About Extension
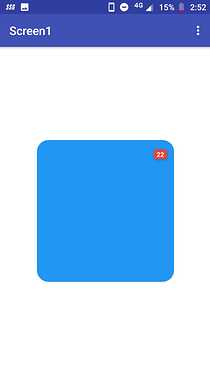
A non-visible component that create notification badge on visible component.
Add a picture of all the blocks
Background Color :


Set background color of the badge.
Hide On Null :


Hide badge on 0 count.
Margin :


Set margin of the badge.
Radius :


Set corner radius of the badge.
Elevation :

Sets the base elevation of the badge.
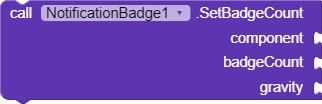
Set Badge Count :
Apply badge count.
Get Badge Count :

Get badge count.
Demo :
Download Extension :
com.NotificationBadge.aix (13.3 KB)
34 Likes
Congrats. Can you show examples!!
Thank you.
1 Like
aia for what? He’s created an extension and posted the aix in the first post. What more do you need?
3 Likes
mokhlis
(BASHIR AHMAD)
13
How to use this exte… Aia plz
Joke of the day
In hotel.
What is your order?
1 Like
Amazing! Thank you. Continue with this beautiful work.
2 Likes
I am talking about this
He did not provide a block for use
But he shared the extension. 

Download, study, it’s an easy extension and the blocks are just a few.
1 Like
I will download the extension and maybe publish the aia instead of the developer
I have internet problems
I couldn’t test the extension today, maybe tomorrow
3 Likes
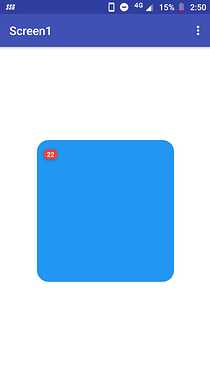
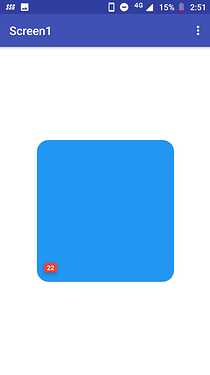
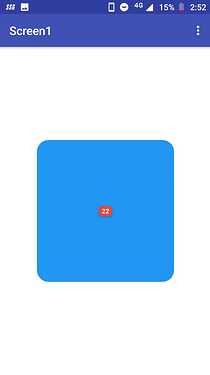
@Preet_Vadaliya How to change position of the badge.
I mean at which position (top, middle, right, left, Right-Top, Left-down corner etc) of the component, the badge notification can be showed?
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()