Hello Koders,
In this tutorial i will show you how to make a Custom Action Bar In ![]()
Components Needed
- Vertical Arrangement x1(size : if the mode is portrait then use 56px size and if the mode is landscape then use 48 px size
- Horizontal Arrangement x1 ( I Used Scroll Arrangement By Mistake
 )
) - Label x3
- Space x1
Extensions Needed
Popup Menu Extension By @DevYB
Android Themes Extension By @Andres_Cotes

Step 1
Take A Vertical Arrangement At The Top Of The Screen
Height ~ 58px
Step 2
Insert A Horizontal Arrangement In Vertical Arrangement
Step 3
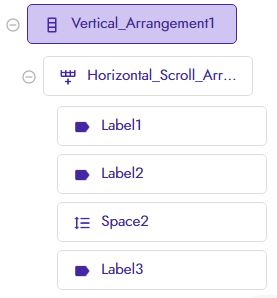
Insert Labels And Spaces In Horizontal Arrangement As Shown In The Image
Make A Layout Like This Using Material Icons
Step 4
Make Label 1 and label 3 Clickable (you can use buttons also)
![]()
because we want to use these labels as sidemenu button and 3 dot menu button
Step 5
To Open Sidemenu By Clicking On Label 1 Use This Blocks

Step 6
To Create Custom 3 dot menu i have used DevYBPopUpMenu Extension
Properties :-
Blocks :-
Step 7
To Change The Background Color Of Popup Menu I Have Used Android Themes Extension By Andreas Cotes

Using Material Light Theme The Color Of Menu Will Be Change To White
Result
Credit
Thanks @The_K_Studio to suggest me to use buttons instead of labels
Thanks @Boban For suggesting me the correct size of actionbar in both orientation
Thank @DevYB For His Popup Menu Extension
Thanks @Andres_Cotes For His Android Themes Extension
Thanks @Kodular For Providing Us A Great Platform To Create Android Apps