Akshat_Rana
January 13, 2021, 11:42am
1
Today i happy to present you my second and unique extension Animated Gradient Extension Version-2
This extension allows you to create an animated gradient background like instagram and spotify.
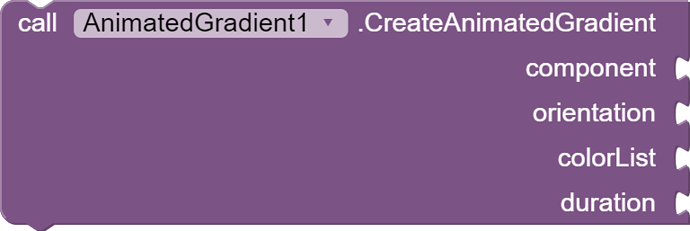
Here comes 1st block, it is the main block which allows you to create animated gradient effect
Parameters:-component:- Provide any component which is to be made with animated gradientorientation:- Provide which orientation is to be given (Already Included in the extension)startcolor:- Provide color at start.midcolor:- Provide color at Mid.endColor Provide color at End.duration:- Here duration means the speed of the animation (should be in millis).
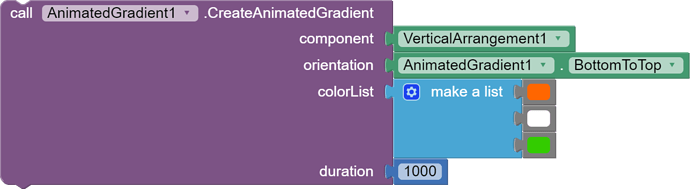
Here is the usage
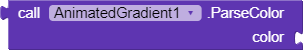
Here comes the second block, which parses the hex color if you want hex color instead of inbuild color blocks
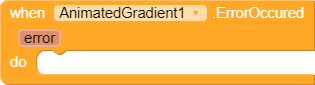
Here’s third block, which will be used when an error occurs:-
You are familiar with this block
Here are the remaining orientation blocks:-
ORIENTATION:-
ORIENTATION:-
ORIENTATION:-
ORIENTATION:-
ORIENTATION:-
ORIENTATION:-
ORIENTATION:-
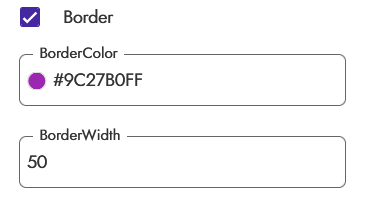
Designer Menu Items:-
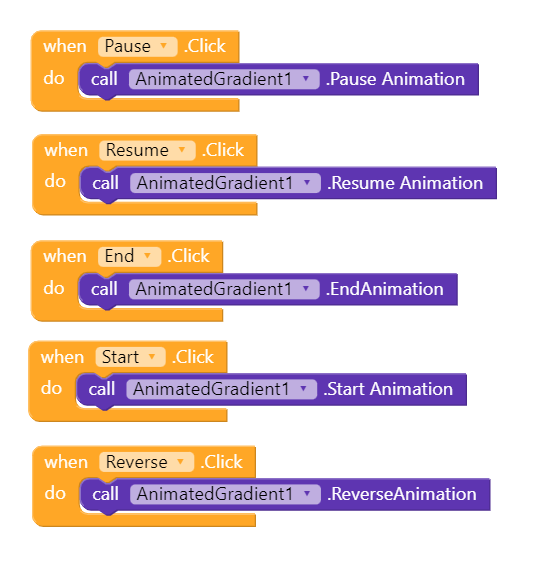
Pause Animation Block
Resume Animation Block
End Animation Block
Start Animation Block
Reverse Animation Block
[component_method]
Updated usage:-
[blocks]
NOTE : In some cases when you test it in companion i will show an error like below:-
But do not worry in the final apk it will work fine and i will solve this error soon.PS:- This error is resolved .. If you still get this error, feel free to ask me here
You will also get updates for this extension. You can also tell me which blocks should be added and sights for improvement. Any suggestion will be appreciated.
How useful is this extension
Very Useful
Useful
Less Useful
Vain
23 Likes
Pradevel
January 13, 2021, 12:04pm
2
Very Useful extension! @Akshat_Rana
2 Likes
Taifun
January 14, 2021, 12:05am
3
thank you for your contribution…
If you are developing an extension, then please follow the naming conventions, which is UpperCamelCase for the package name as well as for property, method and event names (i.e. the first letter should be a capital letter) and lowerCamelCase for parameter names, no underscores .
Example
[naming]
What does UpperCamelCase mean?
UpperCamelCase (part of CamelCase ) is a naming convention in which a name is formed of multiple words that are joined together as a single word with the first l…
method names should follow the UpperCamelCase convention…
Taifun
2 Likes
congratulations. I liked the extension.
2 Likes
you can do the same effect using the blocks in kodular … no need for the extension
1 Like
Akshat_Rana
January 14, 2021, 4:33am
7
Off Topic
2 Likes
Akshat_Rana
January 16, 2021, 5:55am
8
Sorry for late reply..
Today I am going to announce my first ever extension!
2 Likes
How I missed such great extension this is great x10sion
1 Like
Haivaan
January 16, 2021, 6:42am
10
Freemium ?? Please explain
1 Like
Akshat_Rana
January 16, 2021, 7:49am
11
Off Topic
hammerhai
January 16, 2021, 8:25am
12
Freemiun normally means you get something for free, but can purchase things for it… What are people purchasing for this extension?
1 Like
Really great extension Br0ther.keep it up.
1 Like
Haivaan
January 16, 2021, 10:15am
14
Thank you so much for providing this extension for free. That is so kind of you. I tried it and it was just fantastic
1 Like
Akshat_Rana
January 16, 2021, 12:40pm
15
Thankyou for your appreciation…
Taifun
January 16, 2021, 4:56pm
17
thank you…
Taifun
1 Like
cje9604
January 16, 2021, 4:58pm
18
WOW! The extension is free now.
1 Like
derry
January 24, 2021, 1:28pm
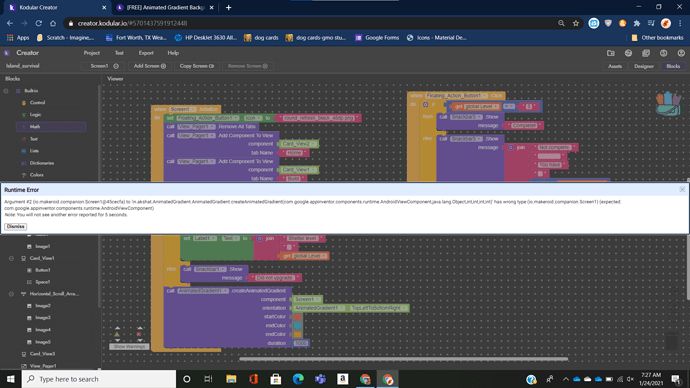
19
i have no clue what this means…
You cannot use the screen as the container, add a vertical arrangement on the screen and then try it. Replace Screen1 with VerticalArrangement1
2 Likes