Keep one thing in mind, if you are getting permission denied mean you set the rules, read and write false.. if so automatically it will show such result. First you need users to authenticate, for that set rule true then for the child tag you design only authenticated users to read and write their own datas.. simple..
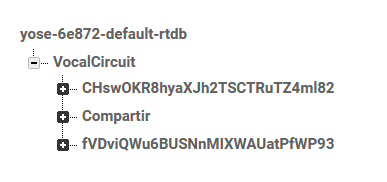
Vocal circuit is the name of the app so it is the bucket. Compartir is a tag where users should be able to write and read data, if they are authenticated. Also, each user should be able to write and read his own data, inside his own UID tag.
But I have tried wiht more simple rules, askingo only to be authenticated, without tag or anything, and the permission is denied always. I don’t know what to try more.
Yes, I understand that if the user is not authenticated, the permission is denied, but I tried with authenticated users too and the problem remains.
Thanks for your interest anyway.
Abusing your kindness, would you please write the rules for this data structure so I can be sure that the problem is not in the sintax of the rules?
There are two tags of UIDs of authenticated users, this data should only be available to this users, and the tag “Compartir” (share in spanish) where users can read and write just being authenticated.
If the problem remains with good writen rules, I will be sure that it is in the blocks. But I think is not in the blocks since with “true” rules the app works perfect.
Sorry if this is a dumb advice.
Make sure to use the apk instead of the companion app.
Any advice is dumb for me now!
I have tried with APK and aab downloaded from Google Play, internal test. Same problem ever.
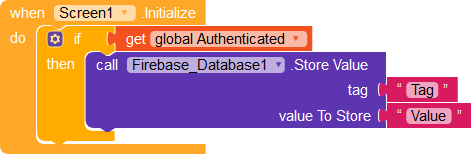
A dumb question in return; this block (example):
would cause a permission denied message if user is not authenticated?
I think it won’t but I’m not sure about anything regarding Firebase RTDB right now.
Thanks.
Hi everybody again.
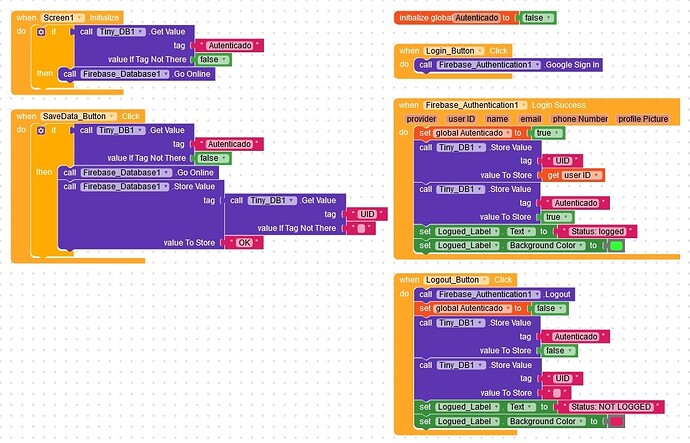
I made a little app to test things and the problem in this app is the same, so I guess I have a concept error.
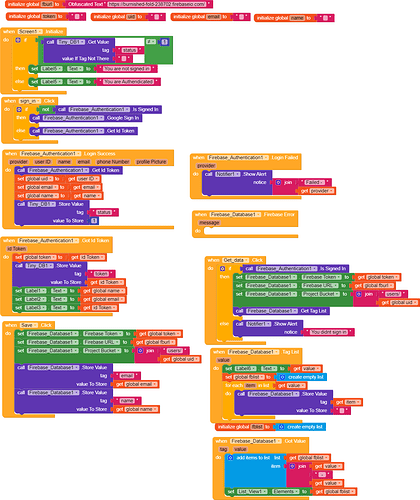
These are the blocks:
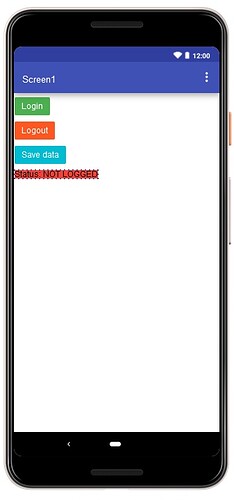
And this is the design screen:
When rules are changed to this:
{
“rules”: {
“.read”: “auth != null”,
“.write”: “auth != null”
}
}
Or this:
{
“rules”: {
“$uid”: {
“.read”: “$uid === auth.uid”,
“.write”: “$uid === auth.uid”
}
}
}
Permission is denied even before clicking the “save data” button, being logged.
What I’m doing wrong?
Thanks.
Did you add this rule in the existing project?
If so create fresh project in the firebase console and add this app then try
After creating fresh project, try this method.
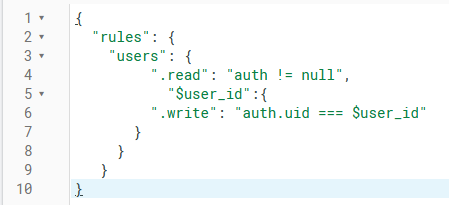
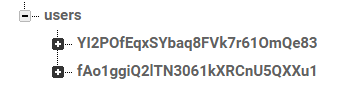
If you want users to have read access to the whole /users branch but write only to his own user data you might be interested in doing the following:
{
“rules”: {
“users”: {
“.read”: “auth != null”,
“$user_id”: {
“.write”: “auth.uid === $user_id”
}
}
}
}
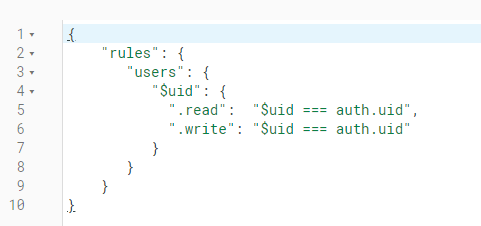
If you want the user to only see his own user then you should be using $firebaseObject(ref.child(userId)) instead of $firebaseArray. And working with your rules like the following:
{
“rules”: {
“users”: {
“$user_id”: {
“.read”: “auth.uid === $user_id”,
“.write”: “auth.uid === $user_id”
}
}
}
}
Then let us know whether it solves or not. If not again we will try for best one.
Ok, I’ll make one more fresh Firebase project and see.
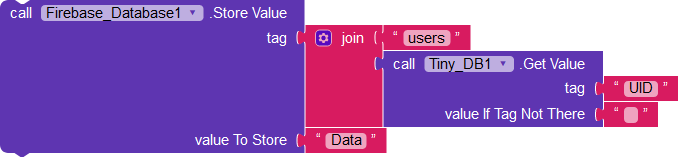
For this set of rules
The store value block has to be like this one?
So all the data is under the tag “users” and each users writes and read inside their own UID’s tag. Is that correct?
Thanks again.
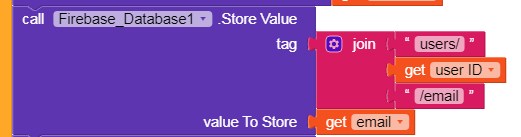
Yes, but you forget to add the line / in the join block.
The above structure wont create child in the firebase. It should be users/uid
Well, fresh Firebase project made and connected to the app. With this set of rules:
the error message “This client does not have permission to perform this operation” appears if the app is open when the rules are changed. If the app opens after setting the rules the message is “Permission denied” just at the beggining.
With the rules set both to true, no problem, everything works fine.
I left here the aia and the apk.
I’m desperate.
pruebaFirebase.aia (5.0 KB) pruebaFirebase.apk (6.8 MB)
This seems to be the solution!
I worked with the test app, tomorrow I’ll try with the other one.
Thanks.
I made my app work too with the token solution, but in the new Firebase project, in the old one, with the same configuration didn’t work. The old FB project’s servers are in Europe and the new one in USA, maybe the problem is there.
Thanks for all your help!
Does the firebase token id for each user keeps changing?
(If yes then I’ll have to get token id every time the app is opened and if not then I can save it to a tiny db and keep using the same)
Yes, that that token I’d only will become as firebase token then only firebase rule will work/Can be applicable.. We have to get it whenevr user sign-up/login
I get this token every time the user open the app. This was the solution to a nightmare with Firebase so I won’t get any risk with this.
My app works perfectly for a while after fresh install of apk or after deleting app data and logging in . After stove time it automatically stats giving me permission denied notice.
I have read like 20 or 30 topics and tried everything. I’m sure that the app is logged in when this notice shows. Any help?