This tutorial was created to answer the questions in this post.
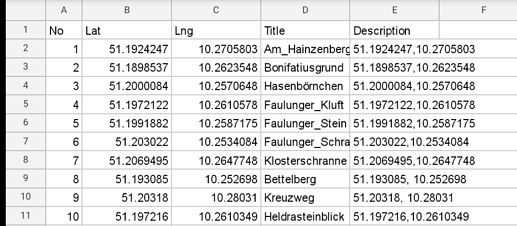
I use google spreadsheet as database.
source by @akim_akim
Calling data from the web
Save data/response
Create dynamic markers
Create marker properties (infobox, title and description)
How do I detect which marker is clicked?
Choose a marker based on sequence number?
(List picker)
Marker selection procedure
All Global blocks
Summary
Video demo
aia
Marker_akim.aia (24.7 KB)
Bookmark and share this tutorial with your friends who are looking for it. Hope it is useful
if you used Google Maps read Here
12 Likes
akim_akim
(akim akim)
6
Respect! I bow!
I thought I can only use the ANY components if I use dynamic components (e.g. dynamic button)!
edikusca
(Эдик Прощенко)
7
Good afternoon! and how can I do the following: 1. create a database where registered users will be; 2 display the location of these users
- Seacrh CRUD for google spreadsheet. Or what database you want (mysql, airtable etc).
Get user location for first running app, and sent to database
- Read database (location ) and display on maps
Note:
This tutorial is written before the update kodular fenix.
edikusca
(Эдик Прощенко)
9
I would like to do via Firebase
How can I allow the user to add a marker?
CRUD database
Allow user to send location to db
Search crud spreadsheet on forum