Introducing Panel: the first web admin panel for Kodular and App Inventor 2.
I made Panel out of security concerns for apps with admin panels that weren’t as secure as their developers thought. Panel is the first extension for any App Inventor 2 distro that provides a web admin panel powered by cutting-edge blockchain-powered (hehe block programming extension powered by blockchain) storage and security technology. And it’s free!
Setup guide
1. Register
Each app has its own account. Panel doesn’t ask you for your email address or any other personally identifying information.
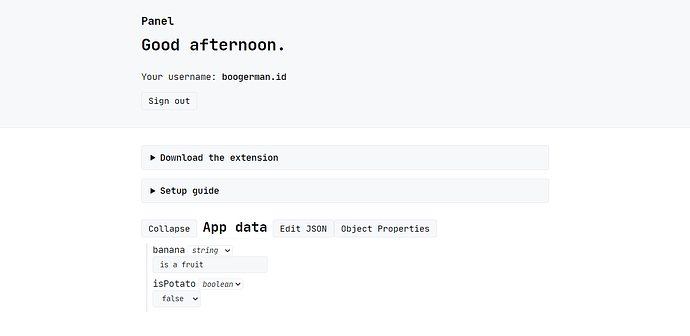
2. Configure
Once you’ve created an app account, add basically anything as a variable in your Dashboard.
3. Install
Once you’re ready, download and install the Panel extension from your dashboard to your App Inventor/Kodular project. You’ll need to copy your username from the dashboard into the AppUsername field in the component’s configuration.
4. Integrate
Replace static values with GetItem blocks. You’ll use these to grab the variables you defined in your dashboard, so you’ll need the variable names.
Blocks
GetItem
![]()
This block takes in a variable name (defined in the web dashboard) and returns the value.
GetAllJSONData
![]()
This block returns every variable, bundled into a JSON object.
FAQ
Here are some frequently asked questions and their answers.
What’s the difference from storing everything in a TinyWebDB?
Well, for one thing, you get a web interface with Panel. And for another thing, Panel is more secure. With TinyWebDB, there’s always a possibility that someone reverse-engineers your app and directly uses the TinyWebDB API to change things that they shouldn’t be changing. Panel makes sure only you can edit things.
What do you mean by ‘blockchain security and storage technology’?
I use Blockstack, a blockchain platform that keeps private data secure and all data uneditable to users without permission to edit that specific data, without having any central authorities. Neither Panel or Blockstack can see private data. However, this also means that if you lose your Secret Key, you lose access to your account. A small price to pay for superior security, however.
Am I allowed to use Panel in apps that earn me money?
Yes. Panel does NOT charge anything or take any commission for commercial use.
Get started with Panel
Since Panel requires an account to use (just like most other online services), you’ll need to sign up at a website to get the extension. Don’t worry; I don’t ask for your email address or any other possibly personally identifying info.
![]() Sign up for free and get the extension
Sign up for free and get the extension