PART 2
You may also want to check out or download mysql script from HERE
In this tutorial we are going to make all our response into token … any thing you need to be return in your app we are going to turn it into token like ( dghff234sdjccdfj363%hfesheejfe ) it will be difficult for user to understand , sound interesting right ![]()
![]() yap i know.
yap i know.
I know hackers are also reading this but at the end you will not able to manipulate the response no matter what you do…
For more security stop depending in your app to give something to your user eg for app that has point system the mistake is adding point to user point in the app before storing in the database, instead add point to user point in your database before adding in the app… By doing this it will be very difficult for user to change a request or increase his or her point or money.
WHAT IS NEEDED
-
MYSQL FUNCTION
-
CRYPTOGRAPH ( Kodular components)
-
TIMER ( Kodular components)
I would like to start with app that has referral feature, i would encourage you to start using mysql function in your app… mysql tutorial.
For me i did not think a user can manipulate a request for apps that uses Msql function because it hide your query from user there is nothing to change in the request. I don’t know about the rest of online storage but for me this is just the best.
Uses of Funtion
- To hide your table name/column name
- To hide your query from user so that they wont know what exactly you want to use it for
- To prevent injection
- To run complex IF STATEMENT and free your app from running many query
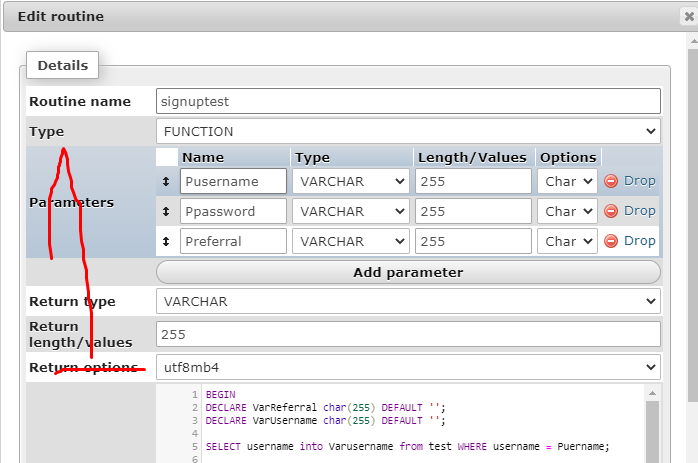
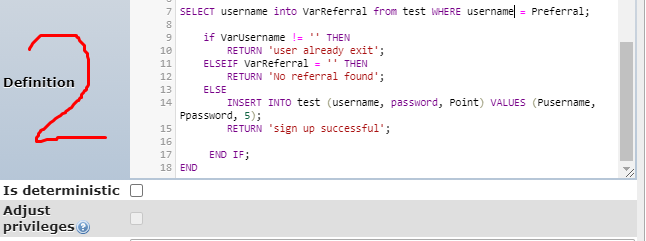
create this simple referral function below
Am collecting username, password and username of the person who referred them as referral
I created two variable and perform some simple statement which you can read and understand also am given my user 5 points, you can also perform a IF STATEMENT if the (Preferral is empty ) just incase the user doesn’t have a referral to avoid error.
At line 5 you should confirm their password too, it should be.
select username into VarUsername from test where username = Pusername and password = Ppassword ;
According to the function, In your app your query will be [ select signuptest (‘usernameofuser’,‘passwordofuser’,‘userReferral’) ]
Anytime you are doing promo just go to your function and Increase the point, which means any new user who register will get the point you increase it to without updating your app also this will avoid user from changing the referral point when signing up..
If a user attempt to change the above request is either they change their username or password or referral which does not affect the developer or anyone.
Never automatically sign in user when they are signing up instead make them sign up then take them to login page , this will avoid anonymous user in your app.
LET GET STARTED
You only need to stop user from manipulating response in important section in your app eg
- Login/signup page
- Payout page
- Task page eg giving user point for performing task.
- premium content in your app eg paid file like aia/aix, premium picture , Or anything paid.
login/signup page
Have discuss it above on how to prevent it by using function, a user will only try to manipulate it if it can increase their point/money/coin or anything else.
For Task page
This is a weak point for most application but you can use function to prevent user from increasing their point, each time a user finished doing his task call a function and return the result to the user. The return value is what user will see as what they Got.
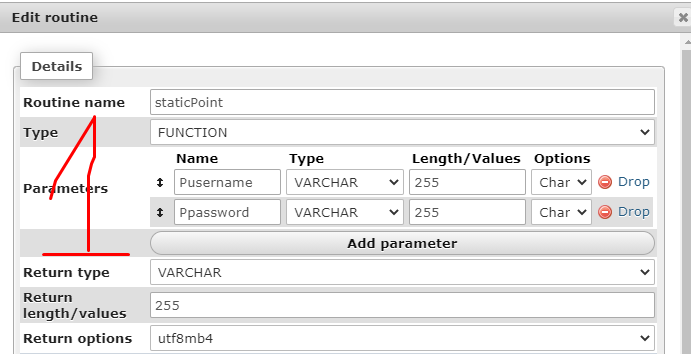
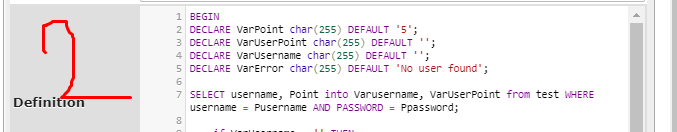
FOR STATIC POINT
-
you only need to collect username and password from tinyDB
-
I declare a variable and collect user username and point from the table ‘test’. and i also put a static point of “5” as you can see in ‘VarPoint’…you can change that to anything.
-
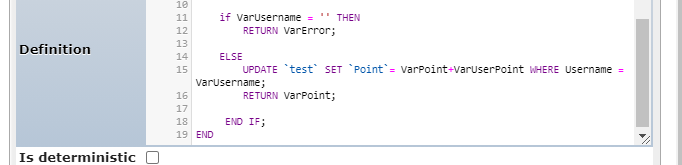
If no user found it will return error but if not it will return your static point to user.
When the staticpoint is return as response then you can collect it and add it to user’s point in the app… Now you dont need to worry about user changing the Point because it can not change in the database they will only fool them self… and if they want to use it to buy something in the app , you can follow step 2 below.
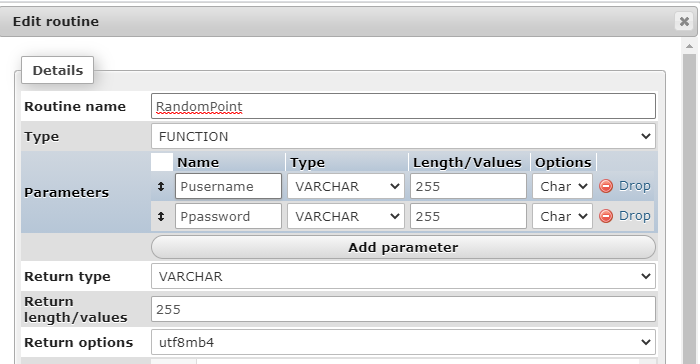
FOR RANDOM POINT ( like spinning task)
-
you only need to collect username and password from tinyDB
-
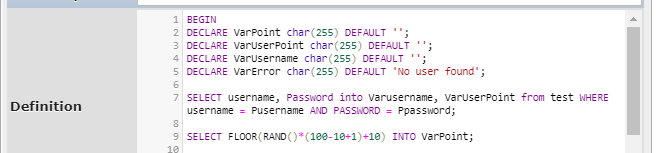
I declare a variable and collect user username and point from the table ‘test’. and also I set VarPoint to random number at line 9…
Formular = SELECT FLOOR(RAND()*(b-a+1))+a;
Where a is the smallest number and b is the largest number that you want to generate a random number for.
- If no user found it will return error but if not it will return your random point to user.
When the Randompoint is return as response then you can collect it and add it to user’s point in the app… Now you dont need to worry about user changing the Point because it can not change in the database they will only fool them self… and if they want to use it to buy something in the app , you can follow step 2 below.
for premium content
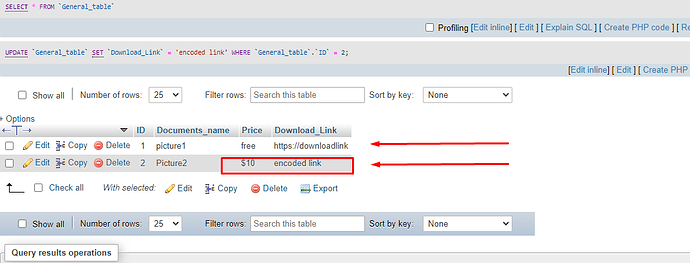
Do you know a user can actually download any premium document in any app of low security without paying anything by getting response coming to your app and find the download link..
The mistake is when you call a query contain premium content you also call the download link with it, this apply to any developer using any online storage.. incase user pay online before download Or they want to use their deposited amount Or coin/point given during task then this is useful.
For online payments set your table in step 1 and jump to step 2 of online payment
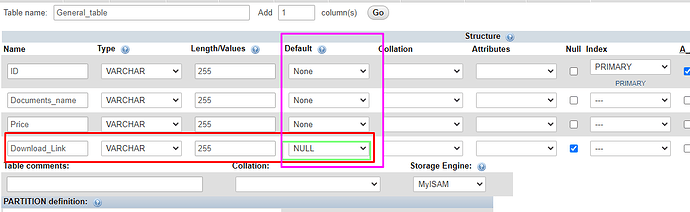
step 1 FOR INVISIBLE CONTENT ( like aia, aix, documents, anything that is not visible to user before paying for it.)
-
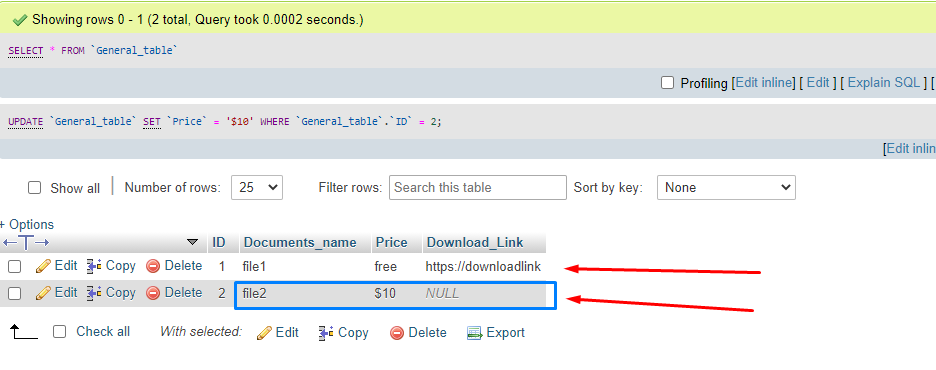
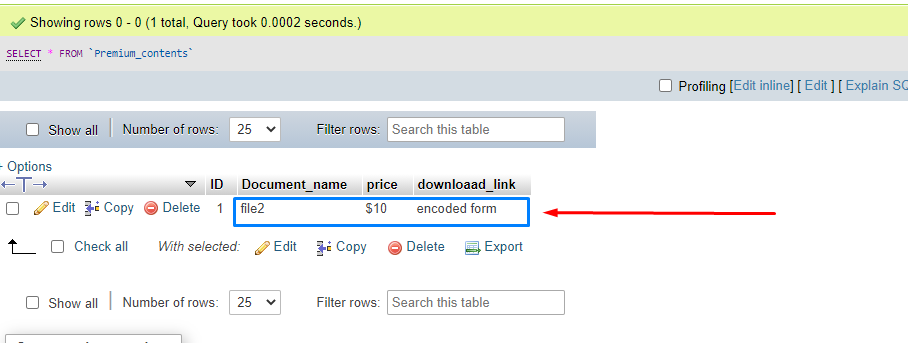
Store your premium content in another table differ from general table.
-
Link your general table to your premium table, what i mean is something must be the same in both table, like name.
The general table is what you will always call query upon while the premium table is only needed when user want to buy…
The download link is null by default, this is because when uploading from admin app if the document is paid then you will not upload the link to general table instead encode the link and upload to premium table using AES256…
The file name and price is the same in the generable as well as premium table.
This now where the logic start from.
You can call your query as you use to call it to collect all table column in general table and display it to user for me it will be [ Select FuncionName ] just to hide my table name and column name this time the function does not have parameters…
STEP 2
not online payment
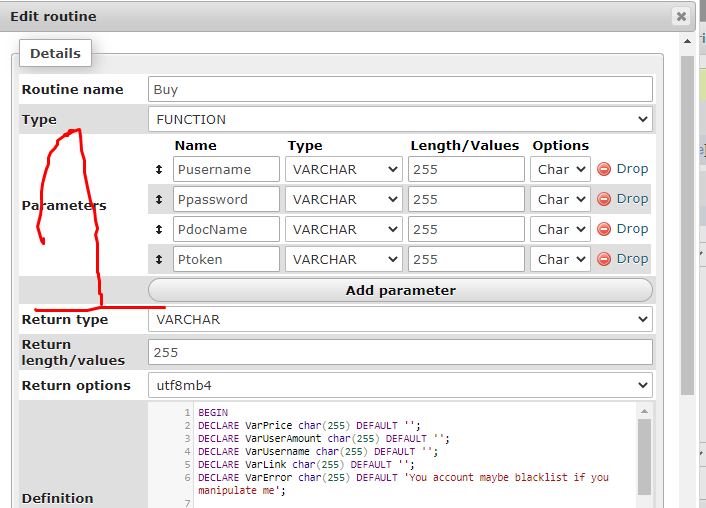
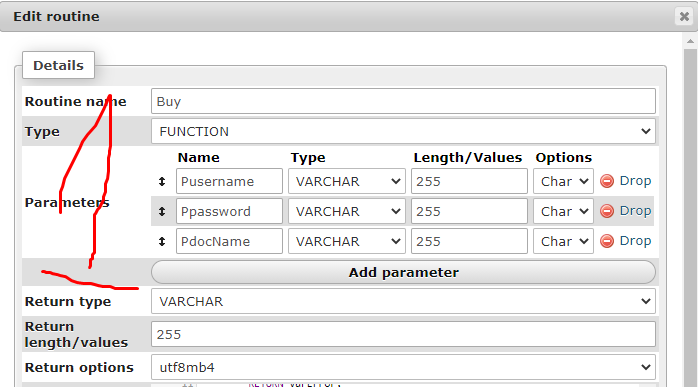
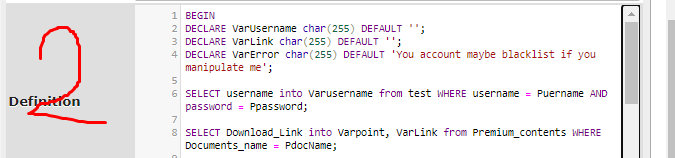
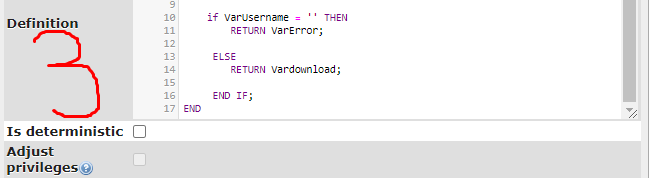
…Your function should be as shown below
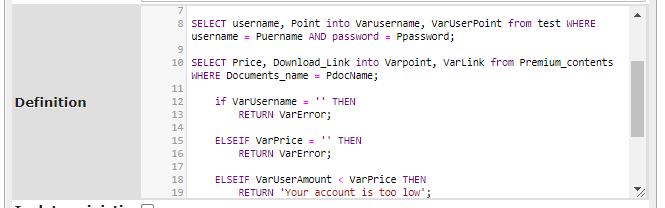
Anywhere you see declare it means that have created a variable…The statements is simple to read and understand
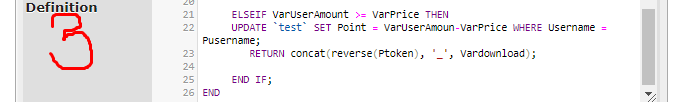
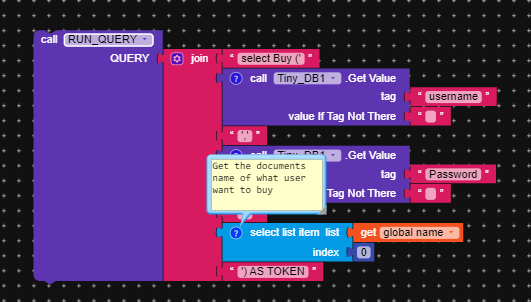
Do a IF STATEMENT when user click on the download link of free ducuments it will start download. and for paid document we will run a query and show a dialog of cancelable to false this will limit user from doing anything else…you can collect username and password from tinyDB…
You can get the DocName of the product when the ‘buy button’ of that product is click…
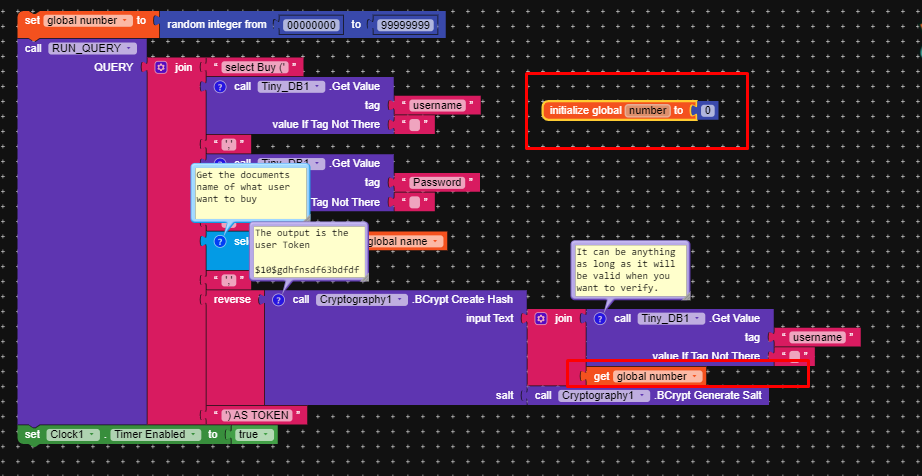
How do you get the Ptoken , You can generate it from the app [ generate a random number of 6-8 in length and join it with either user password or username] the Ptoken generated is only for verification… and we will reverse it when is going back to the app… That just a simple verification you can do…You can do your own verification.
The Ptoken will go back to the app if their payments is successful you can see that in line 23 of the function above.
For online payments, …
Anywhere you see declare it means that have created a variable…The statements is simple to read and understand
…Your function should be as shown below.
-
there is a mistake at line 8 ( Varpoint and comma that follow it should not suppose to be there)
Do a IF STATEMENT when user click on the download link of free ducuments it will start download. and for paid document you can take them your online payment provider. -
since payments are done online and is secure by the provider then you dont need Ptoken and timer
after payment is successful then you can run your query to get the download link of the products they bought… you can collect username and password from tinyDB…
You need to confirm the user by collecting their username and password
STEP 3
not online payment
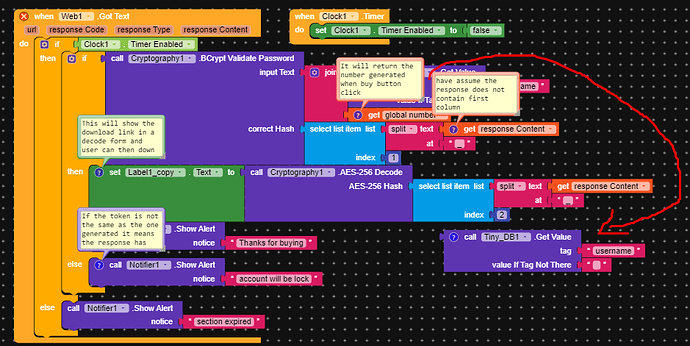
Get the response and try to understand the block below. Note you can do If Statement if respond code is 200… you can also modify it to your neeed..
am splitting at (_) because that what i use to concat in the function at line 23 in step 2 of not online payment… And have assume the response doesn’t contain first row..
If Ptoken is not the same as the one generated when the user click on ‘buy’ it means the response has been change…
NOTE : have reverse the Ptoken back in the function of not online payment at line 23 in step 2
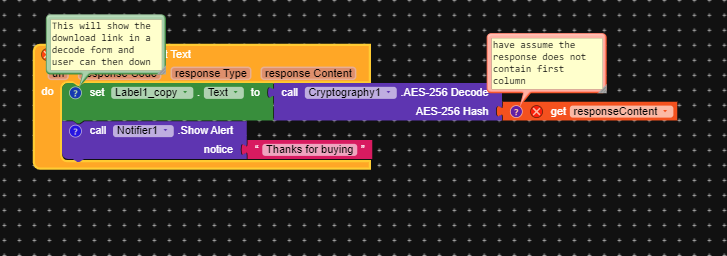
for online payment
since if payment is not successful the user can not get the encode form of the download link
I know everything is trash but the point is just try to understand.
Question and Answer
- Q..why is the time needed?
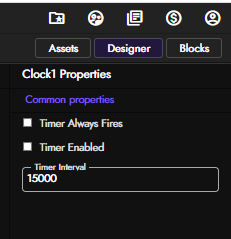
ANS..The timer is use to prevent manipulation of response
You should also use web component time out block , set your time out to your clock timer i mean they should have the same time. And use when web time is time out block to know when is time out then show a notification of section expired.
The lower your timer the secure your app is… i recommend 1min, have tested it…
::::On a 5G and 4G network response is back between 0-1 sec.
::::On a 3G network response is back between 3 - 15 sec.
::::On a 2G network response is back between 10 - 30 sec.
::::In a low network area i mean no service then response can take forever to return.
Q… why is Ptoken/User token needed?
ANS…The user Token generated is for verification to make sure the user really bought the product and response is not collected from another user…
Why is it important? …
If i bought a particular product and i saw that the link is the response of the product i bought in an encode form then i can give people the encode form of that product so when they also want to buy it they just need to change the response in less than 5sec and they will able to buy/download the product successfully
If the Token is there, if a user manage to extract the Encode form of the product link when they bought the product successfully and give it out … Individual who collected it have to extract their generated token from the request and try to manipulate the response.
Q…Why is the Token reverse from the app and reverse in the function?
ANS… This is just to give a user who try to manipulate the response stress so the time can pass… when they successfully extract their token from the request they have to find a way to reverse it and manipulate response… In short is impossible to manipulate the response because of the limited time and how the request is generated… you can use another method but this is the best for everyone.
Q…Must my table be as yours?
ANS…No just get the idea, is not compulsory for you to follow the tutor as long as you know the concept.
the good news is different token is generated each time they want to buy and is different for each user… and if a user block the app from sending request they can not get what they want also if the they block the app from receiving response they can not get what they want either..
Now our app depend on your sever not the app anymore, and you dont need to care if they increase their money or not because if they want to buy something you dont need to collect their money from the app.
step 1 FOR VISIBLE CONTENT ( like wallpaper app in which you have to display it before they buy).
Your table should be as shown below
STEP 2
Use dynamic extension to put overlayer on a paid picture
HINT
- create card view component
- create image component in card view component
- load image in image component
- create label in card view component and set it text to something like paid or anything else
- use kodular decoration component to set margin for label and it will become an over layer to your premium picture.
STEP 3
DO IF STATEMENT if the price is free then image loader should load the image without decoding the link and label visibility should be false
ELSE
decode the link and Image loader should load it then the label should be visible
STEP 4
If user want to buy is either you follow [ step 2 of not online payment or step 2 of online payment ] of FOR NOT VISIBLE CONTENT
The only difference is in the function
not online payment at line 10
we are not going to select from premium content table instead we will in the same table
select price, Download_link into Varpoint, Varlink from general_table where Documents_name = PdocName ;
online payment at line 8
we are not going to select from premium content table instead we will in the same table
select Download_link into Varlink from general_table where Documents_name = PdocName ;
At the beginning i said all our response will be like (hfhddf%gddfjwfd6dbv), what you have to do is in your function instead of returning a word string return encrypted string and verify it in the app.
- Use unlock key extension to encode your word eg… ( no user found ). it will give you something like this Edhd10dbcbjsddjjsvdjsbsnsbds.
- Use Bcrypt ( a block of kodular component ‘cryptograph’ ) to create hash of the same word ( no user found ). Note is case sensitive
- store your Bcrpt hash in your function, eg at the top of our discussing i create a function for static point and a variable error in that error i put ( no user found ), change that word with the Bcrpt hash , so when signup fail it will return that hash and no user will know the word in the hash.
- in your app use bcrpt block of validate password … in the text put the value the unlock key extension gave you and in the hash put the response the web will give … You should have gotten the concept now. use IF STATEMENT to do it properly.
Now if the response is change you will easily know because the response is in hash form and no user can know what is in your hash and if your app can not detect the correct hash you know what to do to such user.
I know this tutorial maybe like a trash to some yap i know but try to understand…
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()