Is there any way to check if the url on webviewer is of an image?
Hi, ![]()
You can used a clock with some condition if Webview Current URL contain text .jpg, .png. etc, this condition true do (you needo to do)
I tried this way but still it is not working. I’ve a blog on wordpress and there are many images as content and whenever someone clicks an image I want that a button named download appears. All images are in jpg format and the link ends with .jpg

You set in URL like http://xxxxxxxx.jpg
Or you URL is http://xxxxxxxxxx.com
Change jpg from jpeg
https://ytbers.wpdevcloud.com/wp-content/uploads/2020/05/34-the_last.bencher.jpg
this is how my url looks like. It is jpg not jpeg
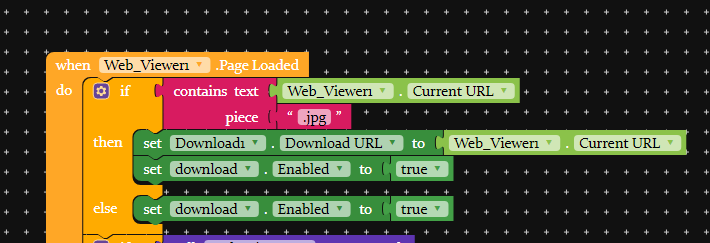
You have error on When Web_Viewer Page Loaded
Set Download Enable true two times, on them and else
You forgot the most important “Call to start Download Download”
https://docs.kodular.io/components/connectivity/download/#download_1
Should contain space
. Jpg but space between them
Can I ask why???
![]()
![]()
Because url is like . Jpg not .Jpg so the condition is unsatisfied when he tried

Use Extended webviewer and check if the mimeType is image/jpeg or not.
It will check the file type of the URL.
![]()
Probably you are not aware that webviewer has also same block.So there is no need to use any extension.
Also OnDownloadNeeded event gets triggered only if URL can’t be shown and needs to be downloaded.
The built-in webviewer has ==OnDownloadProgress== block which will be triggered when download is in the progress.
He want to get the file type of the source URL, and I have tested that block with source file URL. ![]()
I’ve a wordpress blog and when someone clicks on an image the image url in opened but it doesn’t download. I want to show a button when the url is changed to myblog.com/*.jpg, and when the button is clicked I want to download the image file. I didn’t add any complicated thing in my application. If anyone can give me better suggestion to download image it will be very thankful.
Then use when webview loaded and check its the link of the image and then use download component to download the image.
I want to do the same but I’m not able to check if the link is of an image as I’ve mentioned in the title
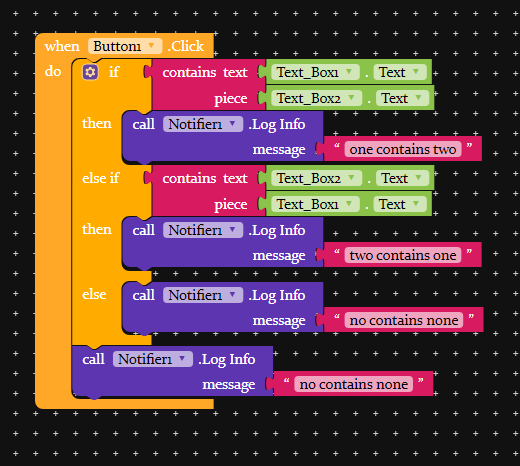
I was checking how do this block works but I get nothing as like the function on clicking button returned nothing
I used this for checking where to to which text but nothing happen when I click on button!
Hope you got what I want to say and what I want to ask.
Wait Log Info won’t display an alert, am I right? @otherswhoknow
Why are you checking in textbox just check if webview current url contains .jpg/jpeg
Whatever you want.
Thank you everyone for help, and now the blocks I arranged earlier are working I don’t know what was the problem. I was testing this app on a website apkonline.net but now when I used an android it worked.