Hello once again everyone!
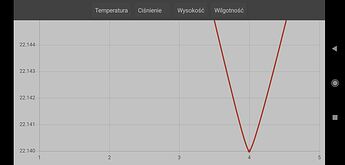
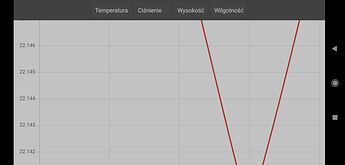
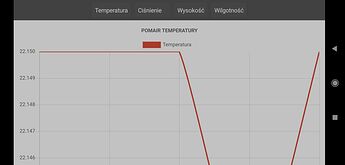
This time I want to ask you if there is a way to scale the size of WebViewer line chart from chart.js extension.
Changing “fill parent/automatic” option in WebViewer settings or in Vertical_Arrangement in which the WebViewer is placed does nothing.
Attaching 3 screenshots of my phone screen with the chart on. Note that i have to scroll, to see the top or the bottom of the chart - this is what i want to get rid of.
If you want me to upload anything then ask away, but its literally just slightly changed chartjs3.aia example from this post: Beautiful chart maker - Free Templates, Designs, and Block Combinations - Community
As always thank you all in advance!
Small PS: my small app for my Engineering thesis is nearly finished so im hyped!