Dynamic Horizontal View!
A dynamic horizontal view just like Play Store is demanded allot without and paid extension. I don’t know if users have their own way but here I will share my idea
This is my first guide so correct me if I do something wrong ![]()
Let’s Get Started
Principle
The principle is super simple, Using Dynamic component inside a Dynamic component
Components/Extenstion
-
For creating Dynamic components I used @yusufcihan’s Dynamic Component Extenstion
-
A Horizontal Scroll Arrangement to add a component in horizontal View
-
A vertical arrangement to house other components
-
Images to create dynamic images
-
Label to create dynamic label
What will Happen
We will create Vertical Arrangements dynamically in the Horizontal Scroll View and will place Image and Label component in that Vertical Arrangement
Blocks
-
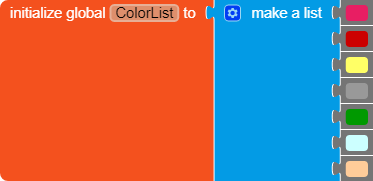
Just to set the background colour of Vertical Arrangement, for instance, we will pick a random colour from the list -
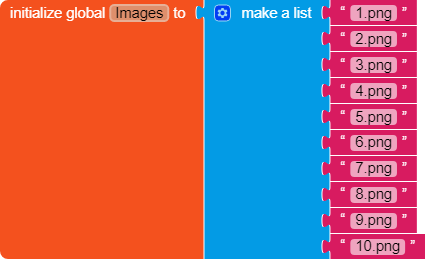
List of Images -
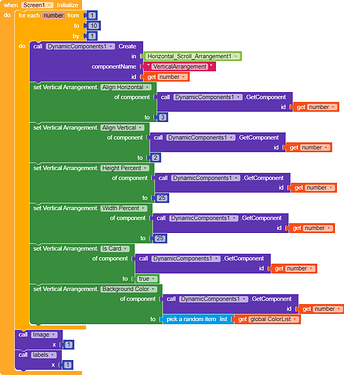
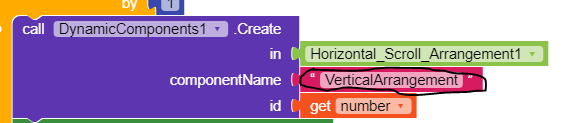
It creates Dynamic vertical Arrangement and set their properties accordingly -
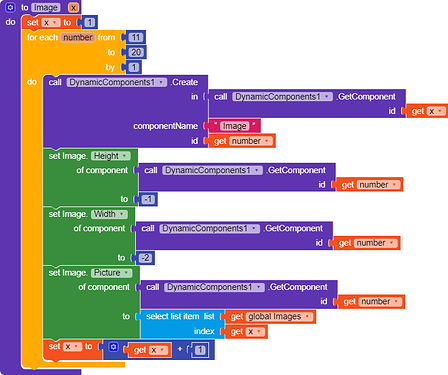
This creates Dynamic images in Dynamically created Vertical Arrangements
Here “get x” return the number that targets the id of Vertical Arrangement in which the Image will be created. -
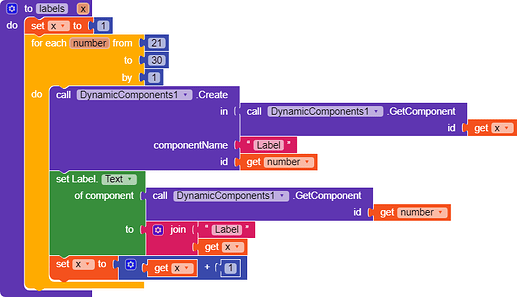
This creates Dynamic Label in Dynamically created Vertical Arrangements
Here “get x” return the number that targets the id of Vertical Arrangement in which the Label will be created.
Conclusion
Credits
@yusufcihan for his great extension
and Bamicon for providing those images to iconfinder.com
Note
You can create CardView dynamically using this extension instead of using
VerticalArrangement just pass MakeroidCardView as componentName
Thanks, @Vaibhav for the tip
Also now u can pass the component directly as the latest update support component block and not just strings, thanks @vknow360, @themaayur and @WatermelonIce for letting me know it
Random Views
The procedures I used maybe not best or optimised but they provide an idea to the work. You may blend this guide into your projects. if you have a better idea feel free to share it here
Downloads
- horizontalDynamic.aia (31.2 KB)
- horizontalDynamic.apk (4.8 MB)
Thanks