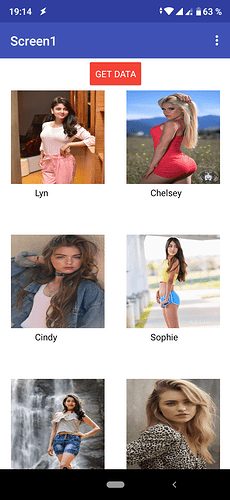
As the title indicates, the idea is to make a grid with images, each with text.
The Gridview component does not support the option to put an image and then a text. It lets you use an image OR a text. But it doesn’t let you put both.
So I added the texts to a cell under the image.
To do this you have to prepare a list so that you save the values in the right order to put a row of images and then a row of text and so on.
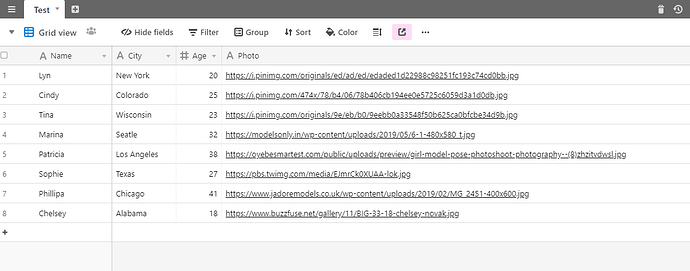
The structure of the Airtable table is as follows:
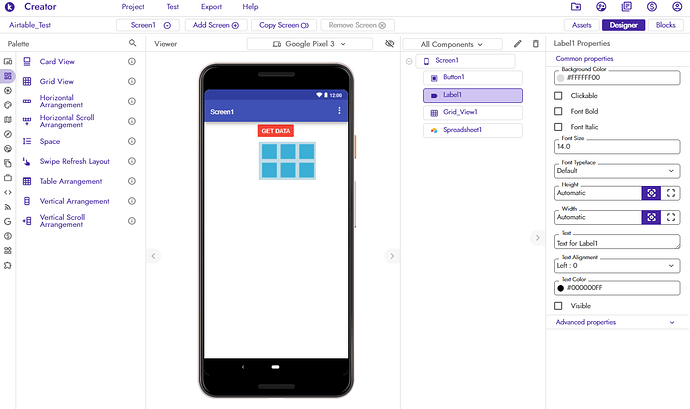
And the components we will use are the following:
- GridView
- Spreadsheet
Edit: GridView has 2 columns.
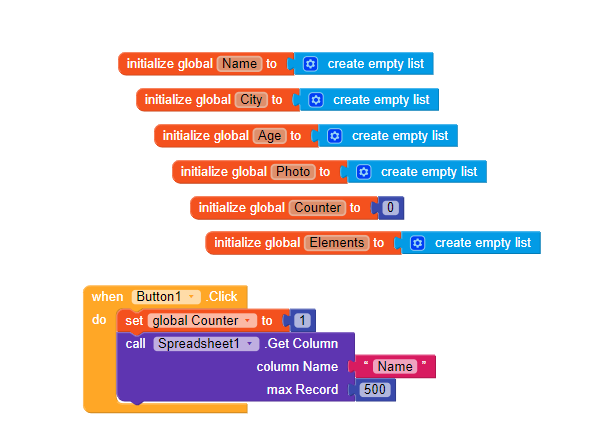
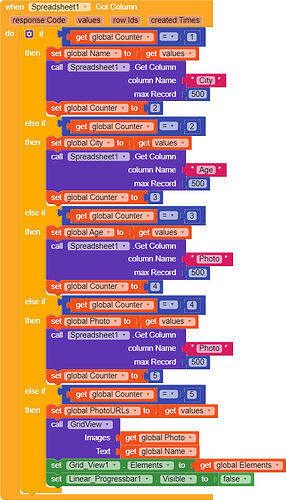
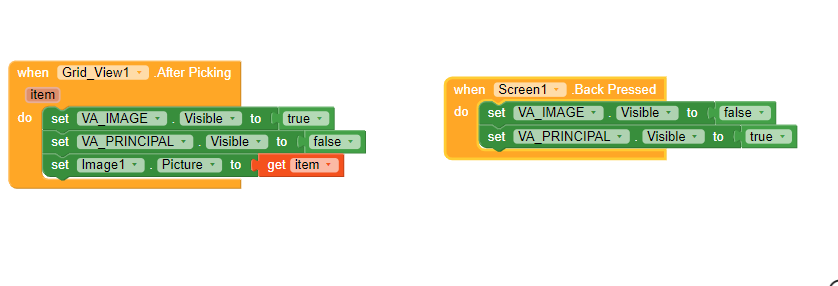
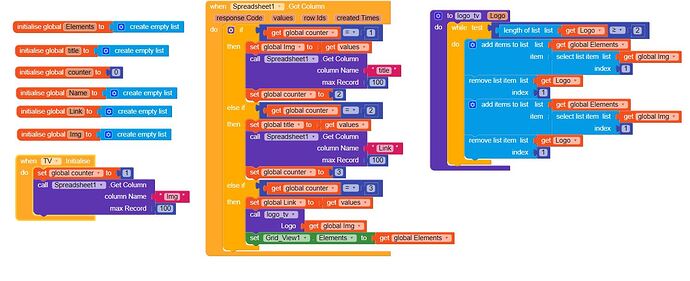
The blocks are as follows:
First we create the variables that receive the data from Airtable.
Then we request Airtable to search the data in the first column. In this example I put it in a button, but you can put it in when you initialize the screen:
Here we assign the data obtained from Airtable to each variable:
Note: I use more variables than I need, because I get all the values from Airtable. If you don’t need the other values, just get the ones you need.
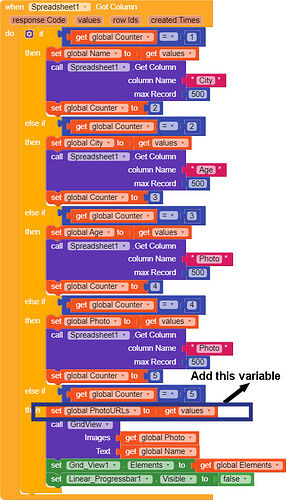
And this is the procedure that sort the Airtable values to match the images with the texts:
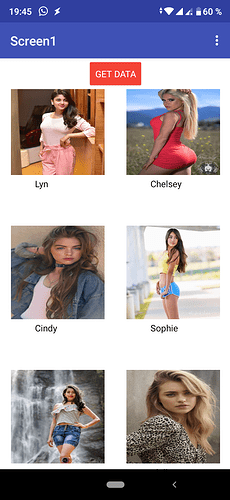
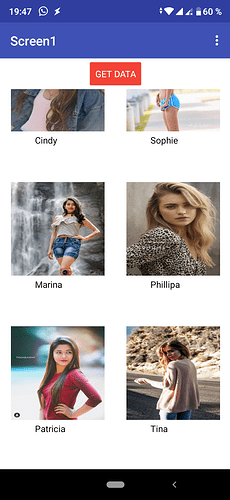
The result:
Note:
If you do it in a button, you have to empty the variables so that when you hit the button again the lists start from the beginning.