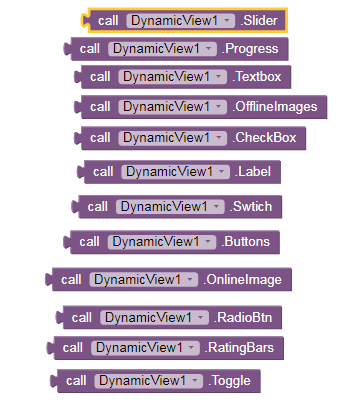
hi every one here is my new Dynamic View Create Extensions.. from this extensions u can create 12 widget component dynamicaly for example , button, textview, edittex, slider, rating bar, image, online image,toogle, radio button,checkbox,swtich,progress bar with more custom property .. now u can desgin layout 6 types of cardviews.. and each widget Having its own click event Block
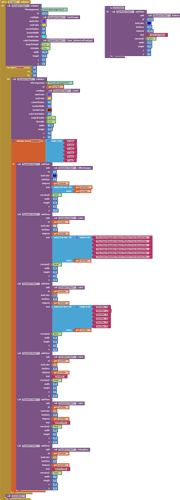
Event Block
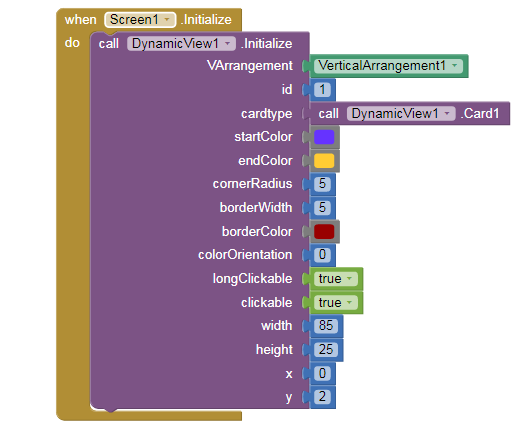
Initialise Block
I d-
set layout id
card type -
set card block with new 5 desgin
start and color
now u can set layout gradient with satrt and end color
cornor radius
set cornor radius of card
BorderWidth
set border width of layout
BorderColor
set color of layout border
ColorOrientation
set the any color orientation of layout
clickable
u can set true or false click on layout with click event block
Width and Hieght
u can set width and hieght of layout
X and Y
u can set position of view in layout from x u can set view in horizontally position
and from y u can set view in Vertically position in layout
AddView Block
add
here u can set which widget u wnt to create dynamically like button etc
InLayout
here u have to give id of layout so u can add view in that layout
NEW UPADTE
Now i added 12 property block
Donate
Credit
Thanks to @Shreyash for his super Rush .&
**thanks to @iamwsumit **
Suggestion and issue are welcome
If you like the extension then like the topic
Thank You All