This guide will show you how to create a schema template in order to use it with RecyclerList extension by @zainulhassan . Many of you are familiar with creation of schema template using TemplateCreator by @yusufcihan and Dynamic components extension.
For those we never worked with schema and TemplateCreator there is already an excellent guide in community that you can refer - Tutorials from a-z, How to create schema templates with DynamicComponents and Python
Creation of schema template is identical in both cases, with one main difference after creation. In order to use schema with dynamic components we have to edit our created json and assign keys while in RecyclerList no keys needed, simply create json and use it as is, only make changes in colors properties if needed.
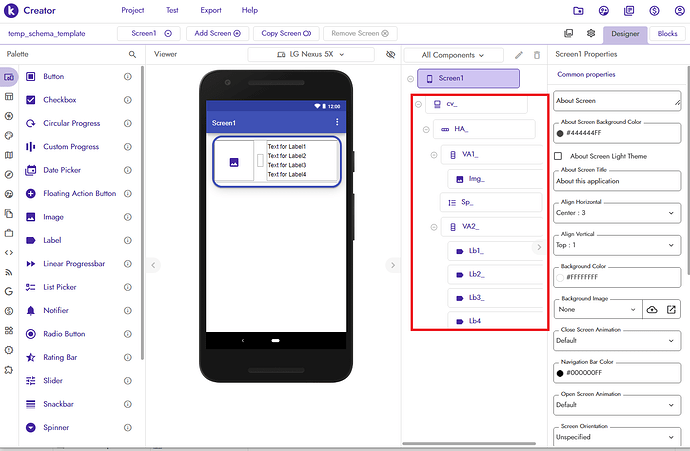
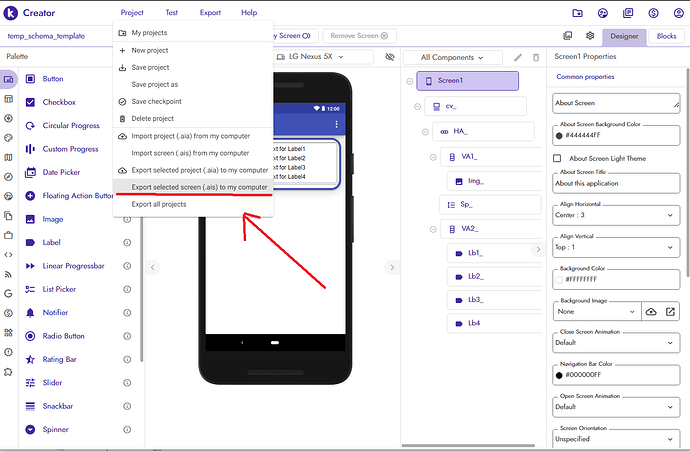
I have created my model in a test project.Notice how I renamed my components, because I will be using components names as tags in RecyclerList later and once my design was ready, exported ais to my computer.
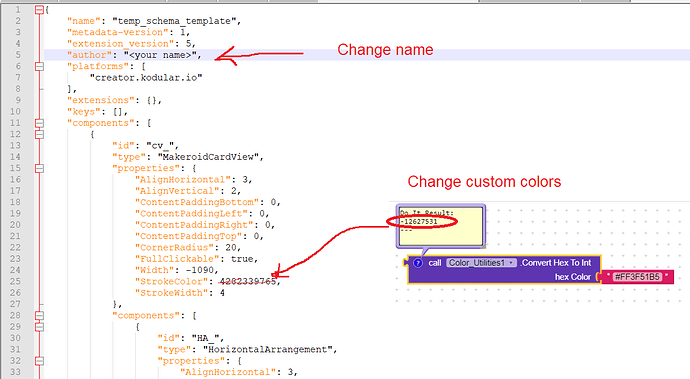
With the help of TemplateCreator and Python this design was transformed to a json file. I use Notepad++ with Json Viewer plugin to edit json but you can use any editor you wish. Only changes I made was to add my name as author and change values for every custom color I have used.
Once done, I saved changes to json, copied text and pasted it in project
{
"name": "temp_schema_template",
"metadata-version": 1,
"extension_version": 5,
"author": "Dora_Paz",
"platforms": [
"creator.kodular.io"
],
"extensions": {},
"keys": [],
"components": [
{
"id": "cv_",
"type": "MakeroidCardView",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"ContentPaddingBottom": 0,
"ContentPaddingLeft": 0,
"ContentPaddingRight": 0,
"ContentPaddingTop": 0,
"CornerRadius": 20,
"FullClickable": true,
"Width": -1090,
"StrokeColor": -12627531,
"StrokeWidth": 4
},
"components": [
{
"id": "HA_",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": 16777215,
"Width": -2
},
"components": [
{
"id": "VA1_",
"type": "VerticalArrangement",
"properties": {
"AlignHorizontal": 3,
"AlignVertical": 2,
"BackgroundColor": 16777215,
"Height": -2
},
"components": [
{
"id": "Img_",
"type": "Image",
"properties": {
"Height": 75,
"Width": 75
}
}
]
},
{
"id": "Sp_",
"type": "SpaceView",
"properties": {
"Width": 10
}
},
{
"id": "VA2_",
"type": "VerticalArrangement",
"properties": {
"AlignVertical": 2,
"BackgroundColor": 16777215,
"Width": -2
},
"components": [
{
"id": "Lb1_",
"type": "Label",
"properties": {
"FontSize": 14,
"Text": "Text for Label1"
}
},
{
"id": "Lb2_",
"type": "Label",
"properties": {
"Text": "Text for Label2"
}
},
{
"id": "Lb3_",
"type": "Label",
"properties": {
"Text": "Text for Label3"
}
},
{
"id": "Lb4_",
"type": "Label",
"properties": {
"Text": "Text for Label4"
}
}
]
}
]
}
]
}
]
}
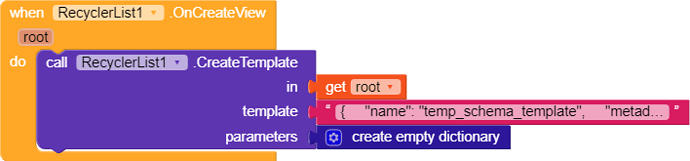
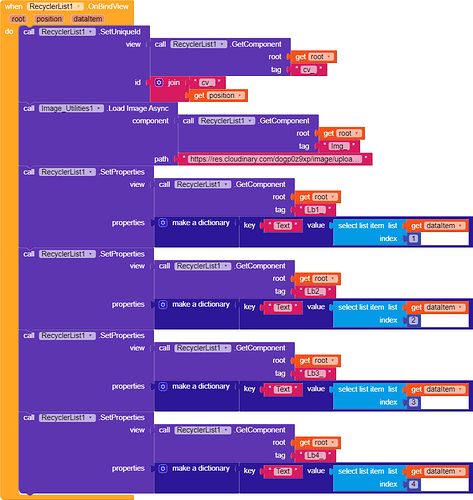
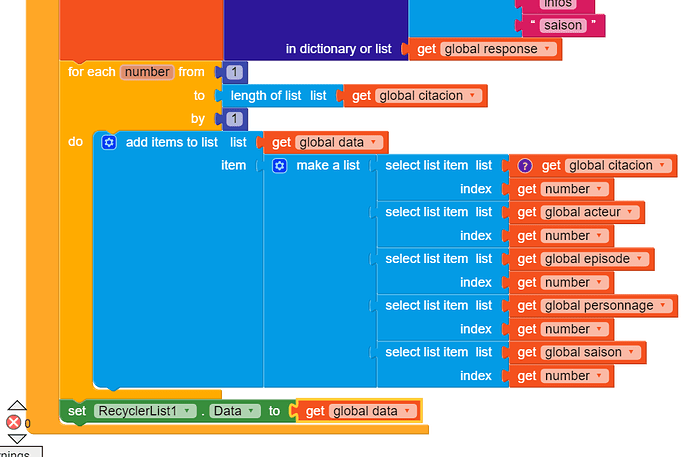
After that all I had to do was to bind data to my schema. I used as data a table converted to list of lists and all I had to do is to select from dataitem (row in table) the value I wanted using select item list .. at index … block
![]()
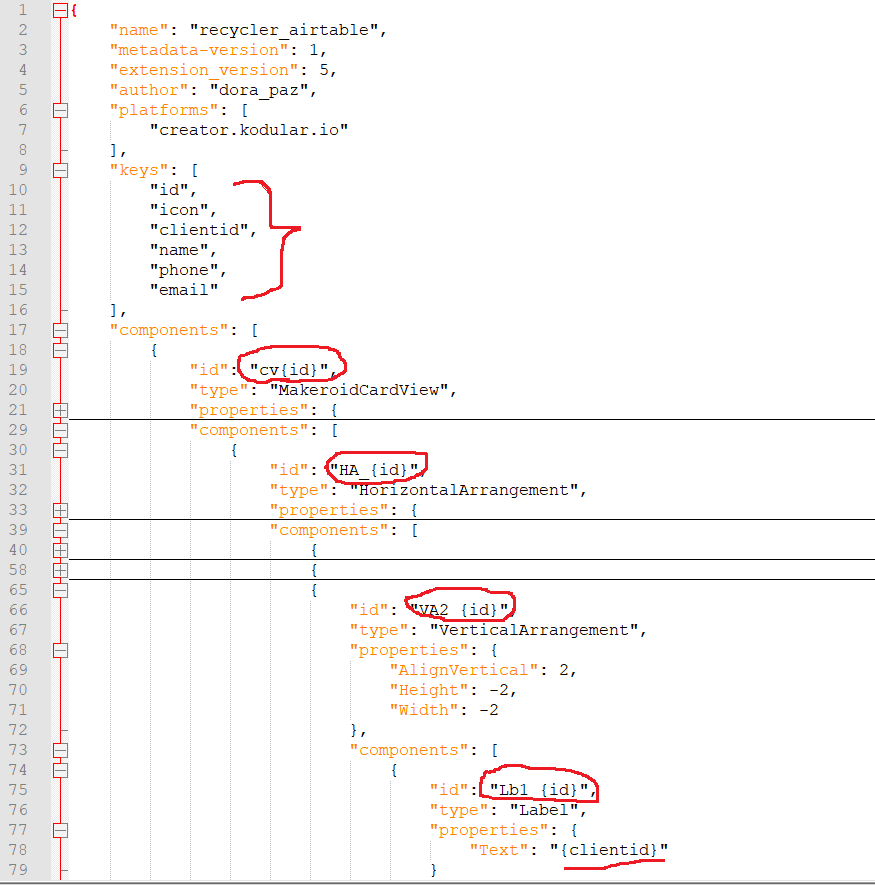
If we have used Dynamic components we would have to assign keys and made more changes in json in order to bind data besides colors
You can test and see the differences and similarities in
schema_dynamic.aia (114.6 KB)
or watch