Version 4
Version 4 of the extension is released.
What’s New
- A lot of blocks has been added to this update.
- Extension is now able to upload file from device to baserow server.
Bug Fixed
- Error occured block is not showing errors correctly, it has not fixed
Blocks

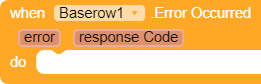
This event raises when file uploaded success with a response and file name and url. File name and file url can be extracted from the JSON response. There are a lot of detalis about files returned in response paramter from baserow server

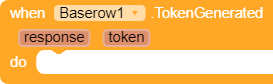
This event raises when the token is generated. It will give your email address and token in response.

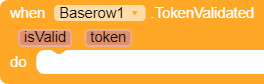
This event raises when token is validated. isValid returns true if the token is valid.


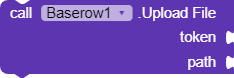
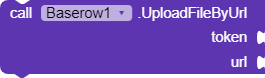
These two block will help you to upload a file from device or a direct url of the file. Upload file block with path paramter works same as clloudinary component works.
token parameter accept a JWT token. Baserow need JWT authorization for uploading the files to server. A single generated token will be valid for only 60 minute so You will need to generate a new token in every 60 second that is not the recommended way. It will not work with toke key that you generates on your token panel. You can generate it with GenerateToken block.(This block is not recommended to use in public apps).

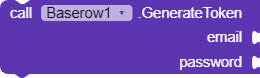
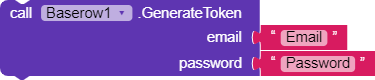
This block helps you to generate the JWT token for using in upload file features. This requires your account email and password.
This block is not recommended to use in public apps. Use it in admin app and save the generated token in an database then use it in your pubic app after fetching the saved token.
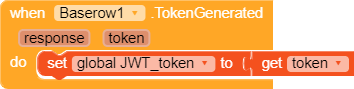
TokenGenerated block will be trieggered when the token will be generated.

This block refresh the old token to a new one(will be valid for 1 hour). Make sure the old token must be valid. TokenGenerated event will be trieggered with a new token.

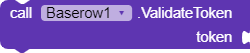
This block validates the given token. TokenValidated event will be reaised with true if the token is valid otherwise false.
Block Changed

responseCode parameter has added to the Error Occurred block. With response code you can find the error cause own. For ex, If response code is 401 then it mean you are not authorized or your token is not valid or expired.
How to Use
How to generate the token

You will just need to pass your email address and password to the block and then Token Generated event will be raised with a token.

You can save it now to a global variable for using it.
Let see how to use the new upload files blcoks.
Upload the file by URL
- You need to generate the token first for uploading the file.
- You must have a direct url of the file that you are uploading.
I am going to upload an extension by its direct drive url.

Response
After file uploaded I recieved a response from File Uploaded block that contains all details of the file.
{
"size":115564,
"mime_type":"",
"is_image":false,
"image_width":null,
"image_height":null,
"uploaded_at":"2021-08-23T16:15:43.057906Z",
"url":"https://baserow-media.ams3.digitaloceanspaces.com/user_files/Pq106A58a5om3YNdLoNjtFoIwIqQNJoy_b6ae3da634f462e90cda2a5670ddd3491b148528c8aff414e4b000dcc1ed9097.",
"thumbnails":null,
"name":"Pq106A58a5om3YNdLoNjtFoIwIqQNJoy_b6ae3da634f462e90cda2a5670ddd3491b148528c8aff414e4b000dcc1ed9097.",
"original_name":"uc?id=1k6uKbgPwgttzMOobitSgEWuiIlBEhfUh&export=download"
}
Upload file from the device
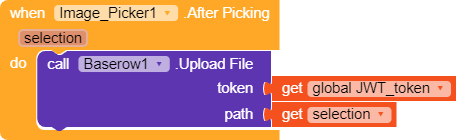
Now I will upload an image selected by image picker component. We just have to give the path of the file to path paramter and file will start to upload.
Response
{
"size":1287489,
"mime_type":"image/jpeg",
"is_image":true,
"image_width":3280,
"image_height":1476,
"uploaded_at":"2021-08-22T11:12:25.028537Z",
"url":"https://baserow-media.ams3.digitaloceanspaces.com/user_files/0NoJR6nsfSsVuko3qsUOBUFi2g6HUHLb_9894cefa70ae5e9565b83d62864576465da1128a1d316ed43a44da3be94b7af5.jpg",
"thumbnails":{
"tiny":{
"url":"https://baserow-media.ams3.digitaloceanspaces.com/thumbnails/tiny/0NoJR6nsfSsVuko3qsUOBUFi2g6HUHLb_9894cefa70ae5e9565b83d62864576465da1128a1d316ed43a44da3be94b7af5.jpg",
"width":null,
"height":21
},
"small":{
"url":"https://baserow-media.ams3.digitaloceanspaces.com/thumbnails/small/0NoJR6nsfSsVuko3qsUOBUFi2g6HUHLb_9894cefa70ae5e9565b83d62864576465da1128a1d316ed43a44da3be94b7af5.jpg",
"width":48,
"height":48
}
},
"name":"0NoJR6nsfSsVuko3qsUOBUFi2g6HUHLb_9894cefa70ae5e9565b83d62864576465da1128a1d316ed43a44da3be94b7af5.jpg",
"original_name":"IMG_20210607_204334.jpg"
}
If we uploads an image then we get it two thumbnail size image url and its normal image url.
I hope you understood all thing now.
I hope you liked and enjoyed the new update
I have sent the latest extension to their email. Notify me by PM if I forget you.
Cheers
Sumit