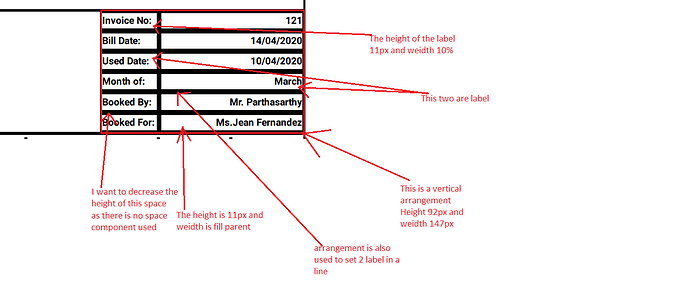
How can decrease the space between the labels and horizontal arrangement i have uploaded a clear picture about every details i just need help about the space between
Use the Decoration component and set the Padding + Margin to 0 or to a negative number. It should work.
Yoshi
Also you have 11px for every label in the height, but in total, you have the arangement qith 92 px height. It should be 6 x 11 px = 66 px and not 92 px. the arrangement is bigger sized than your labes in total. set each label height to 92 / 6 = 15.333… or in designer rounded to 15. Tell us if it works.
You can also change the height of the arrangement, this will be much easier. Set it to 66 px.
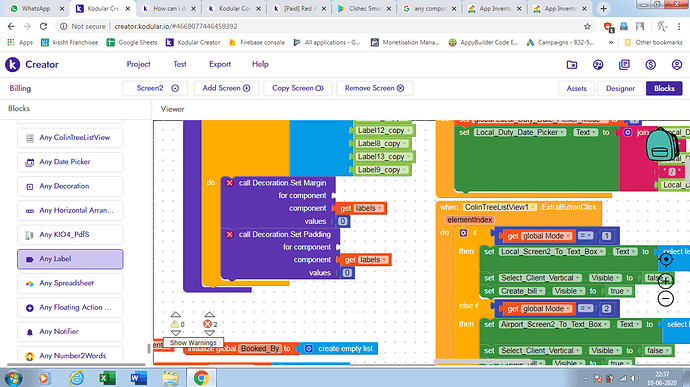
there is three place for “any decoration component”
what should i add in place of for component and component
can any one please help?
Can no one help me with this problem?
Have you used arrangements as divider to divide two labels?
And also when setting height, width it should be in % to get responsive screen results.
If you set it in pixels it will looks different in different devices.
I want help with this can you please help?
Dont use that decoration or something.
You can do this without it.
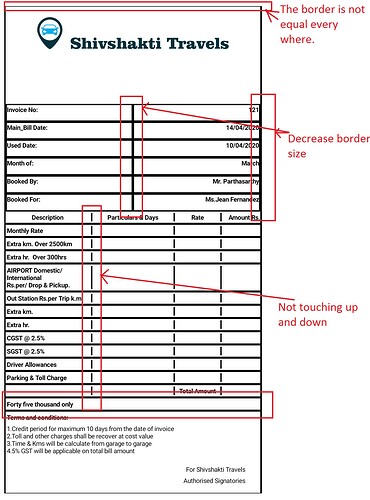
You want to decrease divider height. Am i right?
yes but there is no space component used
What is height of that divider currently?
every thing is shown in the image at the top
There is no divider height mentioned.
Why not you tell directly? If you really want help, then answer the questions.
divider i dont understand which divider? there is no divider in my design i guess
Bold dark line which seperate two labels.
there is nothing in between
that space is created automatically
Post a test aia.
Billing_Edit.aia (39.9 KB)