Fluid Slider Extension
Hello everyone, I am again publishing my new extension that create beautiful slider for your UI. This is my first extension with kotlin library as the updates comes yesterday in Rush ![]() .
.
This extension is based on this library.
This extension is very simple to use and work awesome.
Thanks to @Henry for sponsoring this extension ![]() .
.
Let see some blocks and their documentation
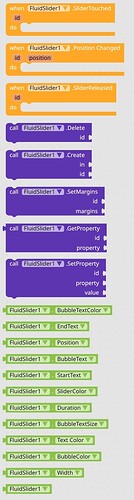
All Blocks
Documentation
This event raises when slider touched or holds to move it
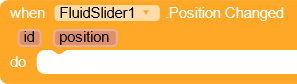
This event raises when the slider’s position changes. It gives you the id of that slider!
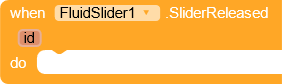
This event raises when user releases the slider
This block do the main job. This block creates the slider in given layout for given ID.
This block delete the created slider with given id
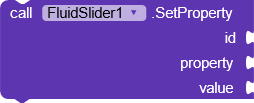
This block helps to set the property of the slider with given id and given property. There are many property block you can use them for setting the property.
This block helps you to set the margins of the slider with given id and given list of margins
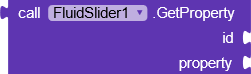
This block returns you the property of the slider component with given id and property name.
This property is for setting or getting the text color of the text that is present under the bubble or floating circle of the slider.
This property is set to set or get the end text of the slider. It is the text that is called max value of the slider. You can give string value for max value in this extension.
This property is used to set and get the text that is located under the bubble or floating circle
This block is used to set or get the current position of the thumb of the slider
This property is used to set or get the start text or min value of the slider. You can give the string in start text too.
This property is used to set or get the whole slider color.
This property is used to set or get the duration of slider floating circle.
This property is used to set or get the text size of the text that is located under the floating circle or bubble
This property is used to set or get the text color of the Min and Max or Start and End text of the slider.
This block is used to set or get the background color of the floating circle or bubble.
This property is used to set or get the width of the slider
Usage
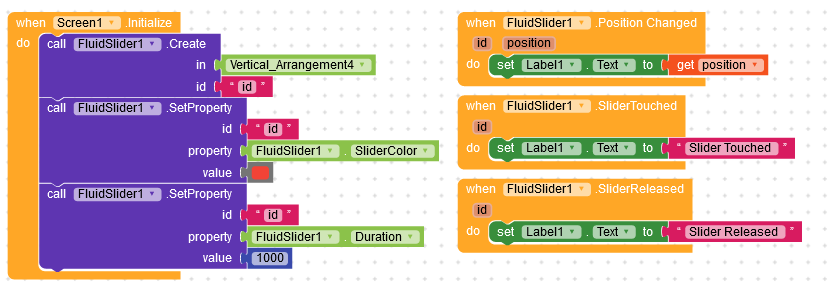
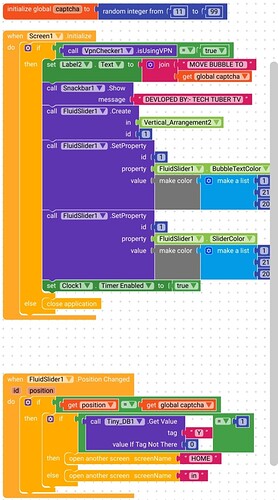
The extension is very simple to use. Just use little block to create it
Preview

Download
Credit
Thanks to @Shreyash for his super Rush and also @Shreyash helps me lot for this extension
Suggestion and issue are welcome
If you like the extension then like the topic
Thank You All
Donate
If you like my work then donate if you can ![]()