ResponZiv 1.0
Extension that manages all the sizing of layout automatically.
One of my friend told me that he want to make responsive layout but its irritating or disturbing for him to set sizes from blocks whenever he create layout by dragging and dynamically for every new arrangements.
So here i'm presenting my new extension which will be the perfect solution for this issue.
You don't need to set sizes manually by blocks.
Create > Generate > RegisterSimply create your layout according to your test device.And leave everything on extension this will manage the sizing of all the arrangement created manually or dynamically for both orientation(Landscape or Portrait).This extension manages Height, Width, Font Size, Padding, Margin, TranslateX, TranslateY. So there are mainly 4 blocks you have to work with -
The first block we have to use is Generate Device Code
![]()
This block will generate an encrypted text that contains some basic info of your test device.Just copy the text result.Use this block only for your testing device in initial orientation.This block can be only used in Companion.
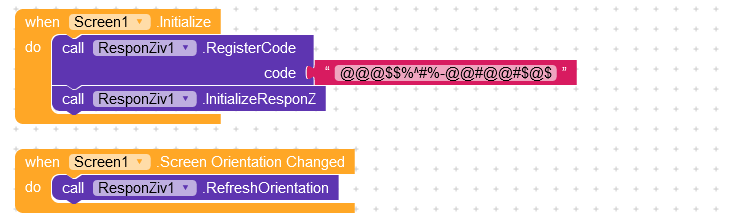
Next block you have to use is Register Code

Just put the encrypted text manually in this block.
Next step is we have to Initialize ResponZ
![]()
This block will finally set sizes all the arrangement in Responsive size.
One more block that we have to use is RefereshOrientation
![]()
Everything is done.
There are some other blocks that may be needed to use sometimes.
AuotResponZ
![]()
This block can be used to give responsive size to dynamic or new layout when added.
ResponZArrangement

This block can be used to give resize newly added layout incase you have disabled AutoResponZ.
Value based block that can be used for all size value you did in blocks like for translating,scaling,etc.
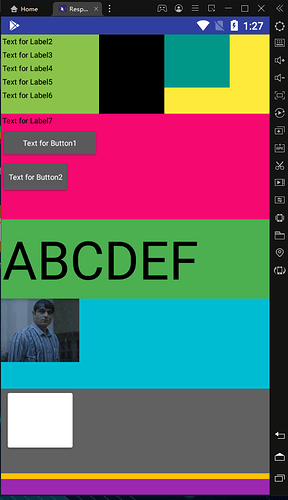
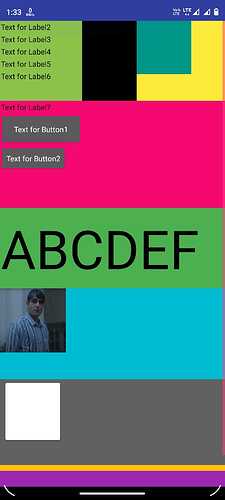
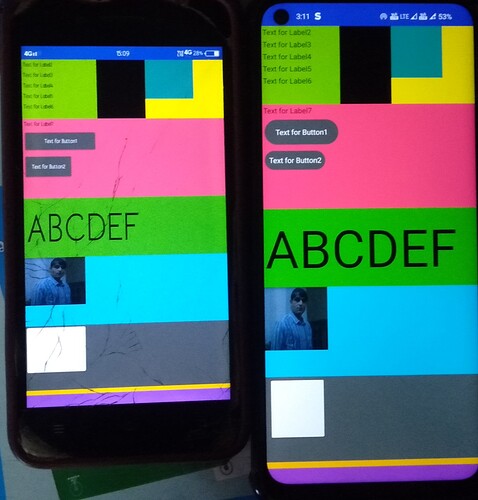
Examples and Results
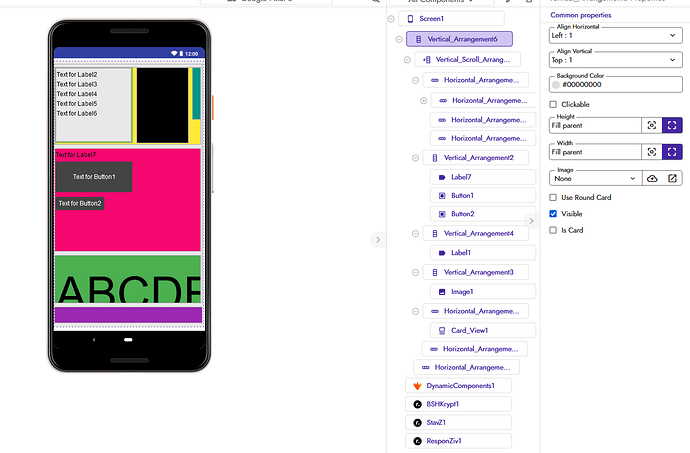
Layout
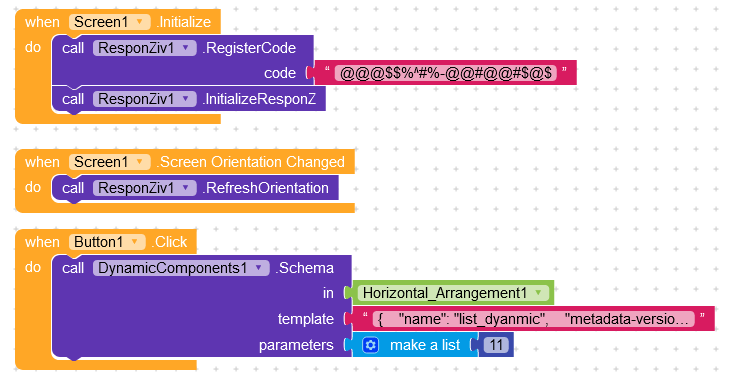
Blocks
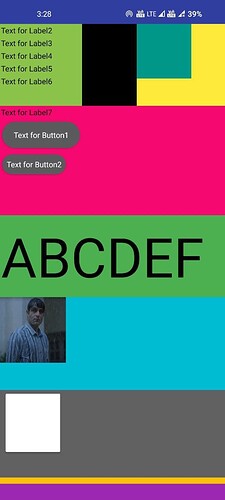
Results
Result....
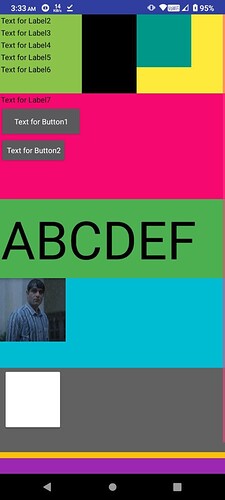
Test Device(Own Device)
Device Micromax Bharat 2
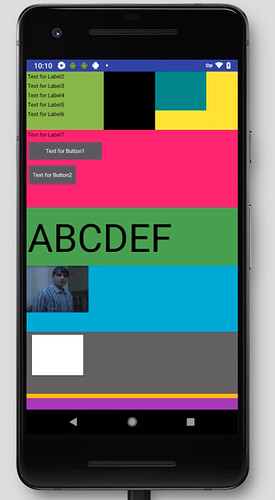
Pixel 2 (Online Emulator)
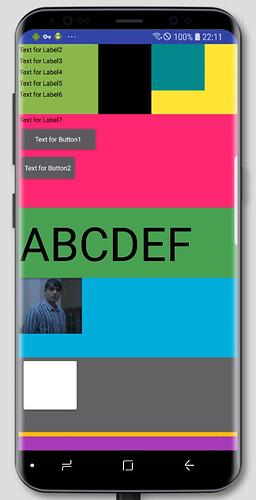
Samsung S9 (Online Emulator)
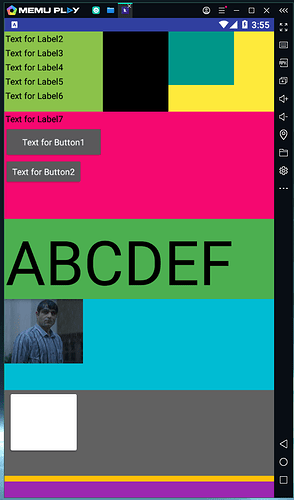
Memu Emulator
LD Player
Realme Narzo 30
Moto G31
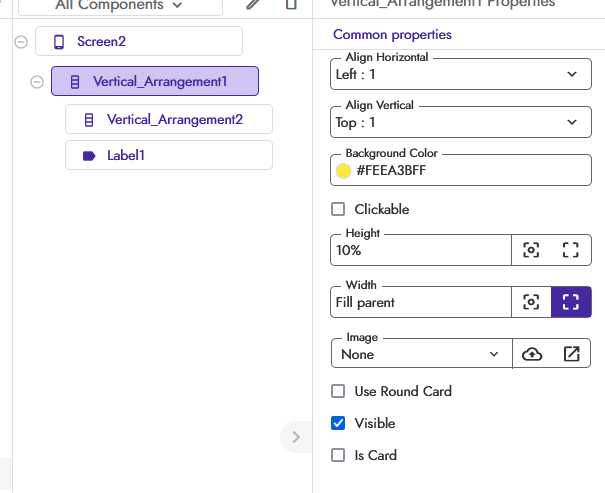
Don't use % value.
Layout
Height of Vertical_Arrangement2 is of 79px
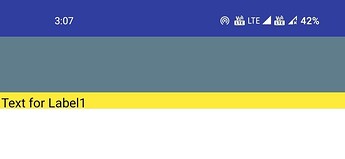
Result when used % values
Device Realme6
Device Micromax Bharat 2
How to Buy ?
Price - 700inr or $10usd
Payment mode - Upi/Paypal/Skrill/Transferwise
Thanks you hope you liked my extension ![]()