Version 2
Version 2 of the extension is released.
Features
-
Self Hosting added. Now you can use you self hosted baserow by just changing the URL in extension property and rest is same.
-
Json Parse added for extract the lists from the response.
-
Page parameter has added. Now you can fetch custom data.
Blocks Added
Only 2 block has added to this version.

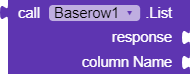
This block helps you to ectract the list of a particular column by response received from the events.
For example, if you have a response received by the Got All Row event.
{
"count": 1024,
"next": "https://api.baserow.io/api/database/rows/table/4946/?page=2",
"previous": null,
"results": [
{
"id": 0,
"order": "1.00000000000000000000",
"Name": "string",
"Last name": "string"
},
{
"id": 0,
"order": "1.00000000000000000000",
"Name": "string",
"Last name": "string"
}
]
}
If you want to get all the names from this json response then simply pass this json text to response parameter and Name to column Name. And the block will return you the list of all names.

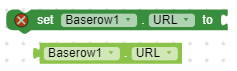
A property has added for setting the URL for self hosting. If you are not using self host then ignore it.
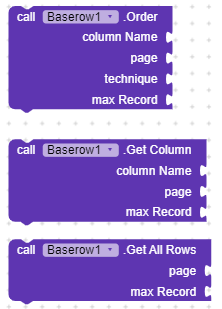
Blocks Changed
page parameter has added to these three block for fetching the custom data from the table. Page parameter work in respected to max record and total rows of the tabel.
For example, Here I have a table
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Eva | Malik | 54 |
| Lorem | Ipsum | 49 |
| Mark | Hood | 45 |
If you have used Get Column block with max record 2 and page 2 then row 3,4 will be fetched. This depend on your max record and total rows of the table. This simply divides the rows with your max record and divided rows can called page. You have 5 row, max record 2 then 5/2 then you will have 3 pages. Each page contains two record(your max record) . Now you can pass any pages from them to get the data. If you passed 1 then 1st,2nd row will be fetched and if you passed 3 page then 5th row will be fetched.
Thanks @Peter for his suggestion and testing the extension.
Thanks @72erdelyi for allowing me to use his self host account for testing.
Thanks for using my extensions
Cheers ![]()
Sumit