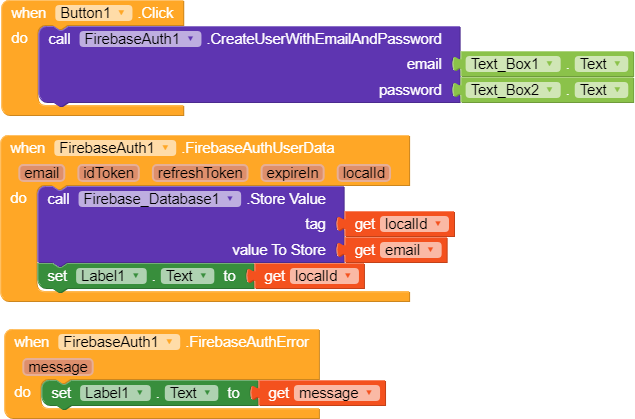
Hello sir! here’s my super simple project to test how firebase secure rules actually work. My problem is, whenever i signed up with a new gmail, firebase authentication gives me a user id. According to my firebase rules, it should be able to store my user id in firebase database, but it couldn’t. So, authentication had really worked? if worked, then why it couldn’t store data? Please sir, explain me, did i make any mistake? and how to do it correctly?
Sorry for my bad english ![]()
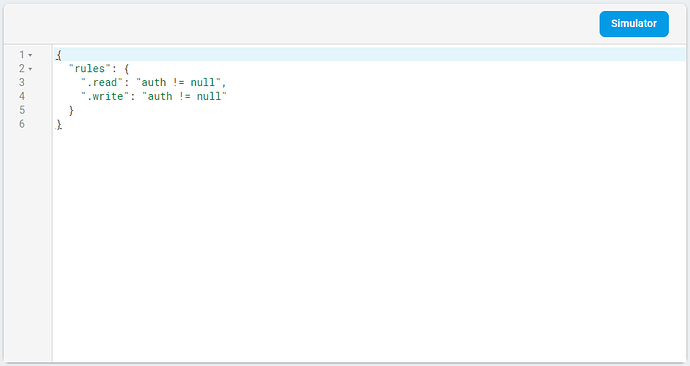
![]()
Try with these rules:
{
“rules”: {
“.read”: true,
“.write”: true
}
}
The Kodular Firebase Authenticator (to my knowledge) doesn’t support having the Firebase database in non-test mode, stupid I know, I mean the whole point of authentication is to not have the database open but you can’t do that in Kodular
he want that only auth user can wirte in the database. with your rules each person which have the rule can read and write the database
that is not safe
soryy i read that too late. We have a solution with a second extension to make the database safe. In google are two or 3 videos with that. Or you work with Web component
look that video that will help you to make the firebase database safe
Sorry for late reply ![]()
![]() i have used firebase authentication extension version 3.0 which made by @mirxtrem_apps and as @plang58 said, i have watched that video and he used this extension to authenticate with firebase. In video, he used user IDToken as firebase database token to store value in firebase. Is it working or not? Is it the right way to use authentication? Please help me
i have used firebase authentication extension version 3.0 which made by @mirxtrem_apps and as @plang58 said, i have watched that video and he used this extension to authenticate with firebase. In video, he used user IDToken as firebase database token to store value in firebase. Is it working or not? Is it the right way to use authentication? Please help me ![]()
![]()
![]()
![]()
![]()
![]()
Sorry for my bad english ![]()
If you work like in that video your database is safe. And you dont need the v3 there is a other extension also for that, Work like in the video and all is finde.
Hay varias maneras de usar las reglas de FirebaseDB en kodular, App Inventor, Thunkable o AppyBuilder. pero sin ser grosero te diria que debes leer un poco más para saber cual regla debes usar y testear.
Ahora kodular tiene la ventaja que tiene bloques para tener mas control sobre estas. pronto enseñare todos los métodos que he probado.
And here we speak English, nothing else.
/Boban
whats gioin on with the firebase extension, did you make moves forward? you told that you are working on it.
ok, you can try this… we imagine that i want to make an authentication and i want to store in a secure FirebaseDB where only an user logged can read and write.
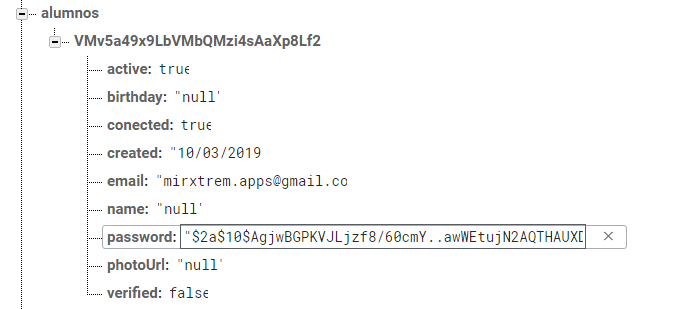
In the next example an user sign up and i stored his data as a student.
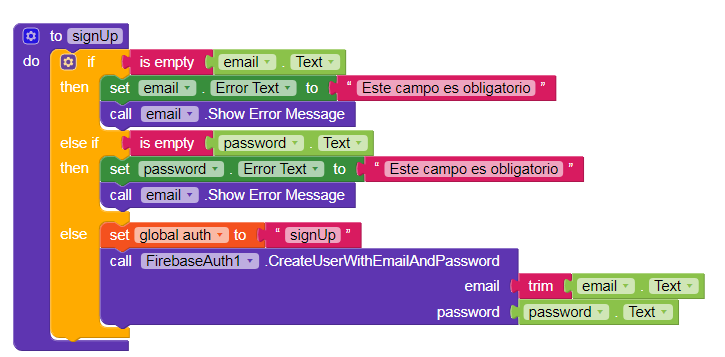
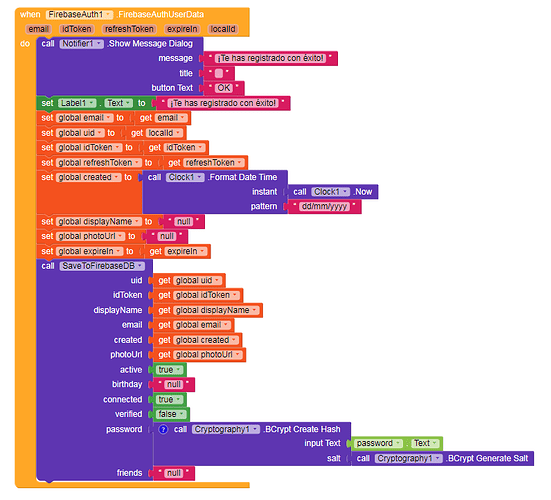
- Create a procedure for signup with email and password.
- when you get a response from FirebaseAuth can store data but you can set the rules this way before.
{
“rules”: {
“students”: {
“$user_id”: {
“.read”: “$user_id === auth.uid”,
“.write”: “auth != null && $user_id === auth.uid”
}
}
}
}
This means that you can read and write if you are authenticatedand only has permision to do in student node.
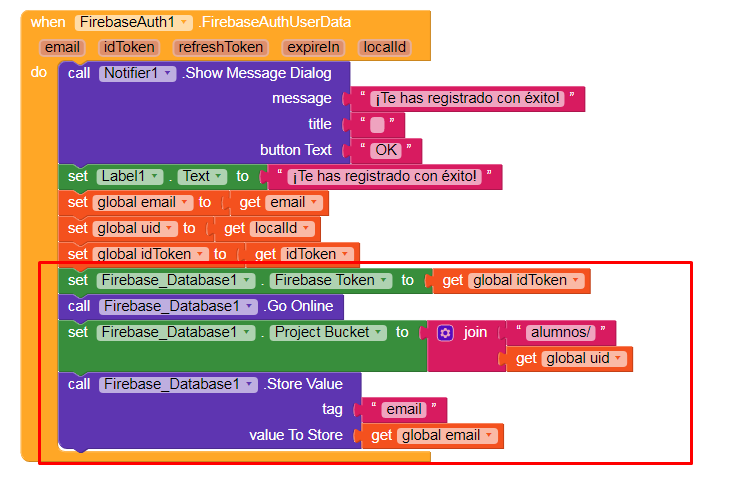
3. there is two way to store data, one: use FirebaseDB or Two: Use Web component,
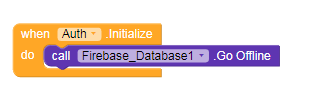
Initialize screen with “Go Offline” if you use “FirebaseDB” for the notification with “Permission Denied” does not shows.
Then after that you get the “idToken” you should set FirebaseToken with this value.
GoOnline and finally can store you data.
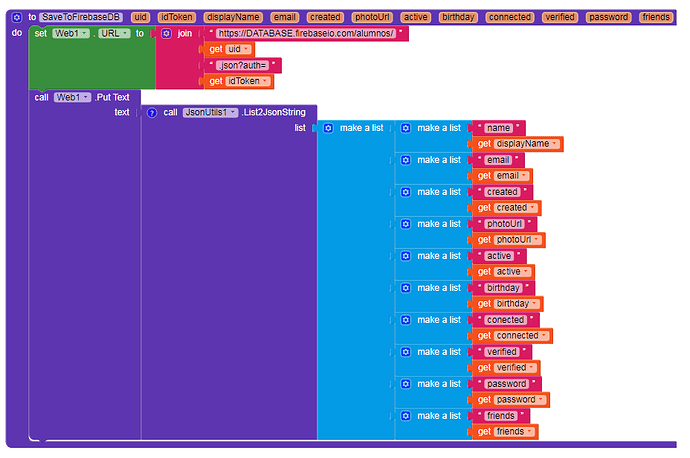
I personally dont use this way because i will need many “Store Value” blocks to store multiple data, so can you can use a web component with REST method this way.
obiously create a procedure first:
finally should looks like this:
This works for me and i hope works for all you.
NOTE: I use a JSON Utils extension to Parse List to JSON format in PUT method, please sopport to ColinTree if you can. This way he will bring more extensions.
Thank you.
aahha! It workes! ![]()
![]()
![]() Sorry for my late reply, but it would be better if @mirxtrem_apps can tell me how i can use google sign in method with his firebase authentication extension version 3.0. It needs a googleIdToken!
Sorry for my late reply, but it would be better if @mirxtrem_apps can tell me how i can use google sign in method with his firebase authentication extension version 3.0. It needs a googleIdToken! ![]() where do i get it from? can @mirxtrem_apps or anyone tell me?
where do i get it from? can @mirxtrem_apps or anyone tell me? ![]()
![]() With normal sign up method, anyone can create tons of fake account with normal sign up method
With normal sign up method, anyone can create tons of fake account with normal sign up method ![]()
![]()
Hi, The process its similar, you can use Facebook or GoogleLogin extension. find them here:
I would only use google to auth user. with email and fb it is more risky to get fake user. Bc on facebook are a lot of fake accounts. but with google you have a lot of background info if you need them if a user want to destroy your app in a way. google safe a lot of info if a user make a new google account.
Like IP adress and many more infos.
With facebook that is so a thing bc fb dont give user infos out. And they dont make a high background check like google.
I publish my app only in app store so all user have a google account.
Use Facebook could be risk or not but you should think in UX cause not everybody have a google acount.
Thats true but i pwill publish my app only in app store and each user which wants the app need a google account.I know that people love FB and other social Media pages but if you want really my app because of the usage, than you will make you an google account for free to get the app.
Before my app gets 1000 of fake uses which wants only to bring my app on the limit to crash it or that i
have to pay more for the services like data volume of the servers or for api calls. I will also not publish my app here because here are some people which are crazsy in their head and they give ypu bad comments or they try to hack ypur app because their own apps have no user or they dont like you maybe.
I understand your statement and i know that people love fb and to auth with them or they have no google like you told . I know that there are some features on firebase to stop a spam auth but you dont know if theese users are fake users or real users. Some apps went viral in the past and if you have a auth stop it could be bad for your app.
I have also a feature in the app whoch check if a user instaled the app from play store or from the device it self..
If a user installed the app without a the playstore the app stop working,.
My app check if there is a emulator running or any logcat system which wants to spy my app they app stop working and dont get any api keys .
And a few other feature to safe my api keys and other login data.
Love u @mirxtrem_apps bro ![]()
![]()
![]()
![]() Great idea!
Great idea!
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.