Hello Koders. It’s been a long time since I have shared something useful in the community. Well, it’s late but it’s worthy. Today, I’m going show you how to get free unlimited hosting for your news, wallpaper apps, etc. ![]()
Without wasting more time, let’s go!
Wait, first of all let me tell you about the service I am going to use. I am going to use Instagram for this.
So let’s see how to do that.
i) Create Instagram account. I think everyone knows it, so no further explanation about how to create it. After creating your Instagram account make sure to keep it public.(I’ll tell you the reason behind keeping it public later.)
ii) As you have created your Instagram account, start posting photos(photos which you want to show in your app) and captions(if your app is a news app).
iii) Now, as your Instagram account is public, you can fetch your account data without logging in from your device. To fetch your account data, use:
https://www.instagram.com/graphql/query/?query_id=17888483320059182&variables={id:628480450,first:100,after:null}, where values of:
query_id is constant. No need to change this id.
id is the Instagram id of the user account you want to fetch.
first is the number of post you want. Please note that you can only fetch 50 posts at first, and after that you have to use pagination.
after is the value of end_cursor. You will get it in the JSON you will fetch from the url. If you don’t have any value, put null.
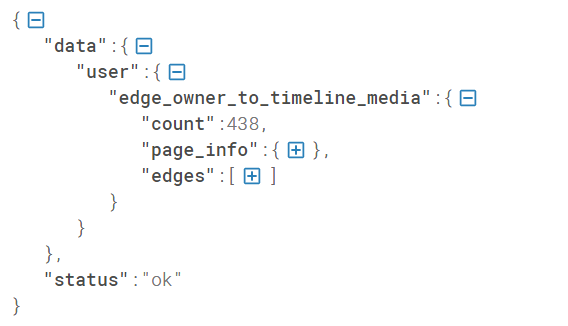
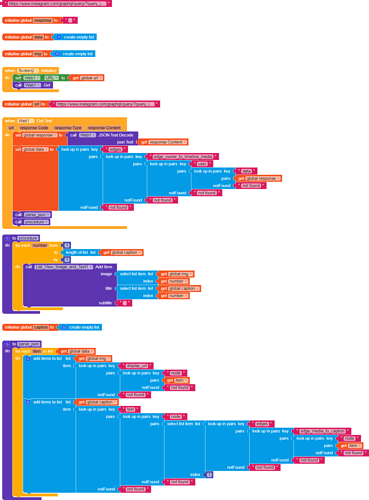
iv) We have already got the JSON data from the web and now, let’s parse the JSON show that we can show the data in our list view.
P.S: I have used JSON formatter to format the JSON, so that it will be easy for me to parse it.
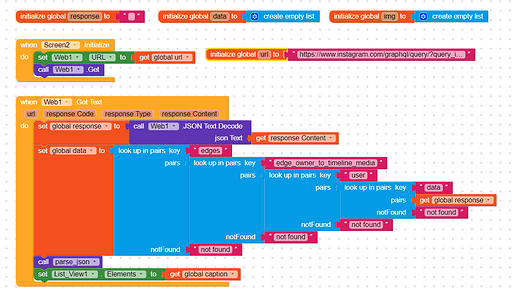
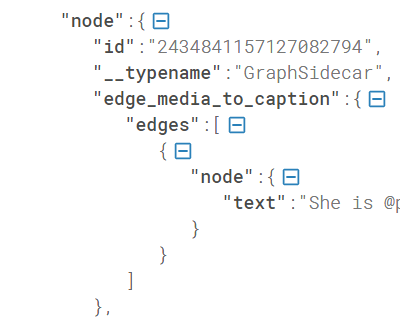
Now have a look at JSON. All the data which we want to show in our app is available inside ‘edges’ tag. To get the data from ‘edges’ tag, I used these blocks:
Look carefully in the JSON again. Tag with ‘edges’ are available in the form of list and not in the form of JSON. So if you will try to parse it as JSON, you will get error. That’s why I stored all the data of ‘edges’ in global data and later I will parse it.
v) Getting values to show inside app:
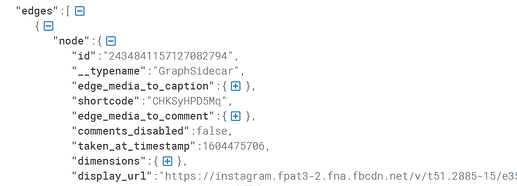
Again see the below image carefully:
As we can see that tag ‘display_url’ is located inside ‘node’ tag. ‘display_url’ is the tag from which we can get the url of an image. So, I have used the following blocks to get the data from the respective tag.
Now, let us suppose that you have news app, so you must be needing a news content. In order to get those news content, let’s move on to next point.
vi) Have a look at this JSON again. (Sorry for showing you same boring pictures again and again. ![]() )
)
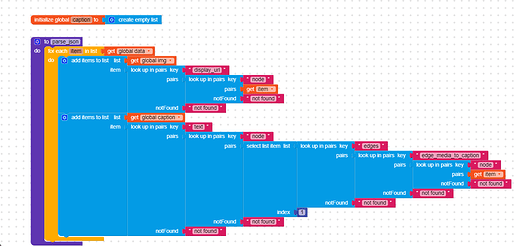
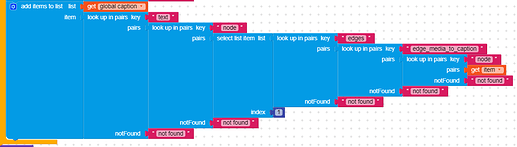
This time we want value of ‘text’ tag for our news content and to get the values, I have used these blocks:
Explanation: As you can see the value of tag ‘edges’ is available in the form of list, so first I fetched that value and then I used select list item block and used index = 1 to get the JSON value from the list because there’s only one item available inside the list and hence, the index =1 to get the item from the list. Now after getting the first item from the list (which is JSON), again I same procedure to get the value from ‘text’ tag and then I added it to the list global caption.
In this way, I got both images and captions from the Instagram public account and used it as per my needs in my app.
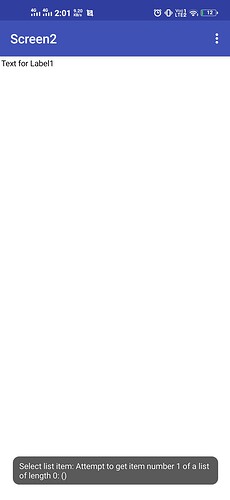
Here’s the result:
AIA file: testing.aia (84.0 KB)
P.S: You can use these data and customize the list view to make app look more catchy and beautiful.
Hope this guide will help you and I have explained it well. I have tried to keep things as simple as possible.
Discussions are welcome. ![]()
Thank You. ![]()