There is already an extension for that  :
:
He is requesting for Free.

No dear, that is only a sticker view. i want to register this view on view component, like button, label etc. Please check the possibility…
I may add the option to rotate,etc… But unfortunately, it won’t be the same view as the one you posted, because, it’s probably requires third party libraries, which will change how the extension works completely 
Hope you will share the updated aix soon 
Can you please tell how this swiping can be achieved
Hi thank you for this awesome extension, I found a potential bug.
When dragging my button I notice that the click event on the button is going off twice, once when I press down, and once when I let go. I expect it to not go off twice?
I think it should go off once at the start and not at the end, or even better just at the end? maybe a param to choose idk?
Just use block when dragged unregister block

i can not drag FAB buttton with this extension, why?
Because it isn’t a visible component.
Any progress here?
Yes, there is! Just now, I’ve created another bug fix for the card view, that completely fix all of its bugs.TBH, the old fix was just a work around and not a good one  this one is kinda better!
this one is kinda better!
Oh…Nice to hear that… When is the update?
A new update is here 
Hello! Another bugs appears with this extension , hopefully, this update would fix them 
Introducing Version 2.1
What’s new
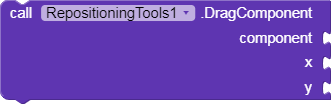
1- a new DragComponent block to drag the component to any location on the screen:

Changes
1- Optimized the source code again and reduced the extension size by 2.1 KB 
Bug Fixes
1- Fixed a bug when dragging the card view with full clickable set to false , Thanks to @WatermelonIce
2- Fixed a bug when dragging a full clickable card view with components inside,Thanks for @topgatgets , In fact, it was a one fix that fixed all of the bugs with the card view component.
You will find the download links above
Thanks  !
!
/Mohamed Tamer
Updated the first post 

(15.9 KB)







Sorry ,i’ve pasted the extension there and forgot to remove it’s size 

thanks for this! this will be very useful