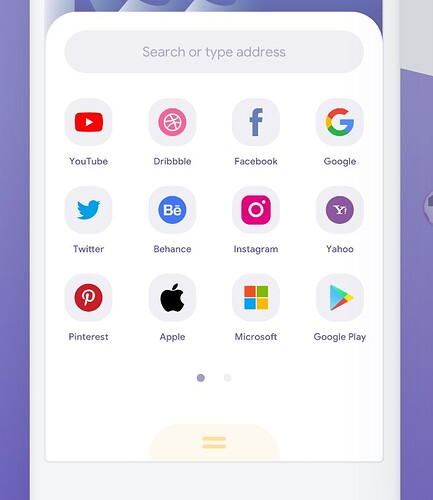
Possible with card view.
Place a parent card view in that You can use round card views, set card view colour to light grey and place icon in that card view and below it label.
*Round card view will not looks exactly as shown in image but u can try it.
I would recommend to use the Decoration components to do this kind of Design.
I don’t understand what you mean.
Have you seen this component?
I’ve already tried, but the results were bad.
Why not u show us, what u have tried so far?
Depends on how you used the CardViews. You should use percentages, Responsive screen sizing and other things.
Looks good.
If you are creative enough you can make better than this with some logic.
This is ok for now. Now, add the “rounded” feature.
Set rounded to e.g. 20 and see what happens.
Also, use different colors and Drag a Decoration Component in.
Then, set for all these, a margin for setting the space between them.
Show us the result.
This is good no idea of why it should be
![]()
The second design is not mine.
Oh. Yes, ok. But it’s possible with Kodular. It’s much easier than the first one.
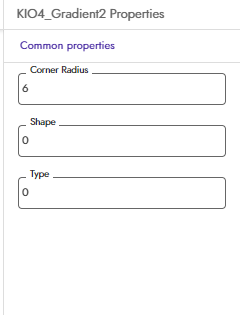
I recommend this extension instead of using Card View.
This extension have no relationship with card view. It only make colour gradient. Card view is still needed.
No, It is also used to make curved layouts.
The image had plenty of curves, that’s why I recommended it.
Card View is not good for making corner radius.
… because it kills responsiveness.
???
Btw, I think you’ve shared the wrong link. I also used this extension but there is no curved layout.