first u have to get the tag list like this

and after u can see i used a procedure winning to get the data one by one and here is the procedure
as u can see in procedure i have used my staked get value in place of that u can barcode,image,name and price of ur product one by one of each product after got just add it into a list
Thank you for your information. I’ll try that.
So, what do you suggest? Is using listview better than colintreelistview here for the product display?
well in my opinion dynamic component extension made by @yusufcihan is better than both u can made any type of design with that
Yes. I looked into his blocks about dynamic components, but I found that he initialized global list to display. And the ListView displayed all the items in the list he created.
But how do I change it from not display the created list to display the data I store in firebase?
It is ur own logic bru
u have to use some condition for now u should check this
Thank you  I appreciate it.
I appreciate it.
or u can also see this
These codes seem correct, just some little errors.
The Got tag list even is tautological(repeating same processes).
I would recommend that you add.
After got tag list, then you place all those tags in a variable and then start setting the bucket to product/select list item…(in comparison with length of list), a new bucket would be initiated under Get Value. EXAMPLE BELOW
When Got tag list, then set global variable to get values.
below that then you set project bucket to product/select list items with index 1(first you check if length of list is still more than such index) then below you get Value image… and continue the entire processes for names, prices eto. then when you get the last one which is price according to one of your image, then after seeing label to get text… then you set firebase bucket to product/select list item from global variable by incrementing the previous index(with this I would recommend you to also have a variable for index). repeat this process for all the buckets… if you wish to use collin list view, then you need to add to list each process (I.e image, name, price(which will be interpreted by the list view as icon title and Extra button)).
/Big9ja

Here your solution…
Thank you for your well explanation.
But I’m not smart enough to catch everything you explained.
Sorry to ask like an idiot.
But at the part ‘Set global variable to get values’, do you mean [initalize global VALUES]?
And at the part ‘Check if length of list is still more than such index’, how do I do that?
I would recommend you tried what you have understood from the explanation… and I am here to complete the rest
I changed my blocks in your way and it worked just fine. Now all I need to do is to display more products from database.
Yes I tried. But it just showed one product on the screen only.
You seem to have more firebase databases like [my_option], [my_staked], [refer_acode_finder] etc.
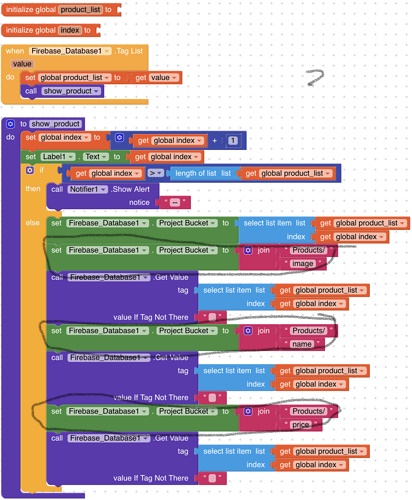
So I tried your blocks and this is what I did. Am I doing it right?
set global product list to create empty list
and set global index to 0
Thank you. And how about the rest?
remove set firebase 1 project bucket blocks don not remove first
just remove marked block