–
GLIDE EXTENSION
Hello makers!
I am super excited to contribute to AppInventor and all its distributions! Here I present to you a new extension to load images in a fast and efficient way, media decoding, memory and disk caching using the Glide Library 4.3.1!
Event Handlers
-
ClearedCache: Event handler when the clearing cache method is finished.

-
ErrorOccurred: Event handler when an error occurred loading the image or gif, and clearing the cache.

Methods
-
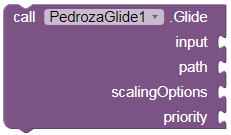
Glide: Method for loading an image or gif using the Glide library. Parameters: Image input:The image component where the image or gif will be displayed. String path:The path or the URL to the image to be loaded. Number scalingOptions: Number to specify which scaling option is going to be used. One (1) for fitCenter, two (2) for centerCrop and three (3) for circleCrop. Number priority: Number to set the priority of the image. Zero (0) for NORMAL, one (1) for LOW, two (2) for IMMEDIATE and three (3) for HIGH.
-
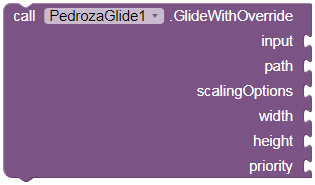
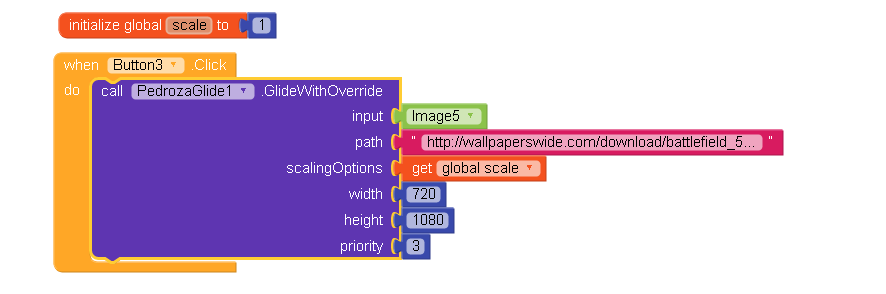
GlideWithOverride: Method for loading an image or gif using the Glide library with override options. Parameters: Image input: The image component where the image or gif will be displayed. String path: The path or the URL to the image to be loaded. Number scalingOptions: Number to specify which scaling option is going to be used. One (1) for fitCenter, two (2) for centerCrop and three (3) for circleCrop. Number width: Number with the width of the image to be loaded. Number height: Number with the height of the image to be loaded. Number priority: Number to set the priority of the image. Zero (0) for NORMAL, one (1) for LOW, two (2) for IMMEDIATE and three (3) for HIGH.
-
ClearDiskCache: Method for clearing the Disk Cache.

-
ClearMemoryCache: Method for clearing the Memory Cache.

Properties
-
ErrorImage: Specifies the path to the image that will be displayed when an error occurs.


-
Fallback: Specifies the path to the image that will be displayed when a fallback occurs.


-
PlaceHolder: Specifies the path to the image that will be used as a placeholder, when the image is loading.


-
Quality: Specifies and returns the quality of the image to be loaded. It is a float number between 0 and 1. Default: 1.


-
SkipDiskCache: Specifies whether the Disk Cache should be skipped or not in the caching process. Default: true.

-
SkipMemoryCache: Specifies whether the Memory Cache should be skipped or not in the caching process. Default: false.

Best practices
- The main feature of this library is to load images from an url fast and efficiently, and also, caching it for later use in the memory. If you like to use an image located in your assets or in the disk, you can too.
- This extensions works better when using it with a image with height and width parameters previously set. It works well with
fill_parenttoo, but try not to useautomaticfor better performance. For responsiveness, please use WidthPercent and HeightPercent. - Also, my favourite scaling option is centerCrop (number 2) or circleCrop.
- Please use images that are stored in the assets or in the memory for placeholder, error and fallback. The glide library doesn’t use its features in these.
- If you are going to use a circleCrop scaling option and a placeholder, it is a known issue that the placeholder will be seen after loading the image if it isn’t a rounded image.
Note: This library has other functions that I will be integrating little by little, for example, using animations to display the image. But in this case, it is a better practice to use @Andres_Cotes’s animation extension, or AnimationPlus (paid extension). If you are developer and like to help, please contact me to work in future updates.
For other GifViewer Extension, check @Said-Dev’s extension.
Test this extension
APK
https://goo.gl/9GU69C (3.14MB)
Youtube Video
English subtitles
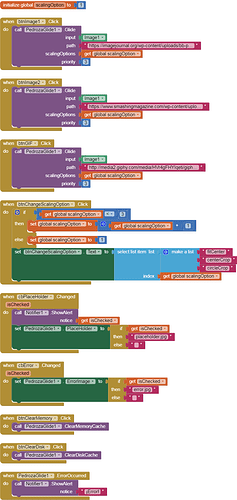
Blocks used
Downloads
To get this extension, please follow the instructions in this post.
Early access
If you want to get early access, you can donate at:
Also, you can donate to the App Inventor launch on iOS crowfunding campaign! Send me a screenshot of your contribution by PM and I will send to you the extension! (Your name should appear in the Donor Wall)
Spread the word!
Why support by sponsoring extensions?
- Sponsoring gives you the opportunity to reward the developer for its efforts made to bring a feature you like/need in your projects.
- Get early access
- Full support.