Design Part:
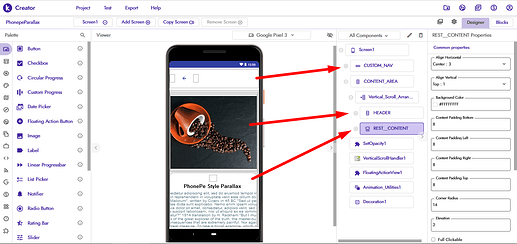
First thing first, make a design of your screen. First create a custom nav which will be fixed on the very top by using FloatingActionView extension and then inside the Vertical_Scroll_Arrangement make a header and then rest of the content will go down below.
refer to the screenshot below.
Blocks Part:
Blocks part is divided into 2 steps
Step 1:
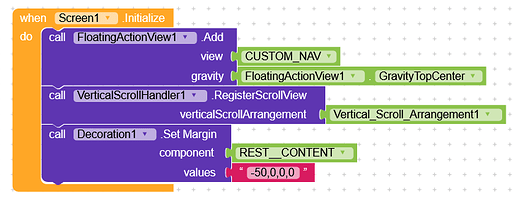
On the screen Initialize, run FloatingActionView Add method to float custom nav, run VerticalScrollHandler to register vertical scroller and add some margins to decorate your content.
refer to the image below
Step 2:
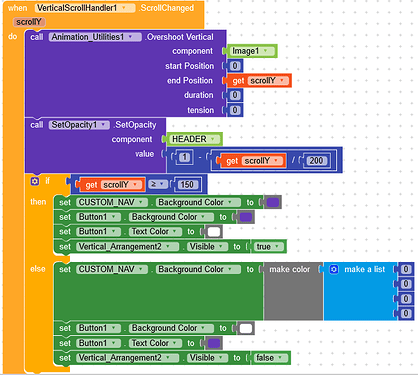
On ScrollChanged animate image by using Animation_Utilities + change opacity of the header. and then change the custom nav color by using if-else statement.
refer to the image below
Video Guide:
Extension Credits
AIA file
PhonepeStyleParallax.aia (323.8 KB)