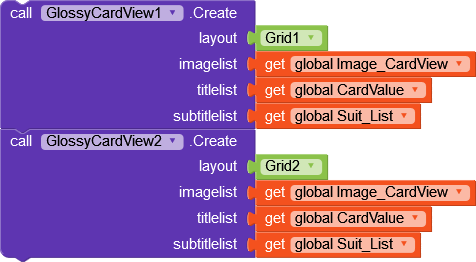
Hi, I´m using an extension called GlossyCard that creates card views by asigning a layout.
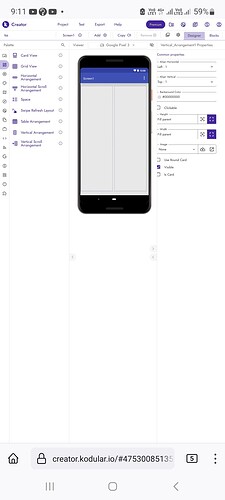
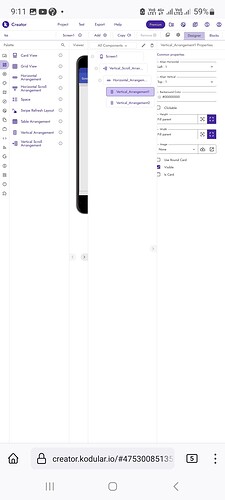
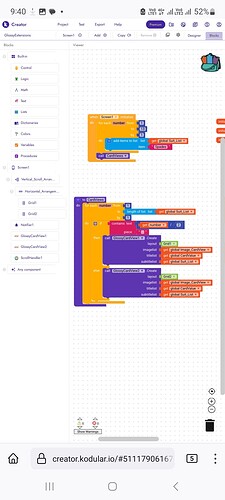
So I created 2 columns with cards inside an HA. The question is how I can made to scroll two layouts as one?
See the video below..
I know the extension called ScrollHandler, but I don´t know how to apply here, someone can help? Thanks!
try to create the images in grid view.. You have used multiple arrangement, instead use one may be this will will help you Simple Dynamic Grid View Using Dynamic Extension
ayan1
(AYAN)
3
Don’t use VA scroll in horizontal use VA
I´m using normal VA, but the extension makes it scrolleable by itself. So I need both scrolling at same time
ayan1
(AYAN)
5
And don’t use space in VA Scroll
ayan1
(AYAN)
6
Don’t use space in VA Scroll
I tried that but don´t work, here is the aia if you can check
GlossyExtensions.aia (50.7 KB)
ayan1
(AYAN)
8
I think this extension are bug, you use Dynamic extension
It´s the same, they scroll separated
ayan1
(AYAN)
11
You use dynamic extension
I have to modify a lot of things to change that
you cannot scroll in grid view using Glossy card
I think I will leave it as it is now. It was only for a aesthetic reason I wanted to make scroll both at same time
system
(system)
Closed
16
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.