Hi everyone. I am looking for a way to insert images into the text of a label. As if they were emojis.
is there a way?
Hi, please search in the community !!!
Read this post, i’m shure help you
Thank you so much! I’ll search here
No I’m Sorry. the extension in your post contain only a method to converte text in emoji (example: you wrote “Hello” and the extension make an “Hello” fill of Emoji.
I search an extension who SWITCH part of text with an image similar to the emoji.
Example: My Name Is Mark “Yeah” (put an image in the “Yeah” position)
You can use emoji’s in label text but can not insert images.
My name is Mark 
This is so bad  I’ll try to search a site who convert image in emoji for bypass the problem
I’ll try to search a site who convert image in emoji for bypass the problem
Is there any screenshot that you can provide so that we can better understand what you exactly want to do?
This will not work.
I have tried this in past to do like this, but not succeed.
You can only insert emoji’s that are available in keyboard emoji directory.
And also
I want to create a label who contain information like this
with symbols (made by me) and part of text with different color.
This  is the closest that I could try. of-course the heart emoji color or font color is different(compared to snapshot you provided).
is the closest that I could try. of-course the heart emoji color or font color is different(compared to snapshot you provided).
The font color can be changed to what you like but you cannot change the heart emoji color.(You can try to adjust & keep image component and label side-by-side in a horizontal arrangement and then load the desired image in the image component)
This all is done using HTML 
I understand, unfortunately I need certain symbols and not emojis.
Did you say that you can also use HTML in the label text, right? Do you know if there is a way to recall an image for example via the img tag or similar things? Maybe recalling the image directly from the app as a “file”?
Yes by enabling the HTML property of label.
img tag is not possible in Kodular
See here  to know what tags you can use in Kodular
to know what tags you can use in Kodular
Ok thank you, I’ll try to read it as soon as possible 
Nothing to do, there isn’t a method with HTML for do that.
RIP
Use a webviewer component instead of a label. Give it the size of the label you need and make a little html page to display all you want in this “fake” label.
Nice Idea, but there’s a problem.
With my app allow the user to input the text in the label, using “key words” with symbols before save in gallery their creation.
With a webviewer is possible to do this? or is only a “window” where a portion of my html page is visible and unchanging?
I don’t know how familiar you are with HTML , but you can make a page that accepts strings thru GET or POST methods. Example mypage.html?string1=Andrea&string2=Petricola.
Then use string1 and string2 separately inside the html to format your fake label anyway you want.
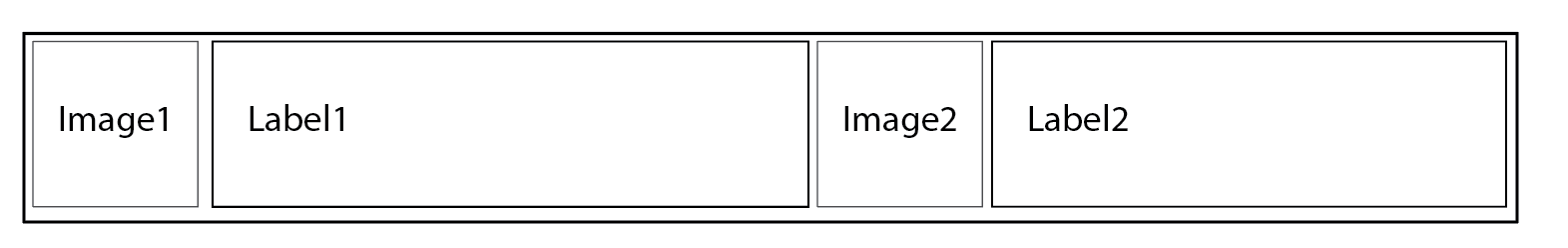
A more practical solution will be to create some sort of template for your fake label with image and label components inside an arrangement. This is an example, you will place the components according to your needs, of course.
ok wait, I’m not familiar with HTML up to this point unfortunately, but you are telling me that if, for example, I created an HTML page that contains a list of images that can be recalled via a string, I can simply “replace” a portion of text with this string to display the image in the label?
Example:
“I Love The Sea.”
would become, replacing “Sea”:
“I Love the ‘string that displays the image’.”
is this correct or am i wrong?
Actually, I made a mistake. To read the string passed to the little html page you will need a PHP server, which is not available in the webviewer.
However, If all you need is to have little icons at the beggining of a sentence, the best solution for your problem is to use a font that has those icons incorporated.