Introduction
Hi Koders, it’s been a few months since the latest guide from me. Today I will share a method to make simple and customizable grid view using @yusufcihan’s dynamic component extension.
Blocks
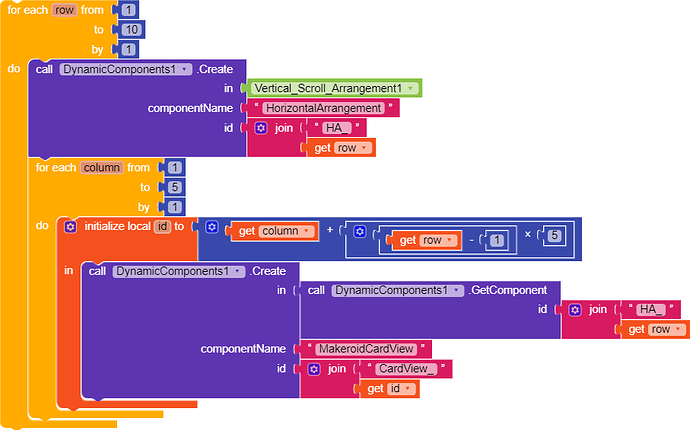
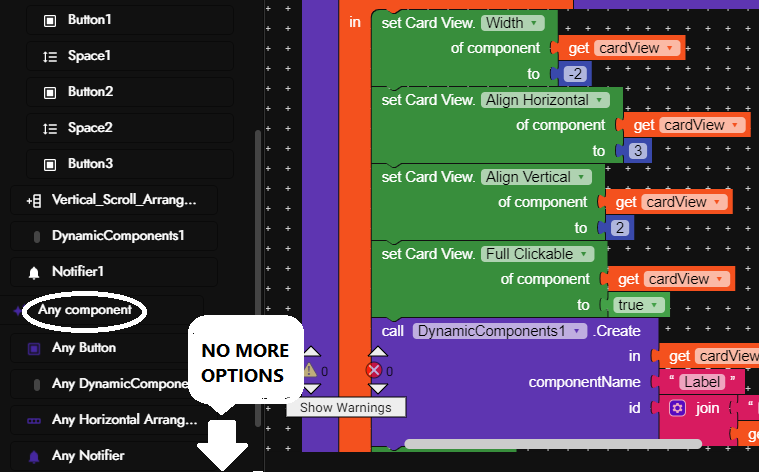
First Method:
It is a loop in a loop.
Firstly, it will create numbers of row using Horizontal Arrangement. Inside the row (Horizontal Arrangement), we have to create your desire numbers of cells. After a couple loop, it’s done!
Note: in the calculation of the id, 5 is the number of cells in each row, so you have to input your own number. (column is a wrong variable name)
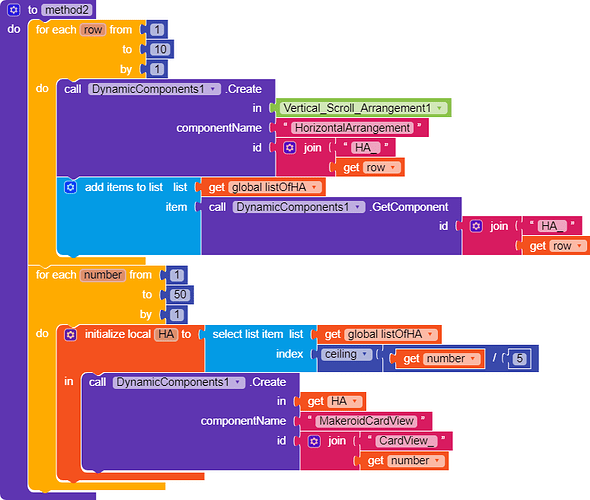
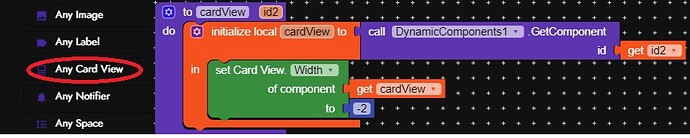
Second Method:
This time, we will create the needed row first. Afterwards, add the numbers of needed cells.
The way to get the row component is to first add all component in a global list. Then take it out from the list using some calculation.
Note: 50 in the loop is all cells needed, and in the dividing calculation, 5 is the number of cells in each row
Customization Tips
- If you want it to be as wide as the screen is, set all horizontal arrangement and card view to
-2 - If there is too much cells, the card view will shrink. Therefore you can use Horizontal Scroll Arrangement instead of Horizontal Arrangement.
Testing
- AIA: DynamicGridView.aia (21.2 KB)
- APK: DynamicGridView.apk (5.2 MB)
That’s all for today! Thanks for reading this guide ![]()
Also big thanks to @yusufcihan’s extension
Kodular ![]() for a great platform
for a great platform
If you like it, give it a thumbs-up ![]()