As many koders have trouble making this work, here is a helping tutorial.
The easiest way is to create a logo with transparencies and place it as the main application icon in the Screen1 properties.
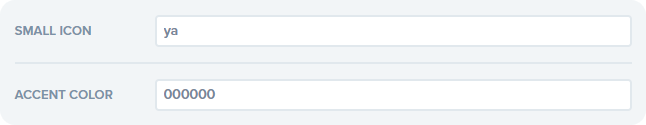
Then, in OneSignal message, just write “ya” in the small icon option and send the message.
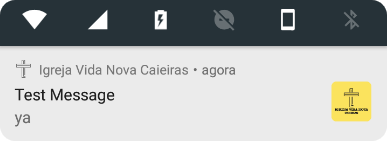
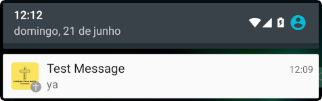
These are two different devices results:
Android 7.1.2 Nougat
Android 5.1.1 Lollipop
![]()
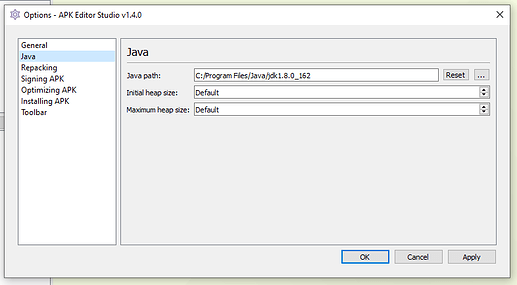
Now, if you prefer to keep your app icon and use a different icon to send notifications, you will have to decompile the app. In this tutorial, I used APK Editor Studio.
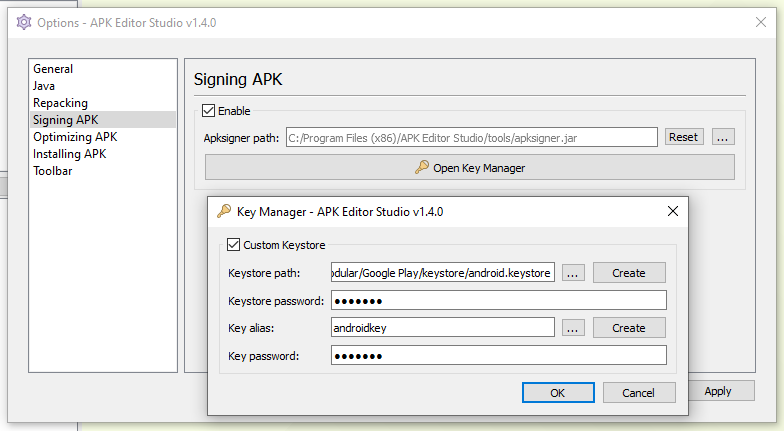
Remember to correctly configure the tool, setting the path to Java and including your keystore, so that the app is recompiled, signed and aligned.
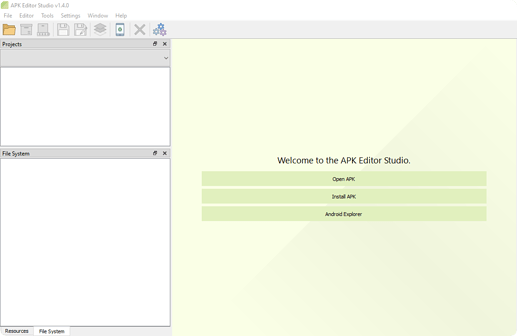
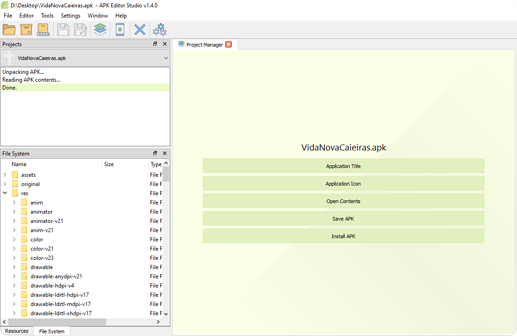
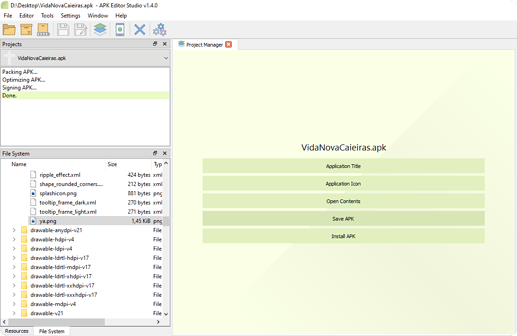
Choose the option to open the APK and let the tool do its work.
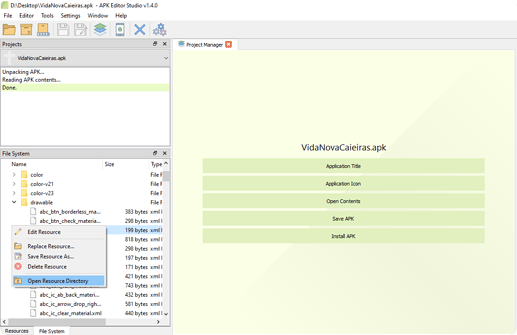
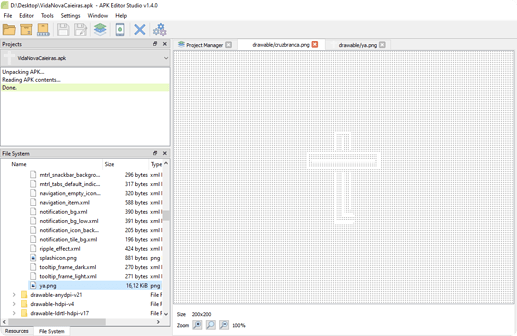
Navigate to the res/drawable folder, right-click and choose the option to open the directory.
On the screen that opens, drag and drop your png image and then close it.
Check if the image is really there…
Then, choose the option to save apk and, again, let the tool do its work.
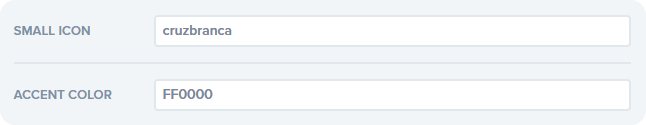
Now, in OneSignal message, just write the image name (without “.png”) in the small icon option (in my example “cruzbranca”) and send the message.
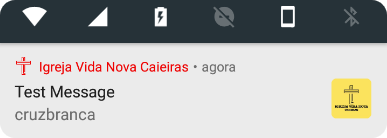
These are two different devices results:
Android 7.1.2 Nougat
Android 5.1.1 Lollipop
![]()
*Remember that you will have to follow this procedure every time you are going to release a new version of your app.