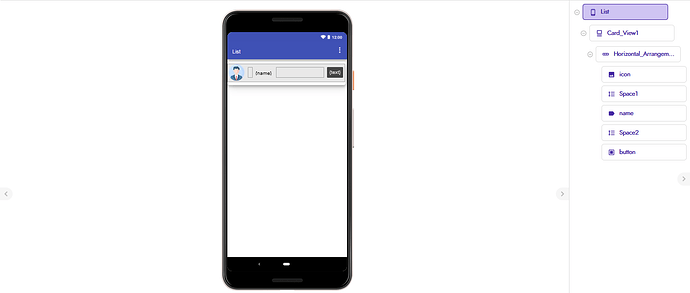
Create a design in your AIA and export it.
Note: Do not include any extra component in your design, it may affect the schema.
-
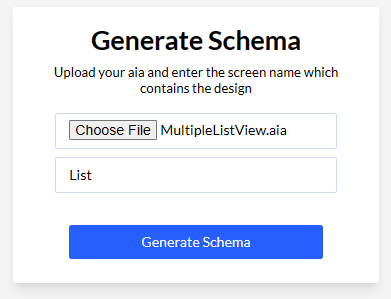
Upload to the generator and enter the screen name.
-
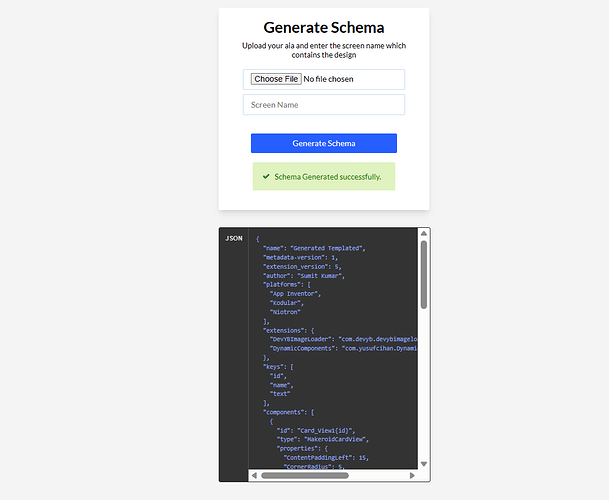
Click on Generate button and your schema will be generated instantly.
Generated Schema
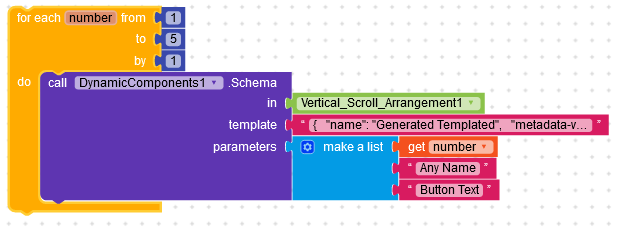
Select it and copy it, then you can use it with the dynamic component!
{
"name": "Generated Templated",
"metadata-version": 1,
"extension_version": 5,
"author": "Sumit Kumar",
"platforms": [
"App Inventor",
"Kodular",
"Niotron"
],
"extensions": {
"DevYBImageLoader": "com.devyb.devybimageloader.DevYBImageLoader",
"DynamicComponents": "com.yusufcihan.DynamicComponents.DynamicComponents"
},
"keys": [
"id",
"name",
"text"
],
"components": [
{
"id": "Card_View1{id}",
"type": "MakeroidCardView",
"properties": {
"ContentPaddingLeft": 15,
"CornerRadius": 5,
"Elevation": 5,
"Width": -2
},
"components": [
{
"id": "Horizontal_Arrangement1{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "icon{id}",
"type": "Image",
"properties": {
"Height": 40,
"Width": 40,
"Picture": "profile.png",
"ScalePictureToFit": true
}
},
{
"id": "Space1{id}",
"type": "SpaceView",
"properties": {
"Width": 10
}
},
{
"id": "name{id}",
"type": "Label",
"properties": {
"Text": "{name}"
}
},
{
"id": "Space2{id}",
"type": "SpaceView",
"properties": {
"Width": -2
}
},
{
"id": "button{id}",
"type": "Button",
"properties": {
"Text": "{text}"
}
}
]
}
]
}
]
}
Note
This tool performs all operations in your browser locally so your AIA is not uploaded anywhere and it is safe.
Open Source
Feedback
You can report the issues and can share your thought on it!
Thank You
Sumit Kumar