Hello Everyone…
So I have made a JSON template to use with Dynamic Components Extension from @yusufcihan to create shopping item cards. But it is not bound with shopping apps only, You can edit this template to create more dynamic and innovative designs.
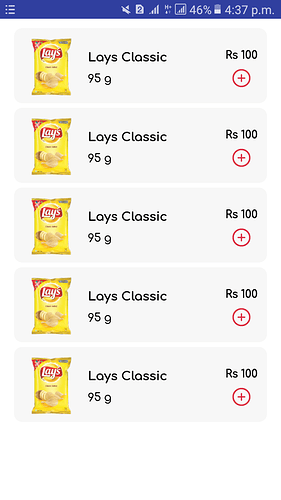
A preview of the cards created with the template
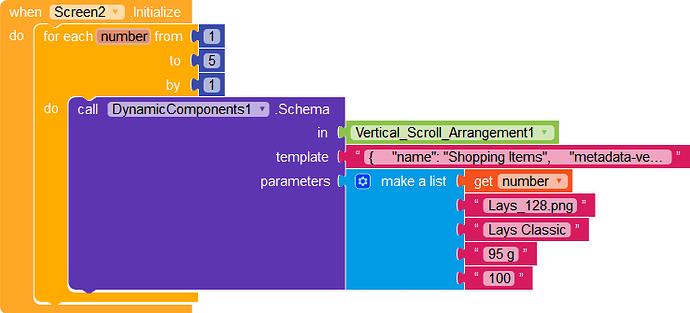
How to use this template
Here I am using predefined Values like Images, title, quantity, price, etc but you can customize it according to your needs.
Parameters :
1- The first parameter is number. It is used to create a unique id for each item. For further details about Ids, open the JSON file, and explore it.
2- The second parameter is the image. I am using an image from assets, but you can also load it dynamically using the Image utility Component. Or you can use this extension (Extension is recommended): [F/OS] Image Loader - Extension for image loading and caching
3- The third parameter is the Title of the Item.
4- The forth parameter is the quantity of the item.
5- The last parameter is the price of the item. The price is being set to Rs but you can change it in the JSON template.
For further info on how to create JSON Templates and use them in your projects, Visit this link
Assets you need to upload
- Comforta Bold Font
- Comforta Medium Font
- Add Item Image
Download Comforta Font Family: https://fonts.google.com/specimen/Comfortaa
Download Image: https://drive.google.com/file/d/1sd-hZg9zohNQJ2H2VgTUH6J28TZaesov/view?usp=sharing
Download Json Template : https://drive.google.com/file/d/1EdLX2UBSK3wz5_TmablsYgjWOp5GLRpu/view?usp=sharing Link goes offsite
Schema:
{
"name": "Shopping Items",
"metadata-version": 1,
"author": "Zain Ul Hassan",
"platforms": [
"Kodular"
],
"keys": [
"number",
"item-image",
"item-name",
"item-quantity",
"item-price"
],
"components": [
{
"id" : "Item-Cards_{number}",
"type" : "MakeroidCardView",
"properties" : {
"WidthPercent" : 90,
"HeightPercent" : 15,
"ContentPaddingTop" : 10,
"ContentPaddingBottom" : 10,
"ContentPaddingRight" : 10,
"ContentPaddingLeft" : 10,
"BackgroundColor" : -526345,
"AlignVertical" : 2,
"AlignHorizontal" : 3,
"FullClickable" : true,
"Elevation" : 0,
"CornerRadius" : 10
},
"components" : [
{
"id" : "Items-HA_{number}",
"type" : "HorizontalArrangement",
"properties" : {
"AlignVertical" : 2,
"AlignHorizontal" : 3,
"Width" : -2,
"Height" : -2
},
"components" : [
{
"id" : "Item-Image_{number}",
"type" : "Image",
"properties" : {
"Picture" : "{item-image}"
}
},
{
"id" : "Item-SpcaeOne_{number}",
"type" : "SpaceView",
"properties" : {
"Height" : -2,
"WidthPercent" : 2
}
},
{
"id" : "Item-VAOne_{number}",
"type" : "VerticalArrangement",
"properties" : {
"Width" : -2,
"Height" : -2,
"AlignVertical" : 2
},
"components" : [
{
"id" : "Item-TitleLabel_{number}",
"type" : "Label",
"properties" : {
"FontSize" : 16,
"FontTypefaceImport" : "Comfortaa-Bold.ttf",
"Text" : "{item-name}"
}
},
{
"id" : "Item-QuantityLabel_{number}",
"type" : "Label",
"properties" : {
"FontSize" : 14,
"FontTypefaceImport" : "Comfortaa-Medium.ttf",
"Text" : "{item-quantity}"
}
}
]
},
{
"id" : "Item-VATwo_{number}",
"type" : "VerticalArrangement",
"properties" : {
"Width" : -1,
"Height" : -2,
"AlignVertical" : 2,
"AlignHorizontal" : 3
},
"components" : [
{
"id" : "Item-PriceLabel_{number}",
"type" : "Label",
"properties" : {
"FontSize" : 14,
"FontTypefaceImport" : "Comfortaa-Bold.ttf",
"Text" : "Rs {item-price}"
}
},
{
"id" : "Item-SpcaeTwo_{number}",
"type" : "SpaceView",
"properties" : {
"Width" : -2,
"HeightPercent" : 1
}
},
{
"id" : "Button-Image_{number}",
"type" : "Image",
"properties" : {
"Picture" : "add.png"
}
}
]
}
]
}
]
},
{
"id" : "Item-SpcaeThree_{number}",
"type" : "SpaceView",
"properties" : {
"Width" : -2,
"HeightPercent" : 1
}
}
]
}
Was the guide helpful?? Make sure to share your thoughts about it.