can you edit your Result with the last block i send
thanks
Ok,
i Did it.
And also Glad that my Guide Helped you a Little in Making Dynamic Designs.

i wanted to do it for a long time but without this extension and your step to step tutorial i wouldn’t do it
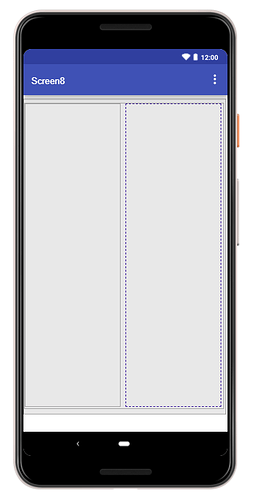
but i have a last thing to do : create two columns
if you have an idea how i can do it :

i’m glad that i got the image but thinking about it i had tried with an another image and another name and i didn’t got image either
it’s quite mysterious
Probably you want to make a List.
You can do it like this -
Take a Vertical Scroll Arrangement
Add a Horizontal Arrangement in it
Add 2 Vertical Arrangements in that Horizontal Arrangement
This will create a 10 item List 5 on Left and 5 on Right
hi
i come back to you as soon as i tried it
but the block is not the recent one …
i have two issues :
pair number are in the left column
and i would like to have an edge for each “card” here vertical arrangement
switch the case
if remainder is 0
then VA2
else VA1
i thank you for your patience
i use your proposals but i have to adapt them and it take me long time
and what about the edge ?
i Didn’t get it,
can you explain more Briefly.
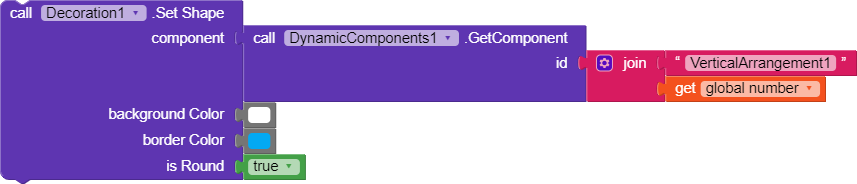
i would like to see a kind of frame around each card i thought using the 
but it fails no border
i put a background color but it’s not the same
whether it be call decoration1 or call decoration set shape from any component i get no frame …
how can i say it ?
a big thank you !!!
you’re a very good teacher so patient
so long
hi
is it possible to add a touchdown colour when you click on a "card’
or i have to simulate with blocks ?
i look in the properties and i didn’t find such thing
The properties which you can’t find in Property Setter Blocks can be set using Set Property Block from the Dynamic Components Extension.
hello the tutorial is perfect! but I need your help, I want to create dynamic cards with profile information that I bring from firebase, such as name, surname, photos. Before I have been able to do it correctly with the component that has kodular dynamic card view. When trying to do it with the dynamic components extension, I get the error of duplicate ID. I give you the photo of my blocks with the kodular component.
How do I change it to use it with the dynamic component extension?
Thanks a lot.
Can you share that Blocks.