Short description
Play rubiks cube in 3D ![]()
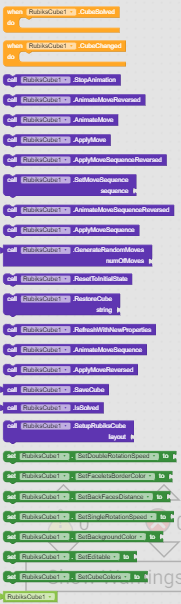
Picture of all the blocks
Docs
 Rubiks Cube | Free
A extension to generate a 3d figure of rubiks cube with lots of customizations and methods.
📦 34.35 KB
📁 com.aktech.rubikscube.RubiksCube
Properties
| SetDoubleRotationSpeed | number | Sets the rotation speed of a double rotation. This property allows to customize the speed of face turns separately from quarter turns. |
| SetFaceletsBorderColor | number | Sets border color of the facelets in rubik cube. |
| SetBackFacesDistance | number | Sets back faces distance from the cube. Typically, a value smaller than 2 means they won't be visible. |
| SetSingleRotationSpeed | number | Sets the rotation speed of a single rotation. This porperty allows to customize the speed of quarter turn separately from face turns. |
| SetBackgroundColor | number | Sets background colors of the rubik cube view. |
| SetEditable | boolean | Sets if rubiks cube can be changed by user or not. |
| SetCubeColors | list | Sets the list of colors given. |
Blocks
StopAnimation
Stops an in-progress animation. No operation if an animation is not in progress.
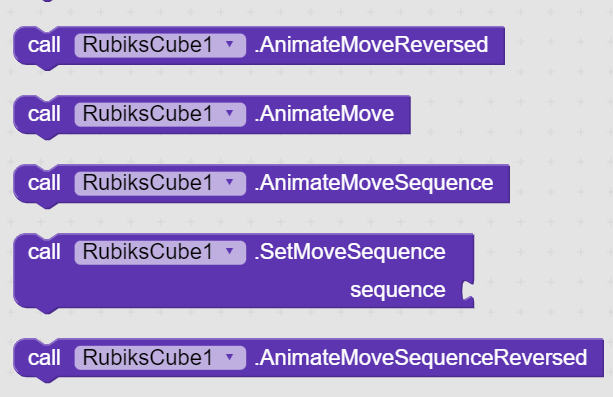
AnimateMoveReversed
Animates in reverse (i.e. with opposite twisting direction) only the previous move from the move sequence. When it has completed, the next one is not automatically started.
AnimateMove
Animates only the next move from the move sequence. When it has completed, the next one is not automatically started.
ApplyMove
Instantly applies the next move on the cube, without animation.
ApplyMoveSequenceReversed
Instantly applies the whole move sequence in reverse, on the cube, without animation.
SetMoveSequence
Sets the move sequence. Note you still have to use one of the blocks starting with animate.
| sequence | text |
AnimateMoveSequenceReversed
Animates all the moves in the currently set move sequence one move at a time, in reverse (i.e. from end to start with opposite twisting direction).
ApplyMoveSequence
Instantly applies the whole move sequence on the cube, without animation.
GenerateRandomMoves
Generates random move sequence according to numOfMoves param to be used in SetMoveSequence.
returnType : text
| numOfMoves | number |
ResetToInitialState
Resets the cube to solved position. Note : this does not include animation.
RestoreCube
Restores a cube with string representation generated by the save cube block.
| string | text |
RefreshWithNewProperties
Refreshes the rubiks cube with new properties set.
AnimateMoveSequence
Animates all the moves in the currently set move sequence one move at a time. When a move has completed, the next one is automatically started.
ApplyMoveReversed
Instantly applies the previous move on reverse, on the cube, without animation.
SaveCube
Returns a string representation of this cube that can be restored any time by using restore cube block.
returnType : text
IsSolved
Generates random move sequence according to numOfMoves param to be used in SetMoveSequence.
returnType : boolean
SetupRubiksCube
Sets up Rubiks cube in a layout with porperties set.
| layout | component |
CubeSolved
Triggers when the whole cube is solved.
CubeChanged
Triggers when the cube model is changed.
👇🏽 Download Extension
Instructions to use extension
Note if you change any property of extension except editable property then use refresh block
For the set Move Sequence block you can set algorithm using - Rubik's Cube Algorithms - Ruwix
Download link
com.aktech.rubikscube.aix (34.4 KB)
2nd download link - Extension Rubiks Cube | Free
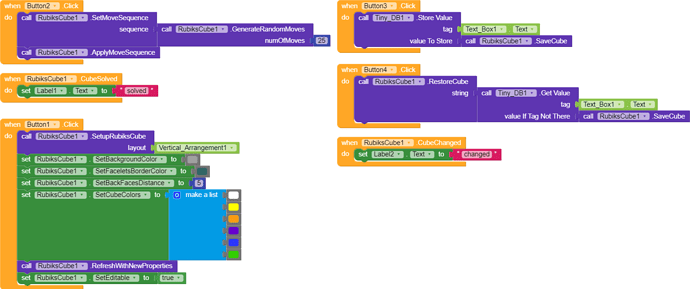
Demo Blocks
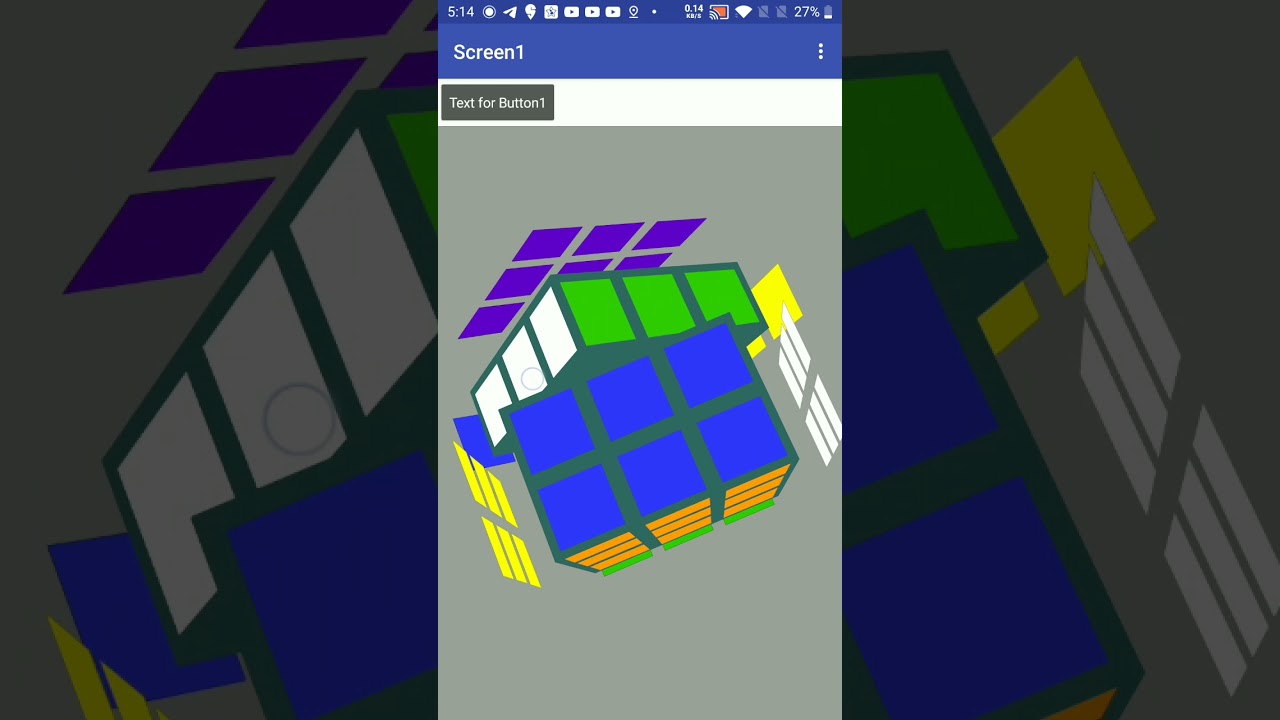
Output
Aia -
rubiks.aia (37.8 KB)
Apk -
rubiks.apk (5.2 MB)
Credits
This extension is made on AnimCube library by Catalin Jurjiu.
Made with Rush
Thank you