Hello friends today i am going to show you how you can create a advance search system with recyclerview extension. i hope you love this.
Guide Release Date2022-06-06T18:30:00Z
Guide Provided By App Helper
Note:- My english not good so please adjust.
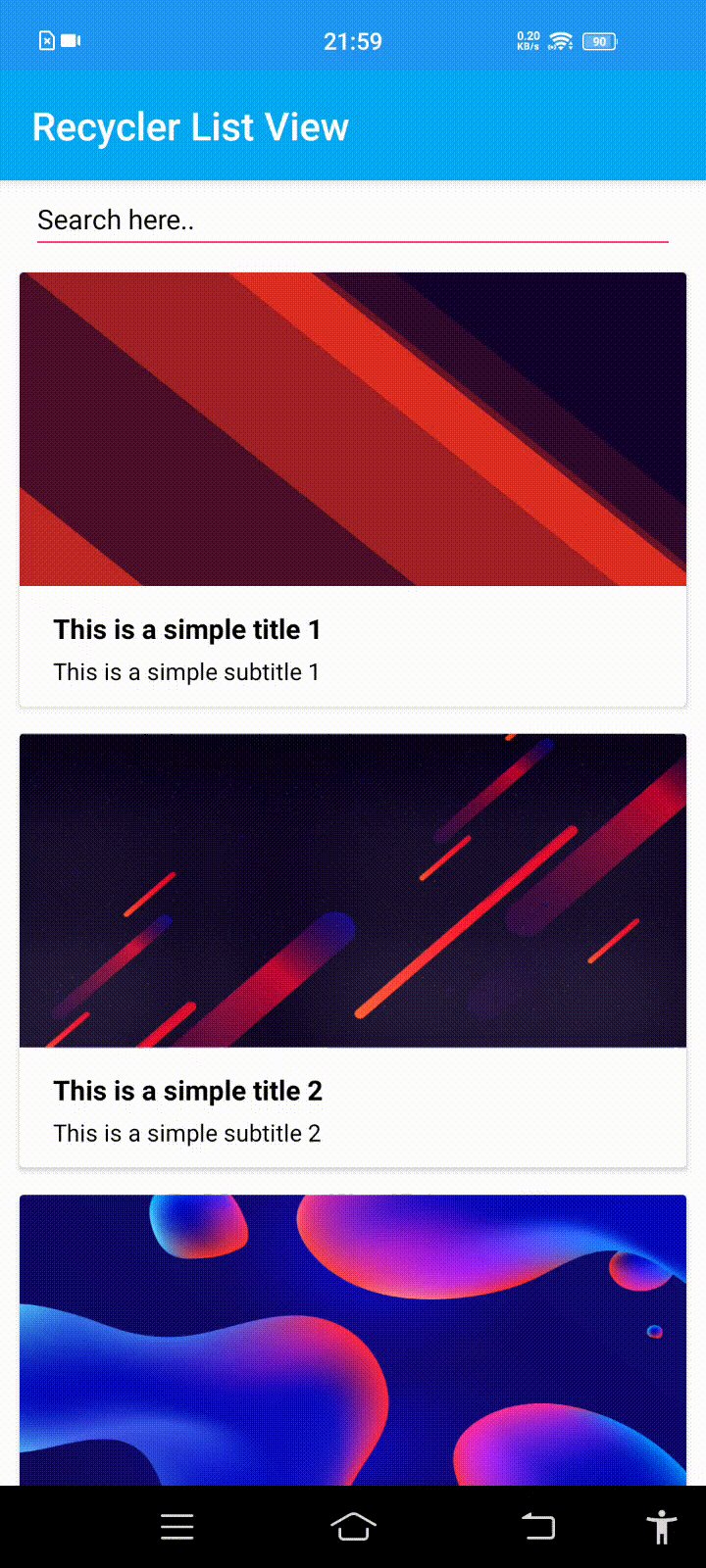
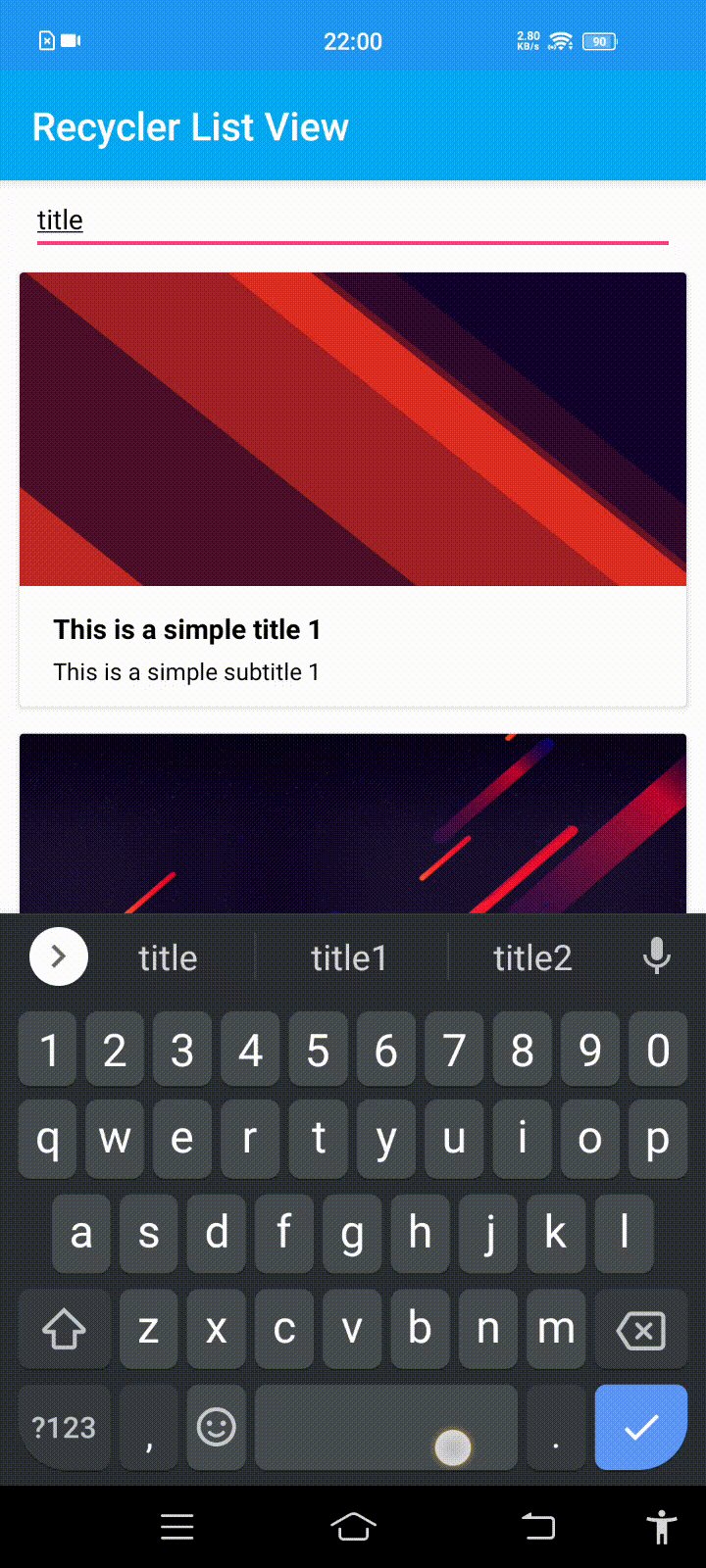
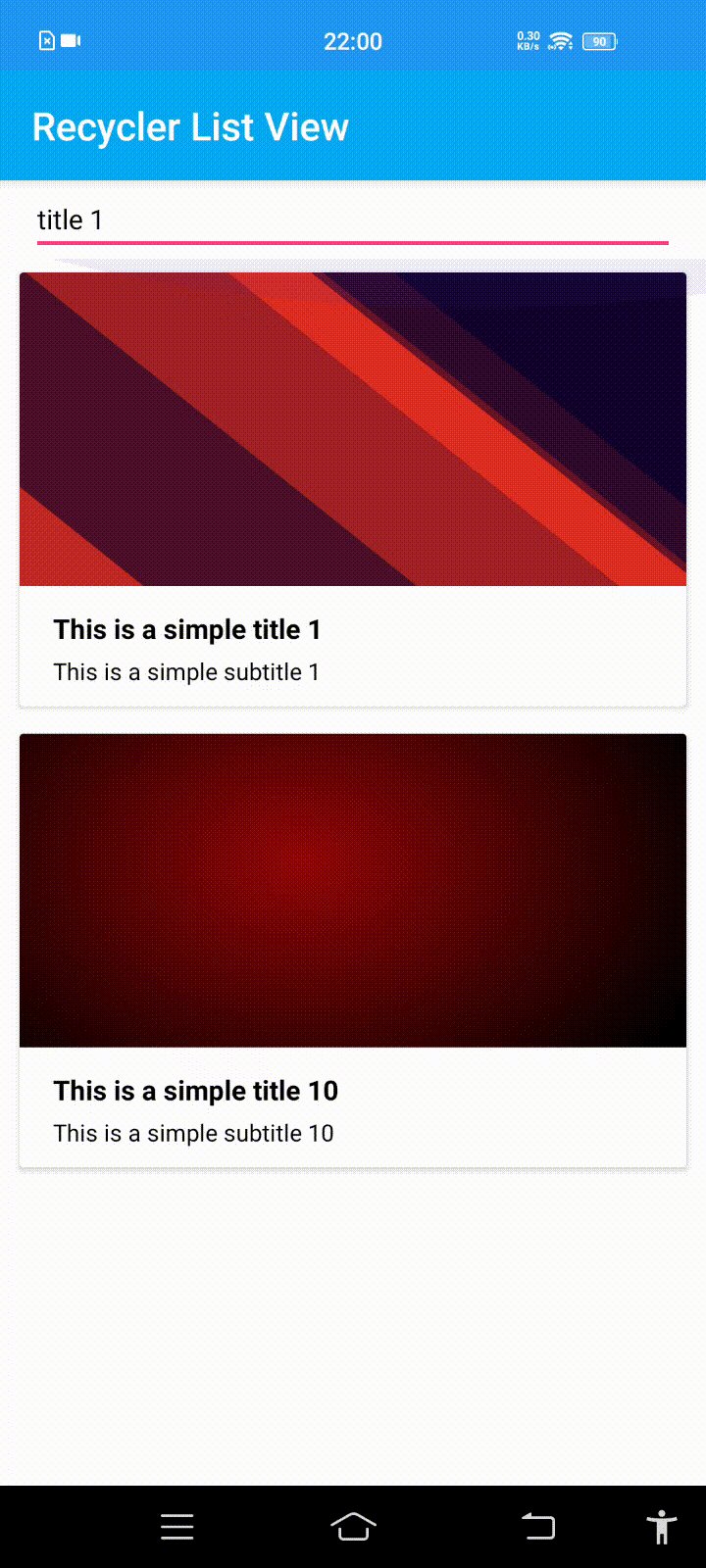
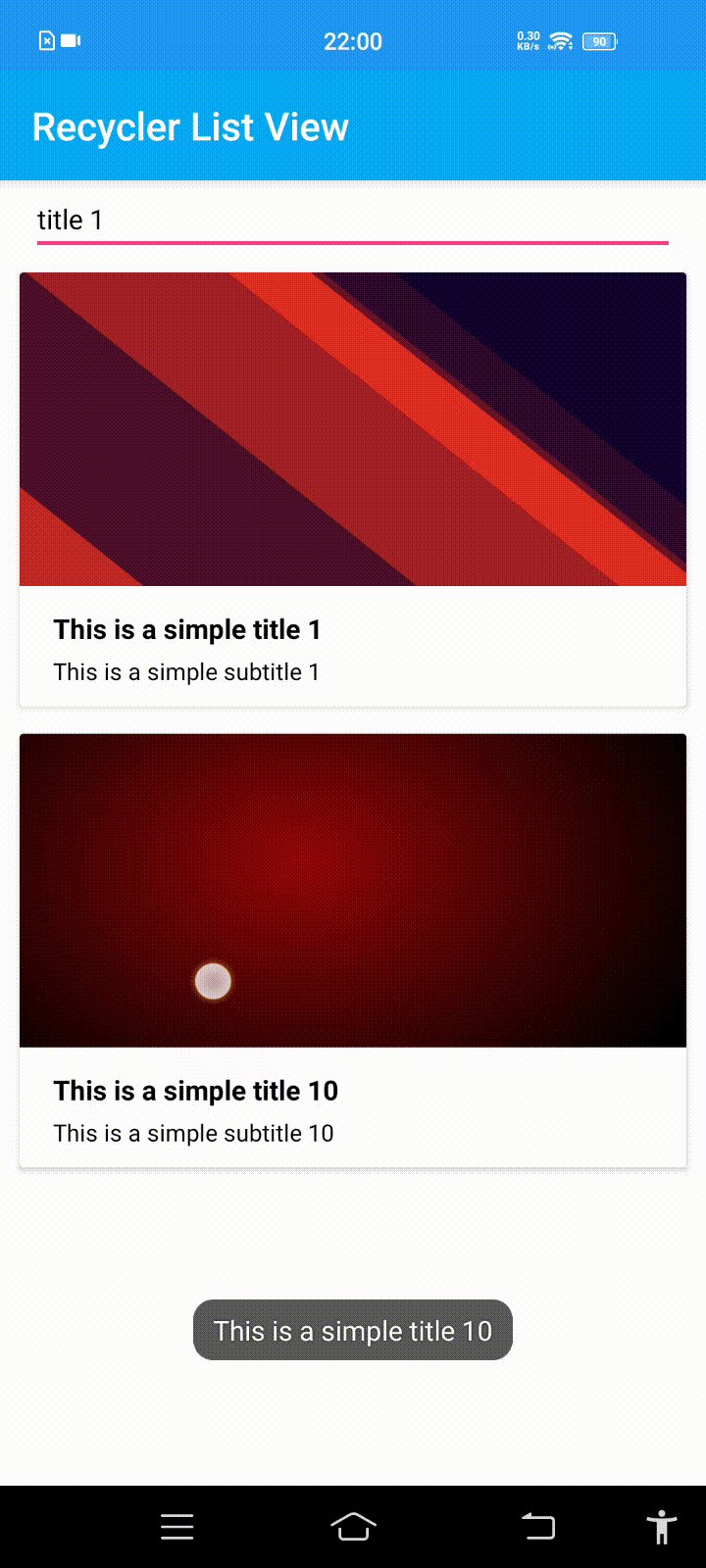
Demo Images

So how to create this
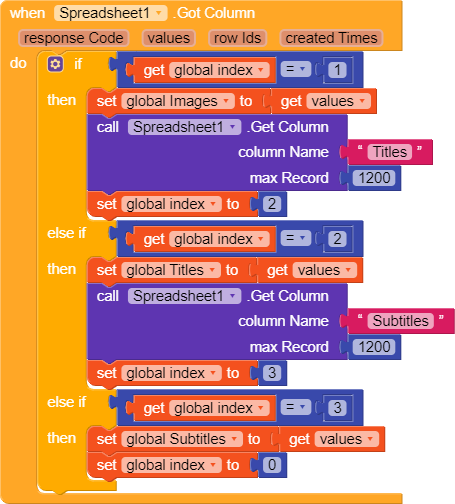
First I call all data form airtable database and store those data in three list variables.


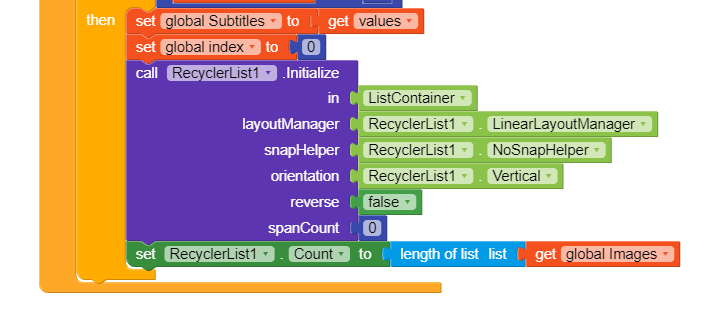
After That i Initialize And Create Custom listview.
After That I Bind The Views
Now i created more 3 list variables

Here i use a little boolean variable with by default value false

its help me to check is any text change or not in textbox
Now on TextBox Text Change I Do The Search System
Now if text change i set the boolian variable to true. because when Recycler List on Bind.
On list item click it also help me
For some reason i can’t abile to upload the aia file. if you want this aia file DM me.
Recyclerview Extension:- (I used Recyclerview 1.0.0 Version)
I Hope you like this guide. Thank you.