Hello everyone!
This is my first guide and I will show how to make a cool card view overlay without extensions using Animation Utilities.

What you will need!
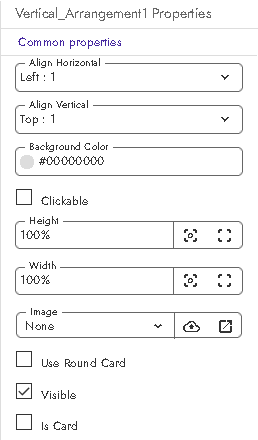
Vertical Arrangement.
Card View.
Animation_Utilities.
A cup of water.
1-Place a Vertical Arrangement.
With properties:
Height:100%
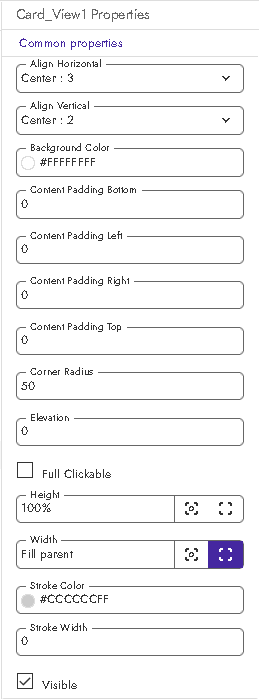
2-Place a Card View bellow the Vertical Arrangement.
With properties:
Height:100%
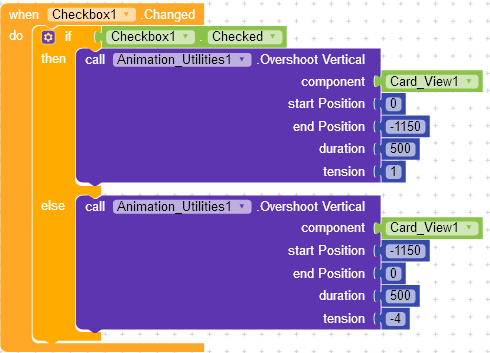
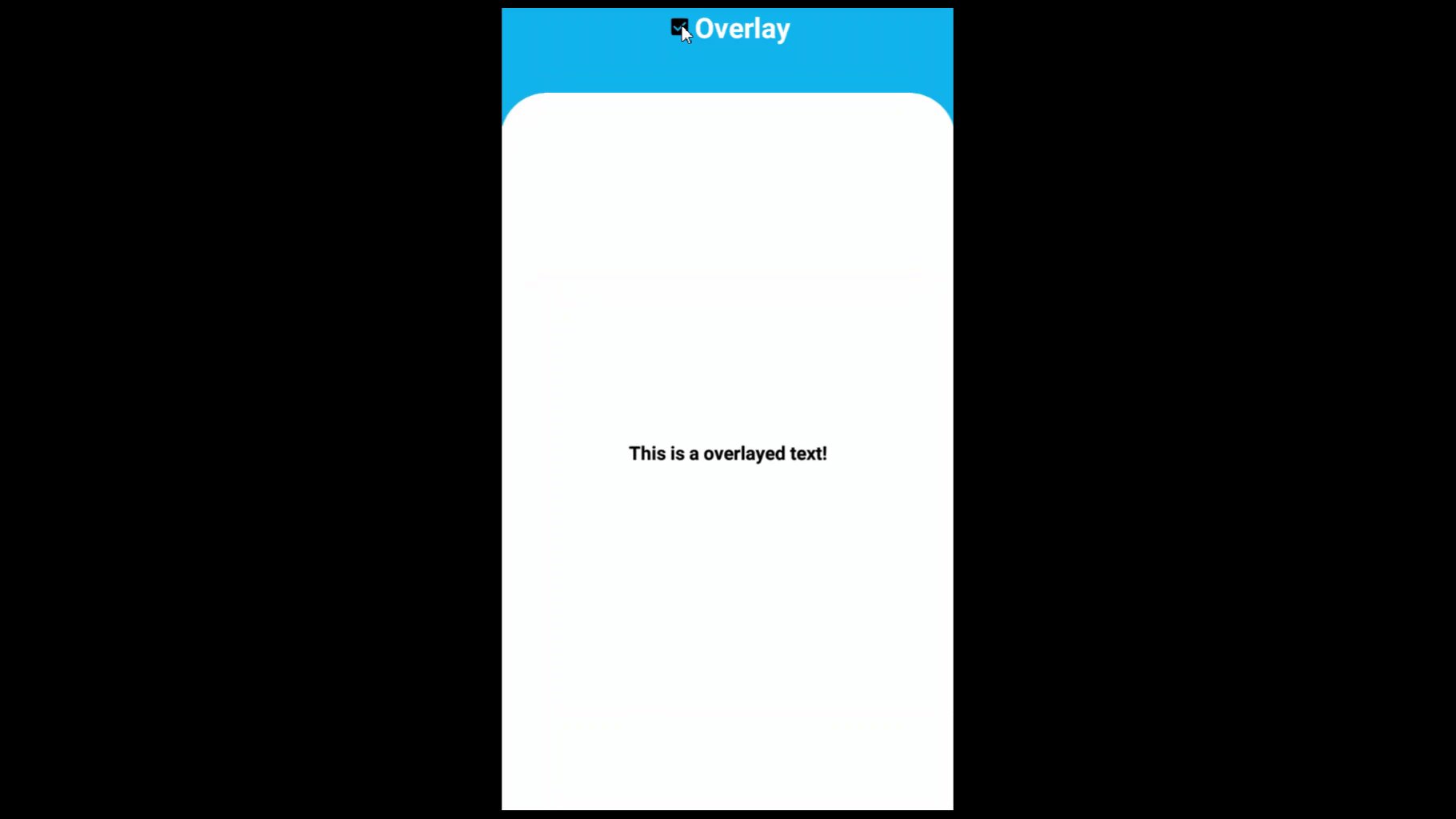
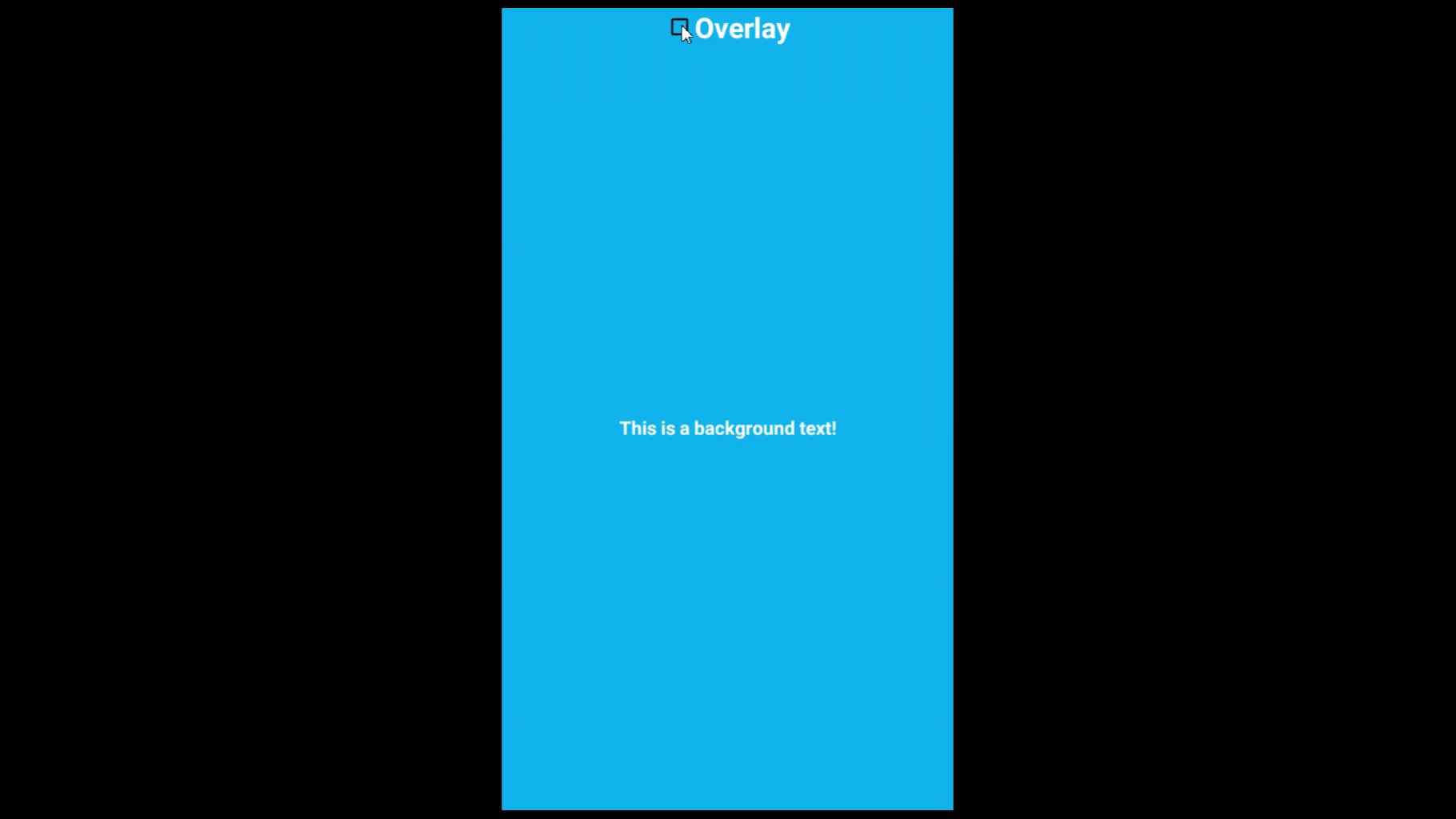
3-The code part.
I used a Checkbox to activate the animation, you can use what you want.
APK=Overlay.apk (5.2 MB)
AIA=Overlay.aia (35.3 KB)
4 Likes
Hi @dohop96,
The likely reason is did not get pushed to the top is your screen size.
3 Likes
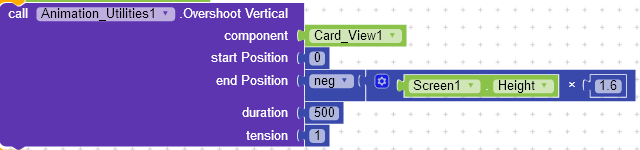
You have to adjust the Animation Utilities’ Parameters according to the screen size.
1 Like
this will not be responsive
1 Like
Kshitij
(Kshitij Vats)
7
Yes… Instead, he can add a parent arrangement for the whole screen and then the parameters of that arng he can use… It will make it responsive…
2 Likes
Its a great guide. Thanks for sharing.
1 Like
You can make something like this.
I didn’t tested on other devices so i can’t know if this will work 100%
2 Likes