how to use it with airtable?
Just add ur airtable credentials and make a list of image urls you get
Suggestion ;
1 Like
well just so you know that @UnknownBeast is suspended @ramrajput200021
1 Like
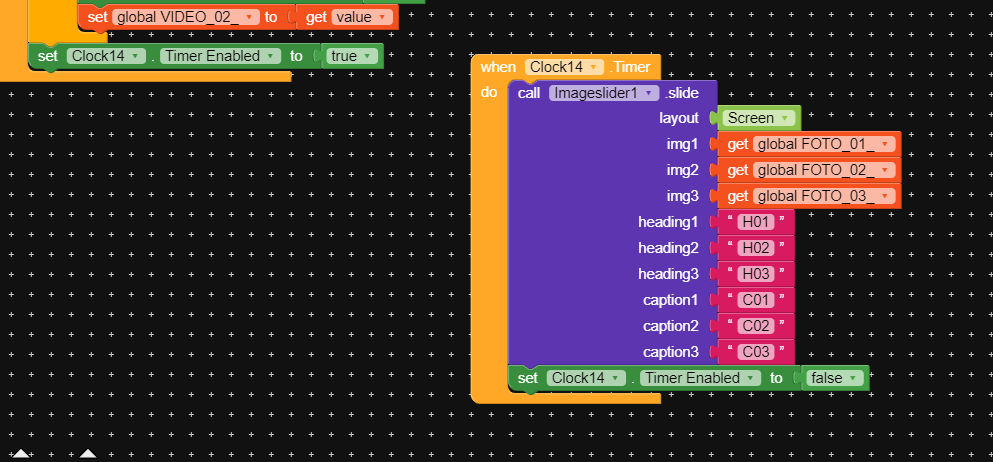
For autoslide you can use this
FancyGallery gives you the possibility to create a wonderful Slide Show of images.
Build your gallery with just a few clicks.
Features:
Support images from url or from local
Infinite number of slides
Caption
Autoplay
Controls
Download
Thumbnail
clickListener
Animation
Zoom
Natural width of image
Options:
Images String (String + separator)
Caption String (String + separator)
NumOfImages int (num of images to load)
Boolean autoplay (True / False)
Controls boolean (True / False) …
2 Likes
Didn’t know but thanks for telling.
1 Like
Decoder_360
March 18, 2021, 4:43pm
27
Awesome Extension !!
it loads all together but only three images
I don’t know what happened, but for me the extension didn’t work.
Taifun
April 26, 2021, 1:50am
30
what about providing a screenshot of your blocks as well as the Android device and Android version you are using for your tests?
Taifun
1 Like
this extension should work on all versions
I used it the same way as it is in the “Sample Block”. I used it on an emulator with android 7 and used it on my phone with android 10 and still had the same result. I downloaded the photos and put them in the assets and still nothing happens.
try adding a full path or a uri of image
I tried both ways and it still didn’t work, if you can make a .aia to do a test that would be perfect. Actually I did “same” to yours and nothing happened.
This Is only a beta tested extension.
Use this for more functionality and compatibilità.
FancyGallery gives you the possibility to create a wonderful Slide Show of images.
Build your gallery with just a few clicks.
Features:
Support images from url or from local
Infinite number of slides
Caption
Autoplay
Controls
Download
Thumbnail
clickListener
Animation
Zoom
Natural width of image
Options:
Images String (String + separator)
Caption String (String + separator)
NumOfImages int (num of images to load)
Boolean autoplay (True / False)
Controls boolean (True / False) …
1 Like
UnknownBeast:
Show your blocks
At this moment I don’t have the blocks anymore, but as I said before. I did it the same way you posted and still nothing was happening.
1 Like
Uploading: K.png…
[quote=“RudraFromIndia, post:36, topic:108628, full:true”]
Show your blocks
Dont work here too..
Rogerio_Rios
June 14, 2021, 8:55pm
40
You can try with Dots Extension.@Vendauto_Veiculos , @Victor_Ken
Introduction
Today I am presenting Dots Indicator extension that creates dots indicator below image slide show and it is free I know there is already a extension that do this but this extension comes with some extra features. So without wasting time ket start and see blocks of this extension
2 Likes
![]()