Hey ![]() oders
oders
This is my First Guide. Hoping it Helps Someone.
In this Guide i will try to Explain how you can Create any Design Dynamically using @yusufcihan Dynamic Component Extension.
PART 1 ( Making The Skeletal Structure )
Step 1
Import Dynamic Component Extension by @yusufcihan to your Project.
[F/OS] - Dynamic Components Extension (for every component) 2.3.0
Step 2
On the Designer Screen make your Desired Design using Static Components.
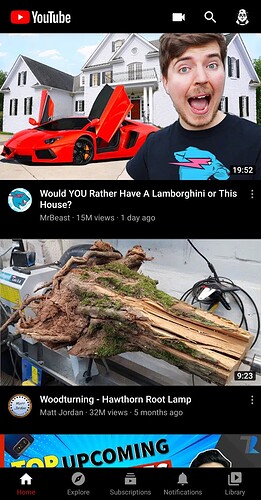
As Example a Single YouTube Video Card looks like this -
So, First i made it on Designer Screen and it came to be like -
Then Connect to Companion and Test that Everything is Looking Good as Desired and make Adjustments if any needed.
When Everything Looks Good as Aspected Proceed to Step3.
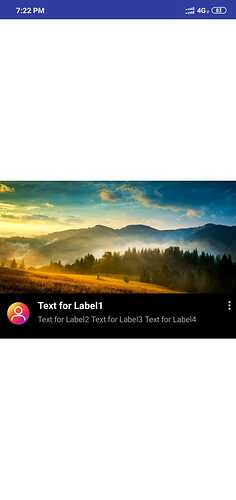
This is how YouTube Video Card turned up on my Companion, as it is looking all Good let’s Proceed to Step3.
Step 3
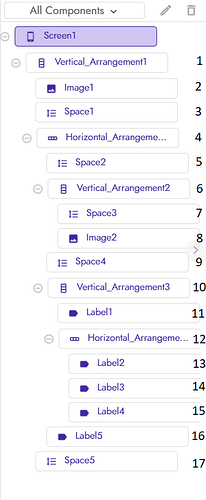
Now Count the Total Number of Components in All Components that were required to make your Design.
(All Component is located at the Right side of Dummy Smartphone.)
Total Components in YouTube Video Card = 17
Step 4
As Obviously the Dynamic Design is made with Blocks, Now lets Head to the Blocks Part.
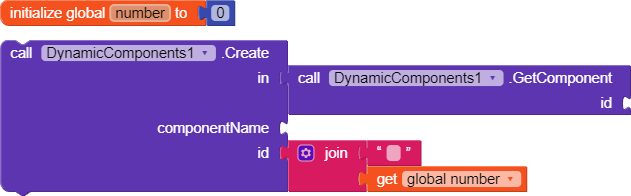
First we will Drag a Create Block from the Dynamic Component Extension to the WorkSpace.
Create Block is Provided with 3 Inputs -
1… in
2… ComponentName
3… id
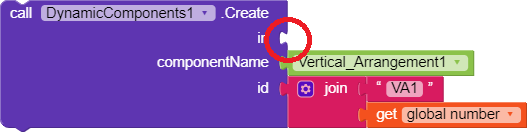
Give Input in in and id like this -
A GlobalVariable - number is Used to Provide Unique ID to Every Component. A Unique ID for Every Component is Necessary.
Step 5
Now Duplicate the Block Created in Step-4 n number of times
n = number obtained in Step-3.
And Clear input in of 1st Create Block.
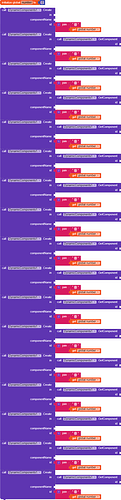
In YouTube Video Card n = 17 so i Duplicated Create Block for 17 Times and Cleared input in of 1st Create Block,
And the Blocks then Looked Like -
Step 6
Now we will Fill Input ComponentName.
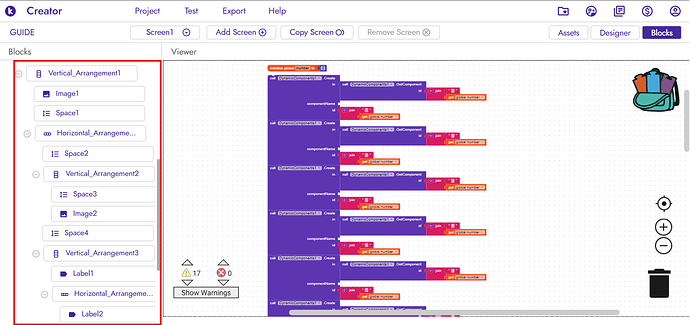
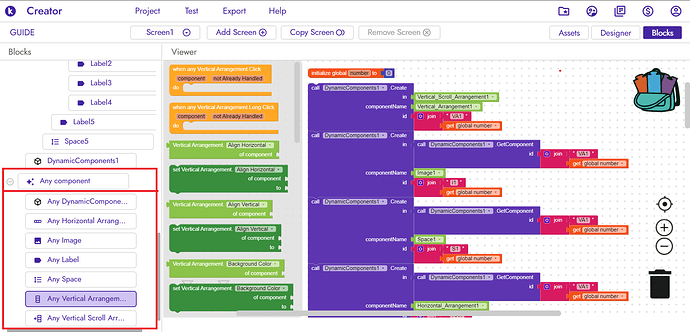
On Left Hand Side of Blocks Screen, You can See All the Components you Used to Create the Static Design -
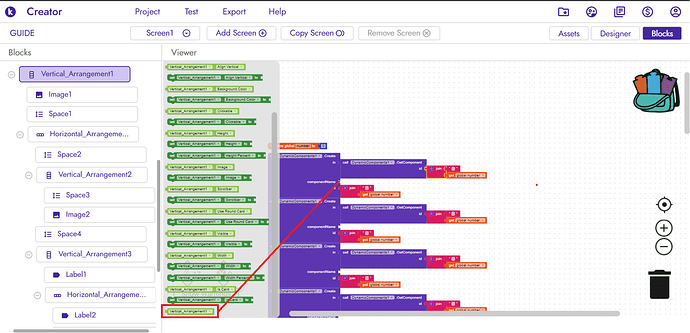
Click on 1st Component and Drag the Last ‘Light Green’ Block to ComponentName of 1st Create Block.
Then Click on 2nd Component and Drag the Last ‘Light Green’ Block to ComponentName of 2nd Create Block.
Repeat this for Every Component.
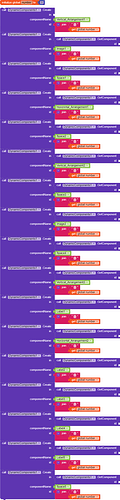
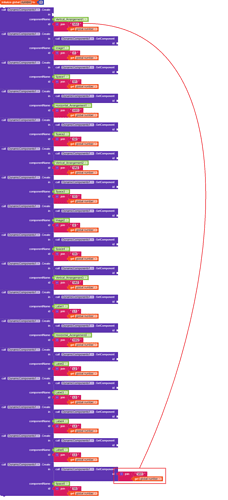
After setting ComponentName of Every Create Block, The YouTube Video Card Dynamic Blocks Looked Like -
Step 7
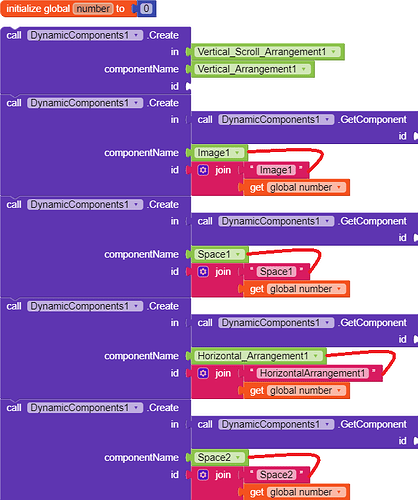
Now we will Fill these EmptyStrings, Part of Input id.

In 1st EmptyString enter the Text Same as 1st ComponentName.
Then in 2nd EmptyString enter the Text Same as 2nd ComponentName.
And Repeat this until you Fill all the EmptyStrings.
You can use Short Names of Components Like -
HA for HorizontalArrangement
VA for VerticalArrangement
But Don’t Forget to Include the Numbers which are at the End of Component Name, They are Very Important for Setting Unique ID’s.
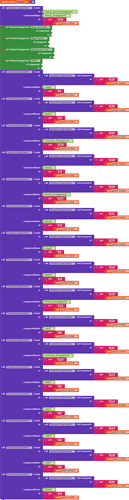
After Filling Up All the EmptyStrings, YouTube Video Card Dynamic Blocks Looked Like -
Step 8
Now we will Fill Input in of 1st Create Block.
Usually Dynamic Components are Used to Make Any Kind of List, And Lists are Made in Mainly VerticalScrollArrangement or HorizontalScrollArrangement.
So, in Input in of 1st Create Block you will Give the Component in which you are Going to Make the List.
I Wanted to Make the List in a VerticalScrollArrangement, So i Added a VSA on Designer Screen,
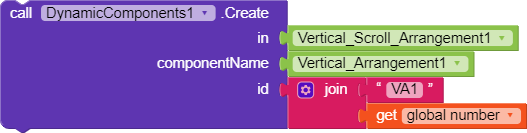
Came Back to Blocks WorkSpace and Like as in Step 6 Clicked on that VSA Component, Selected it’s Last Light Green Block and Placed it in the Input in.
Like this -
Step 9
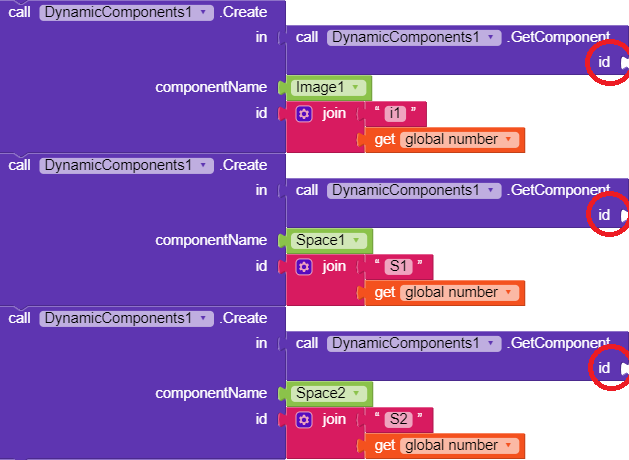
Now we will Fill all the Remaining Input id of GetComponent Blocks.
We will Start Filling these from Last Create Block not First.
So, Scroll Down to the Bottom.
Pick the Last Create Block and Check What it is Creating.
In YouTube Video Card, This is the Last Block and it is Creating a Space.
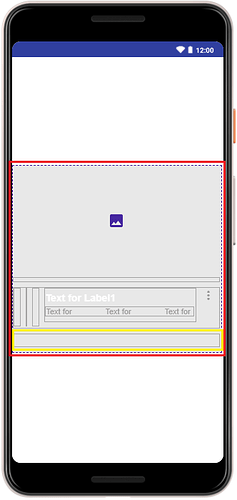
Now Go to Designer Screen and Check that Last Component, Space in YouTube Video Card is Inside which Arrangement or Component.
Or Say what is the Parent Component of Space.
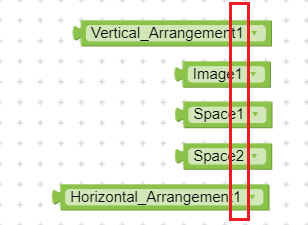
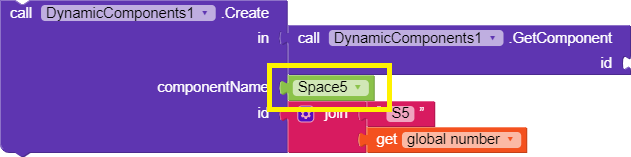
For Example -
The Last Component, Space5 Which is Showed in Yellow Box,
Is Inside VerticalArrangement1, Shown Under Red Box.
Simply :
VerticalArrangement1 is Parent of Space5
VerticalArrangement1 > Space5
So, as Space5 is in VerticalArrangement1,
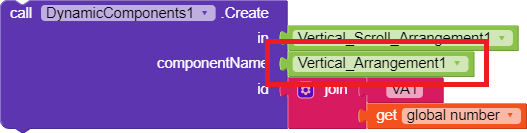
We will Duplicate the Input id of VerticalArrangement1 and Place it in Input id of GetComponent Block of Last Create Block.
Repeat the Same Steps for Every Create Block from Bottom to Top.
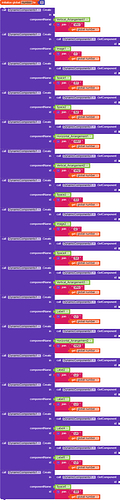
At the End you will See that Now All the Inputs are Filled.
Reference of YouTube Video Card Dynamic Blocks -
PART 2 ( Setting The Properties )
Setting Properties is Very Necessary,
We Set Properties Like BackGround Color, Picture, Text Color and Many Many More of Different Components on Designer Screen.
But as we are Making it Dynamically, We Need to Set these Properties Using Blocks for Every Create Block.
Step 1
We will Start from First Create Block.
Check what First Block is Creating.
In Case of YouTube Video Card First Create Block is Making a VerticalArrangement.
So, Go to Any Components and from there Select Any VerticalArrangement
Step 2
Now Drag Property Setter Blocks to the Screen to Set the Properties of Component.
You Need Not to Drag and Use Every Property Setter Block.
We Need to Select Only Necessary Blocks.
And What are Necessary Blocks - Head to Step-3.
Step 3
How to Select the Necessary Property Setter Blocks -
As in Step-2 of PART 1 we Created the Design on Designer Screen with Static Components and Tested it on Companion.
To Make Everything Look Great, We Must also have Changed the Designer Properties of Different Components.
So, We Need to Drag Only those Property Setter Blocks whose Value we changed from Default.
For Example this Table Represent the Properties of VerticalArrangement1, Their Default Values and the Values which i Changed -
| Property | Default Value | Changed Value |
|---|---|---|
| Aling Horizontal | Left | Centre |
| Aling Vertical | Top | Centre |
| Background Color | #00000000 | #000000FF |
| Clickable | False | True |
| Height | Automatic | Automatic |
| Width | Automatic | Fill Parent |
| Image | None | None |
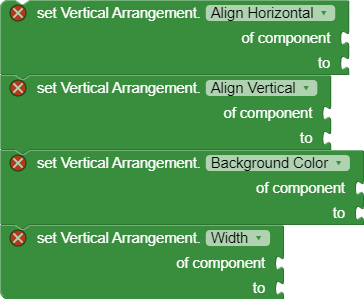
Properties which i Changed -
Align Horizontal,
Align Vertical,
Background Color,
Width.
So, i Only Need Property Setter Blocks For them.
Step 4
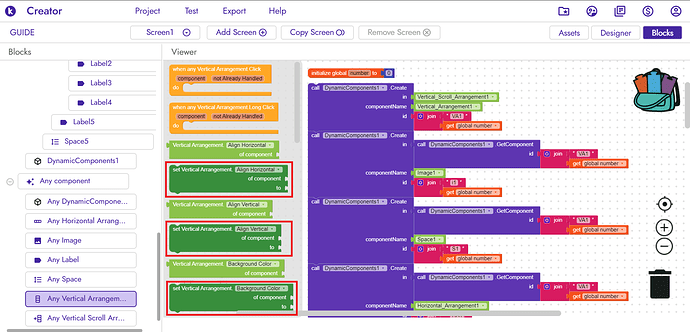
After Draging the Necessary Property Setter Blocks on WorkSpace
Place them Under their Respected Create Block.
For Example -
These were the Property Setter Blocks for VerticalArrangemen1 which is Created by Create Block 1 so i Placed them Under 1st Create Block.
Like this :
Step 5
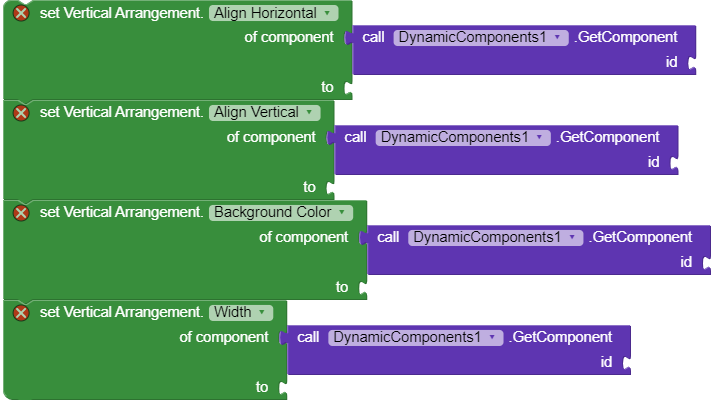
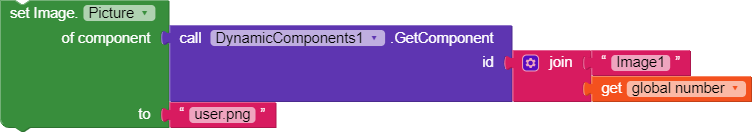
Providing Input to the Chosen Property Setter Blocks.
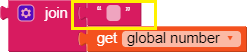
In every Socket Named of component add this Block from Dynamic Component Extension.

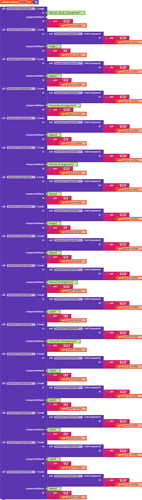
Then the Blocks will Look Like this :
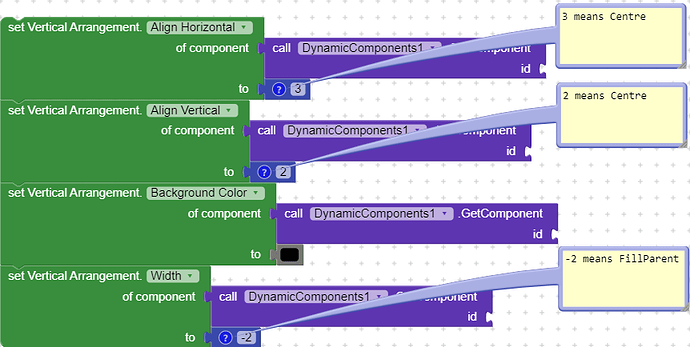
In Socket Named to you Need to set the Property Value.
Like if Property Name is Height Percent then you will Use a math Block to give any Percentage Values like 10, 20, 30 or any.
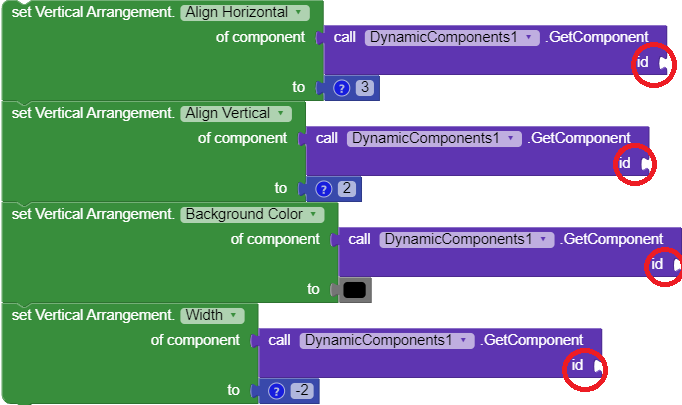
Step 6
Now the Remaining Socket is id
In id Duplicate the id Input of Create Block under which these Property Setter Blocks are Placed
Step 7
Repeat
Step-1
Step-2
Step-3
Step-4
Step-5
Step-6
For all of the Create Blocks.
Then Finally it Look Like this, With Reference to YouTube Video Card Dynamic Blocks -
- Helpful
- Not Helpful
- Difficult to Understand