Hello, Sumit here. I am publishing a guide again on Getting data from firebase from multiple project bucket and multiple tags in them. It’s very easy to do that. I will show you 2 smarter ways to fetch them. And after getting the data I will show you inserting them in list view.
So Let’s start without wasting any time.
Considering Firebase
I am creating a new firebase real-time database for showing you in this guide.
So I have inserted some data to it. So our data looks something like
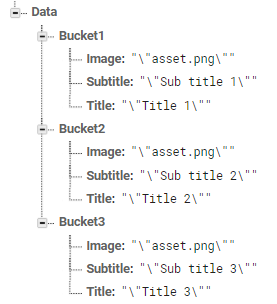
Screen Shot
Data Structure
- Data
- Bucket1
- Image : "asset.png"
- Subtitle: "Sub title 1"
- Title : "Title 1"
- Bucket2
- Image : "asset.png"
- Subtitle : "Sub title 2"
- Title : "Title 2"
- Bucket3
- Image : "asset.png"
- Subtitle : "Sub title 3"
- Title : "Title 3"
Our all data is present in a Data project bucket. We will fetch all the value from all tags for each bucket that are present in Data tag.
Making a Variable
![]()
We will create a variable first that will hold our data. I have initialized it to an empty dictionary. There is a reason about that. If you hold your data in a dictionary with bucket as a key then you can sort and filter your dictionary keys and then you can get the whole data filtered.
First Way
This is the first way to get all the data from database. However, second method is recommended to use. There is a reason for it that you will know.

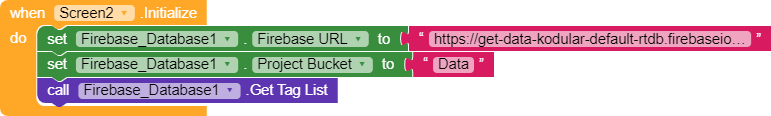
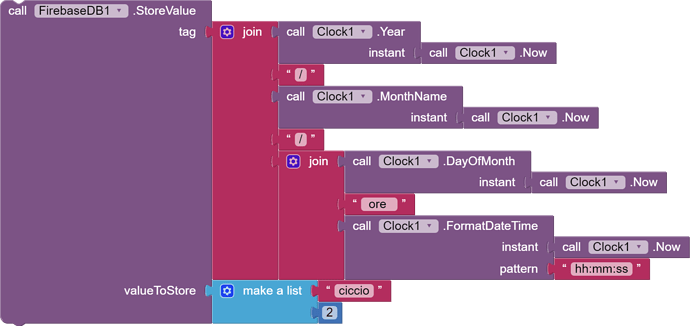
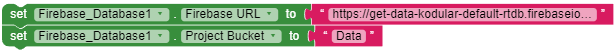
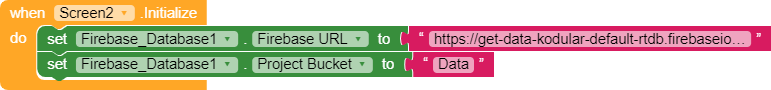
We need to set our properties to firebase.
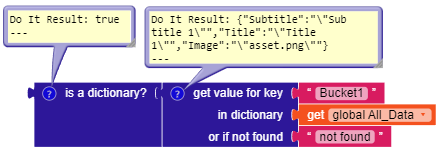
So now we will get all the tag list of Data bucket and then after will fetch all the values from them.
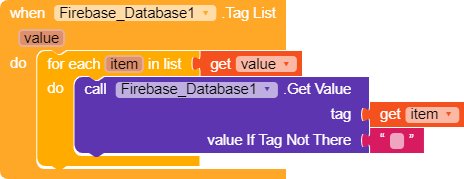
After getting all the tags of Data bucket we can fetch the all value from each bucket with a loop. We will use the project bucket as a tag and will fetch its value. We will receive all tags and value of that bucket in a JSON format or a dictionary and then all the value can easily be extracted with the help of dictionary blocks and then we will insert that data to the list.
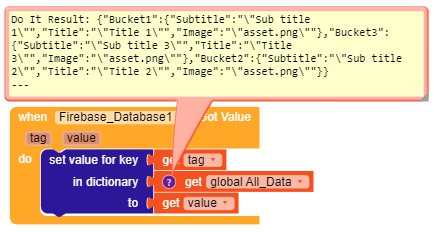
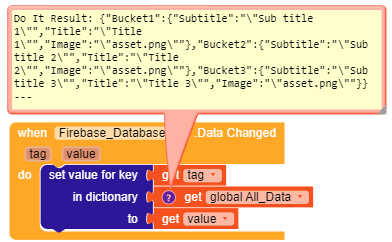
As I said above we will receive our values in JSON format. Here I have saved the data in a variable that I created above. Now you can use this data in any way like sorting and filtering it.
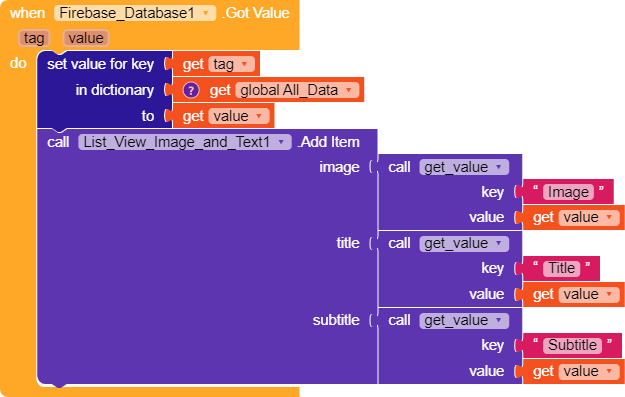
As i said, received value of each tag is in dictionary format. Now we have received all data and it’s time now to insert this data in a list. It has very simple logic.
I am using List View Image and Text component but you can use any list and dynamic component too.
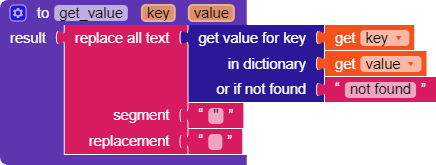
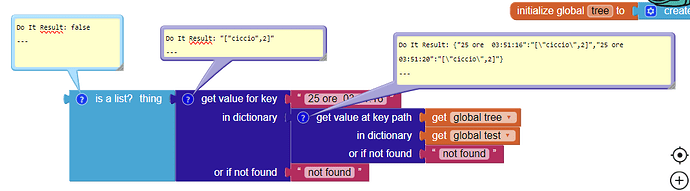
When the Got Value event triggers it will add an item to the list view. I have used a procedure to extract keys(tags) from the got value. I procedure we would need to use get value for key block and it return the value to us. But we receives an extra " with value so I simply replaced it in procedure and then it worked as expected.
The procedure is very simple. First get the value for key and then replace all the " from the value and return it.
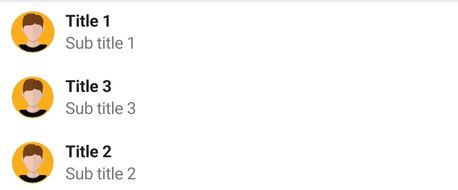
And we inserted the data in list view successfully. I hope it was not such difficult to understand. This method use less blocks and works as expected.
Now let’s move to our second way.
Second Way
This is our second way. And we will use here Data Change block to get the whole data. Here is an advantage that we don’t get only data we also get real-time update from this block. When any value changed then our item will also be changed.

So Our first step is same as above. We will set the property of firebase, But this time we won’t use Get Tag List block to get the tags from Data bucket instead we will use Data Change block here.
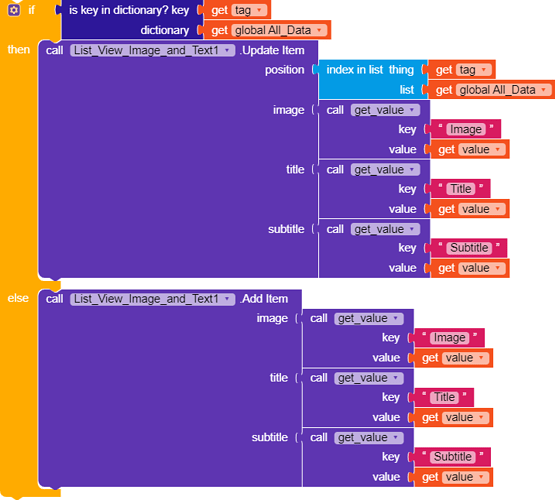
Data Change works as same as Got Value as you can see we have received the same data as above. We will save the data in variable and will insert the data to the list as before but with some little if then condition so our item couldn’t be added again when the data changes.
On Data Change block we have two thing to do.
- Insert the item if not added.
- Update the item if already added.
So I have used a simple if condition to find wether the item is added or not. If the tag is already present in our dictionary( All data variable that we created above) then it mean we have already added the item to list now we have to update it in order to change in database. Then we simply updated the item with position and same procedure. And if the item is not added yet then it will add an item for that tag.
We got the same output as above. But this time list item will be changed when your database have some changes that is not going to happen in first way.
Here the second way ends. I hope you got the reason now why second way was recommended.
Firebase Data Sample:- Firebase-Data.txt (401 Bytes)
Aia File:- I hope that you would not need aia file as it’s very simple to do and less blocks has been used. You can copy the above blocks. Mostly of them are draggable, you can drag them into your project.
Now this guide ends here. I hope you liked it and it helped you. If you find this helpful then don’t forget to like it. If you have some doubts and issue then feel free to post them here. I will try my best to solve it.
Thank You
Sumit ![]()