🎼 Lyric Viewer
Lyrics Player for Music Apps ( lrc ).This extension is based on this library : GitHub - Lauzy/LyricView: [NO LONGER SUPPORTED]Android multifunctional lyric view
All the credits goes to the developer of this particular library. This library has a lot of customization options and every inch of it can be customized.
You can use this extension in your Music Player to allow the user to see the lyrics syncing with the audio ( similar to subtitles for movies in short ). For now, you can load lrc files from assets or from file path.
📽 Demo Videos ( Thanks to @oseamiya for their online player template )
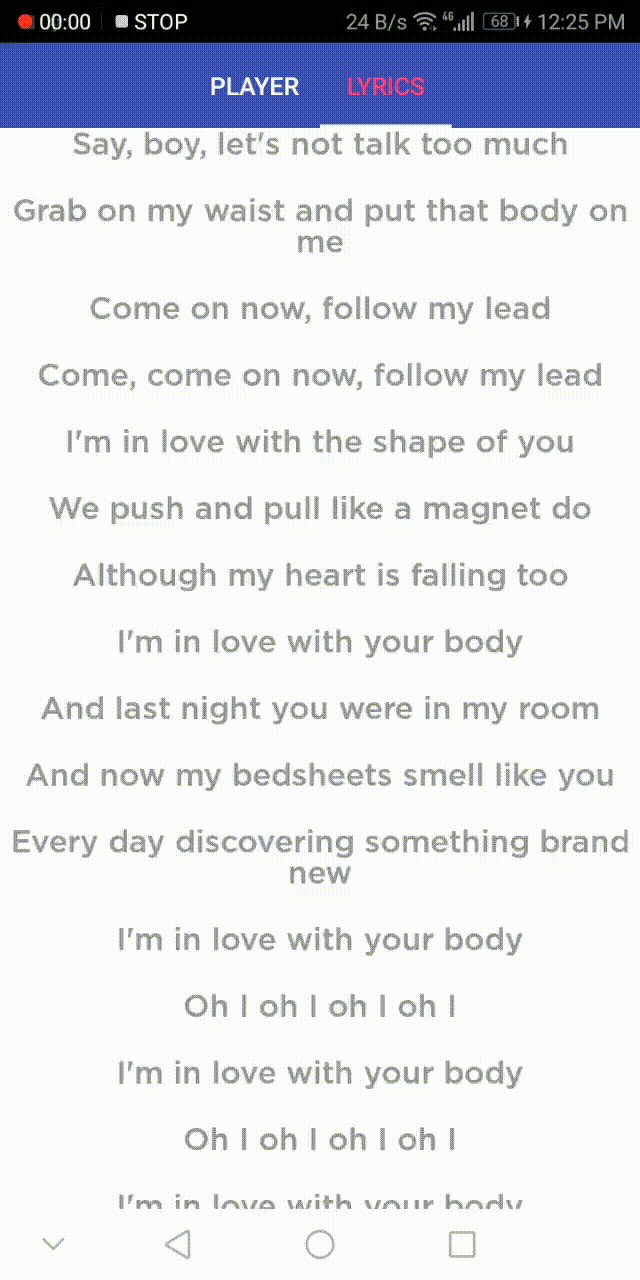
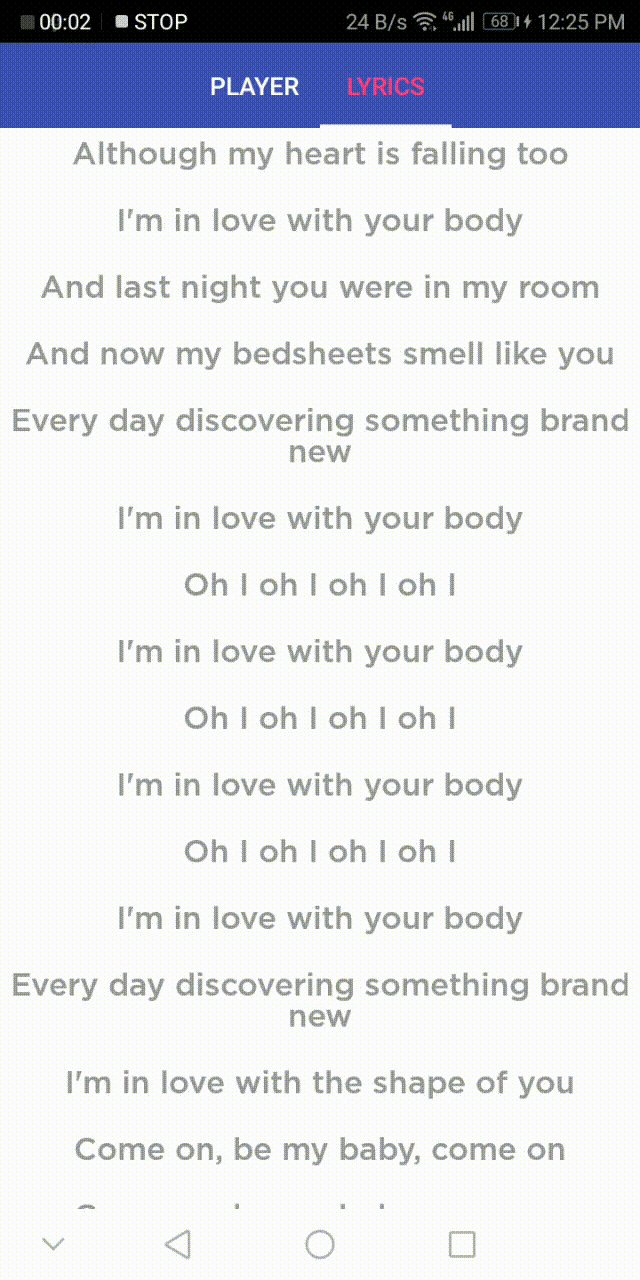
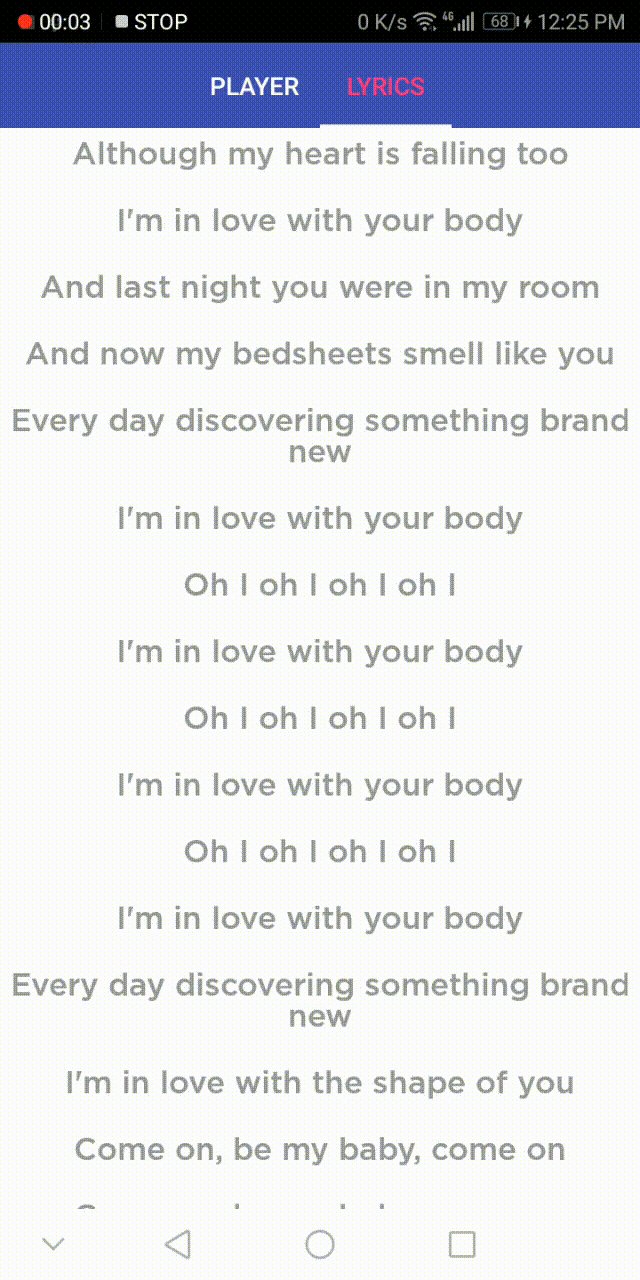
See below video to see all the options enabled / set to default
Showcasing all features
🧰 Core Functions / Events
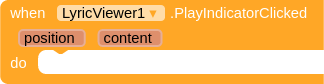
Event
Event fired when the play button in Indicator is clicked.
position ~ player position ( millis )
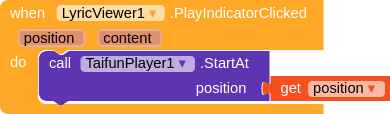
content ~ current lyric line ( string )Example Usage
Functions
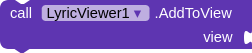
Adds the Lyric Viewer to the given component.
view ~ Any Arrangement
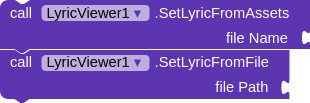
Loads lrc file from either assets or from file path
file Name ~ player position ( string ~ file name in assets )
file Path ~ current lyric line ( string ~ absolute file path )
Use this block to Update to player position.
position ~ player position ( millis )Example usage on where you Update time and other things
Pauses or Resumes the Auto Scroll when lyric plays.
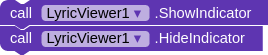
Shows and hides the Indicator ( explained later )
Their procedure names are self explanatory.
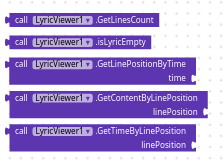
GetLinesCount ~ number of lines in the lyrics
isLyricEmpty ~ returns true if the lyrics is empty or not loaded
Line Position
Line position is the line number of the lyric line. There’s a function to get line position by player position and use in other functions.
GetLinePositionByTime ~ time ( player position ) ~ Returns line position by time.
GetContentByLinePosition ~ linePosition ~ Returns lyric line content by line position.
GetTimeByLinePosition ~ linePosition ~ Returns player position ( millis ) by line position.
Block to parse time properly.
posiiton ~ time ( millis )
🎨 Customization
This extension has a lot of customization properties. I’ll explain them on how where they will take effect on. Hats off to the developer for making every inch customizable. I’ll break them into several parts with visual representation so it’d be easier to understand.
General Text
Text is more like global and applies to all the text except Indicator properties.
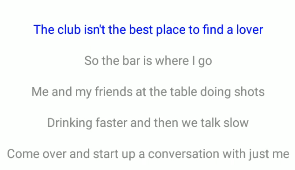
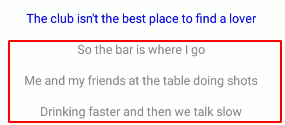
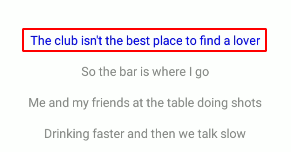
→ Text Alignment
Text Alignment of Lyrics ( Accepts )
![]()
![]()
![]()
→ Text Color
Text color of lyrics ( Int )
→ Font Size
Font size of lyrics ( float )
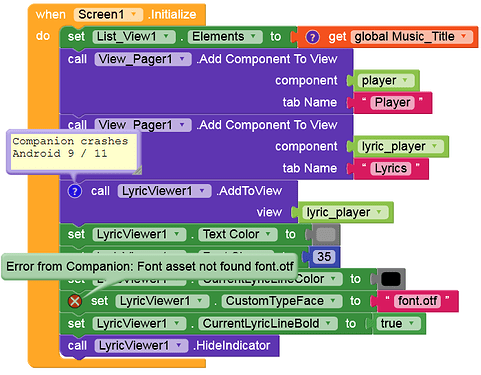
→ Custom Type Face
Name of custom typeface from assets ( e.g roboto.ttf )
→ Line Spacing
Spacing height between lyric lines ( float )
→ Touch Delay
Touch delay of lyrics ( Int )
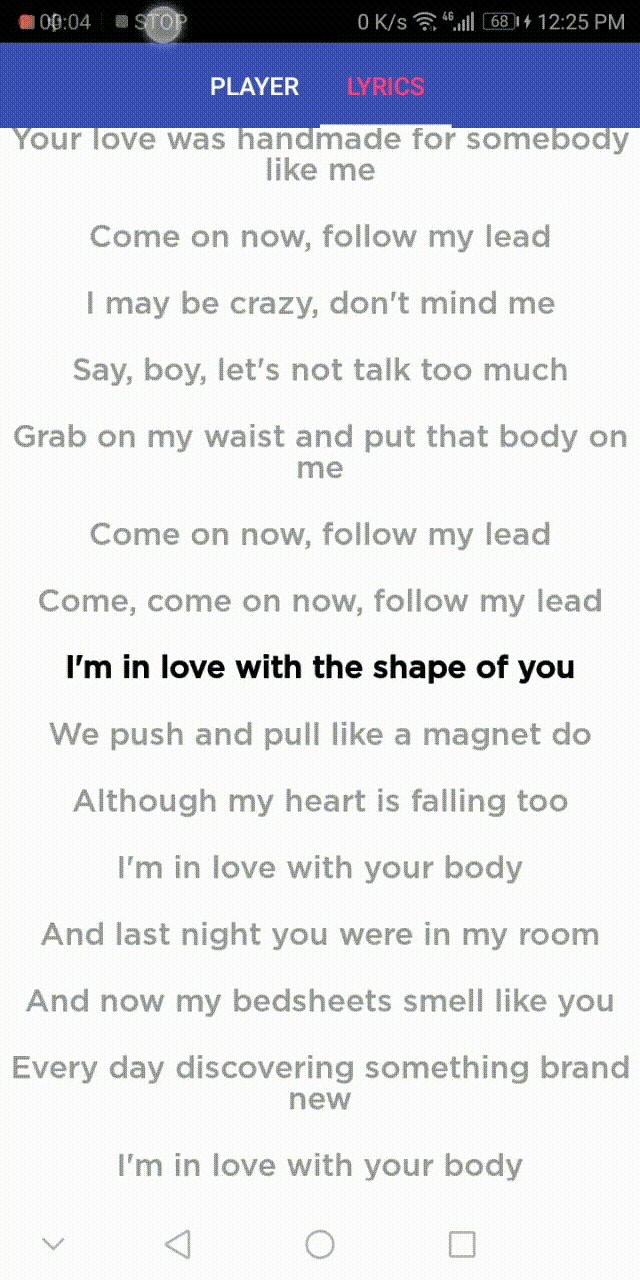
Current Playing Line
→ Current Lyric Line Color
Color of the current lyric ( Int )
→ Current Lyric Line Bold
Make the current lyric bold ( boolean ~ True or False )
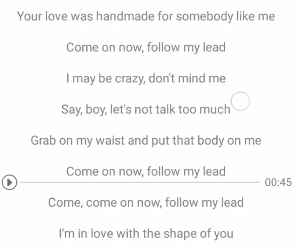
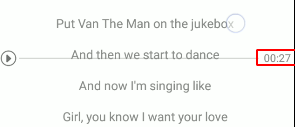
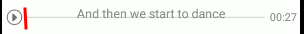
Indicator
Indicator will become visible when the user scrolls away from the current playing lyrics.
Note : This can be disabled using the functions
→ Indicator Touch Delay
Delay of indicator touch ( Int )
→ Indicator Text
Just the time of the player
-
→ Indicator Text Color ( Int )
-
→ Indicator Text Size ( float )
→ Indicator Margin
Indicator Margin ( float )
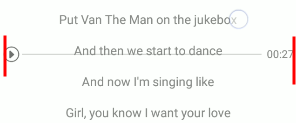
→ Indicator Line
-
→ Indicator Line Width ( float )
-
→ Indicator Line Icon Gap

Gap between play icon and line ( float ) -
→ Indicator Line Color ( Int )
Color of the indicator line
→ Current Indicating Line
The lyric line below the Indicator.
Note : This is Indicating line.
- → Current Indicating Line Color ( int )
- → Current Indicating Line Bold ( boolean ~ True or False )
→ Indicator Play Icon
The icon which triggers the event. It has a default icon.
- → Icon Width ( float )
- → Icon Height ( float )
- → Indicator Play Icon ( from assets e.g play.png )
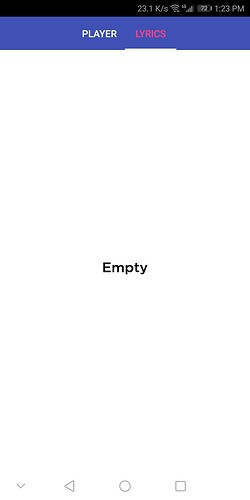
Empty Text
This will become visible when there’s no lyrics.
→ Empty Content ( Text )
The text which will be set to.
→ No Lyric Text Size ( float )
→ No Lryric Text Color ( Int )
📂 Downloads
Extension ( v1.1 ) : com.jaxparrow.lyricviewer.aix (26.3 KB)
If you’re checking for older versions, Github Releases
Test App & Project
Test App ( Everything set to Default ) : GDrive
Test App ( Customized ) : GDrive
Test Project ( Aia ) : GDrive
ℹ️ Open-source and credits
This extension is open-sourced and you’re free to contribute and make this extension even more better.
The library which this extension is based on :
Thanks for @oseamiya for their Music Player Project / Guide
Thanks to @Shreyash for his super Rush.
Extension documentation inspired from Yusuf Cihan.
If you have any questions, feel free to ask in the reply section.