1. Introduction
Extension name: AirDSocketIOClient
Extension that allows connection to a Socket.IO server.
Socket.IO enables real-time, bidirectional and event-based communication.
It works on every platform, browser or device, focusing equally on reliability and speed.
SSL not guaranteed, please test with the apk.
Version 1
2. Properties of the designer
urlPort
3. Blocks

You must define the address (and possibly the port) of your connection to the Socket.IO server, in text format.
You must also define the listening events, in text format in a list.
This block is used to send data to the Socket.IO server.
Complete the name of the event and indicate the value to send in text format.

This block disconnects from the Socket.IO server

You can initialize your socket without connecting directly. You will then have to connect through the Connect block.

This block allows you to add events before connecting.

This block starts the connection to the Socket and must be used after initialization.

After connecting to the socket, you can add a new listening event.

Occurs when the connection to the server is successful.
Occurs when a send has been made.
Occurs when the Socket receives data from the server, depending on the events initiated during connection.

Occurs when the socket is disconnected intentionally or not.
Occurs with an error trying to connect to the server.
4. Example 1
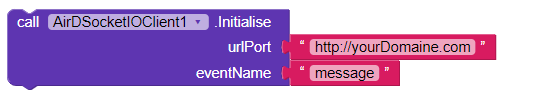
Here, the Socket.IO server is at the address “http://yourdomain.com”.
Please indicate the socket port if necessary.
The Socket.IO Client will listen to the “message”, “anotherEventName” events sent by the server.
Now it is possible to send data.
Here, the event is called “message”.
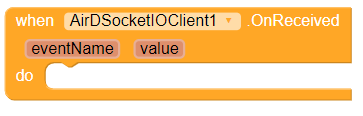
When the server sends data via an event defined during connection, it is possible to capture them via this block.
Here the eventName are “message” or “anotherEventName”.
5. Example 2

Here, the Socket.IO server is at the address “http://yourdomain.com”.
Please indicate the socket port if necessary.
The Socket.IO Client will listen to the “message” events sent by the server.
No automatic connection.

I add a listening event, before the connection.

I request the connection to the Socket.

I add a new listening event.
When the server sends data via an event defined during connection, it is possible to capture them via this block.
Here the eventName are “message” or “firstEventAdd” or “secondEventAdd”.
6. Screen recording
Coming soon
7. Downloads
Github
APK
Add this to your server Socket.IO configuration:
socket.on(‘messageTestApk’, function(message) {
socket.emit(‘message’, 'Your message is '+message);
});
Thus, after connecting to the Socket and sending a message via the app, you will receive the following message by means of the OnReceived event:
Your message is …
8. Price
The price is only $2
PM me if you are interested
Translated from French