for any layout , please set properties in Oncreate event itself.. Onbind event try to add text part property alone.. Else for about 10k items you are setting layout property in Onbind view, (I experienced with SetStrokeWidth and color ) On scrolling down the component get deviated..
Hello @zainulhassan I keep appreciating your recycler List View aix because it is wonderfull faster to get data I believe you are going to make kodular owner and all staffs to be proud of this platform because your extension will be the #1 best among the other Dynamic List view aixs
This is the reason for asking this
![]()
![]()
![]()
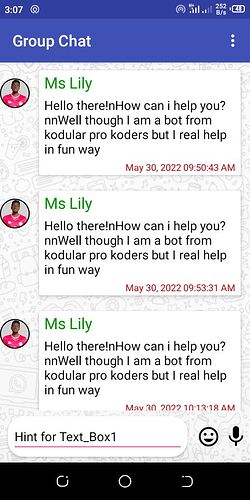
As you see this screenshot I am able to create a group chat which I use Firebase on Data Change event
With your Recycler List View aix I can create a chatting app like Telegram or WhatsApp and etc, to get data instantly.
Please @zainulhassan if you get time kindly update the extension with add new data when user scroll so that I can accomplish my idea of Chat group with Firebase
if you update the version with new data add, I will provide a guide on how to create a chat group app using your Recycler List View with Firebase
![]()
Happy koding and coding
Hello Plz Help Me Im Creating Clock Component Through Recycler Listview Extension…
Great extension , Loved that snaphelper feature ![]()
how can i set Card view width property as Fill Parent. I tried using Dictionary component key and Value. I set Key as Width and Value as -2 but it didn’t work. Please take a look at my blocks. Btw Great Work @zainulhassan
Instead of -2 just use screen width
Avoid space in all key place else it will throw error or won’t work
Eg,
FullClickable is correct butt Full Clickable is wrong
Well I used screen Width but it didn’t work.
and i didn’t get any error.
Also Please tell me can i add margin also.
Pls refer the AIA provide by me and Dora in the previous posts. You will get answer. No need to ask, everything is clearly mentioned in all the AIA. Just test it.
@dora_paz @sonuansaari312 you should first set the width of root view. then the card view will fill whole width.
The root view is a VerticalArrangement so you can style it as well. In the next release, I will make the root view fill whole width by default so there remains no confusion among users.
Why doesn’t work when we set root's - VA's arrangement properties from designer view? For example VA’s arrangement used as listcontainer width is set to fill parent, do we need to set it also onCreateView ?
I couldn’t understand. Can you please elaborate further?
Regards.
Oh now I see where the confusion is. The root view provided in OnCreateView and OnBindView is not the VerticalArrangement in which you create RecyclerView. It’s a new container that is created for every item of data. and provided to you so you can populate your UI in this container. Just keep in mind that the root view provided in OnCreateView is totally a new container and not the one in which you create RecyclerView.
Thank you for clarifying it ![]()
width-2 for each component
Hi all
First, cool extension. Thanks zainulhassan
I have come across the following when I was exploring the sample aia provided by zainulhassan.
I wanted to change the background color of the button on click and it works. However, if I scroll down I see another button changed the color too.
What I tested:
- Click button 1, it will change background color.
- Scroll down you will see button 39 also changed color, then button 73 and so on (seems like a pattern)
- Scroll up and down to both ends a few times, you will notice there are different buttons with the background color instead of the ones clicked.
Am I missing something or doing it wrong? BTW, I tested with v 1.0.0 and 1.0.1 of the extension
Here is the only change I made to code ( the last block with Background Color = Red)… Thank you
The issue here is that for a Recycler View to work properly, all the dynamic changes should happen only inside OnBindView. Any change to the UI outside this event will not be preserved and will result in unexpected output. The next update will bring some more blocks that will fix such issues.
You can solve this error !
Just store the number of item in global variable list (eg-1,2,3)
When any scroll happen , it will change the background color to normal color and
For each item in list (list - global variable list)
Use that if the item number (item) come between first completely visible item and Last completely visible then visible the component which the item number
Good thinking, I will try that.