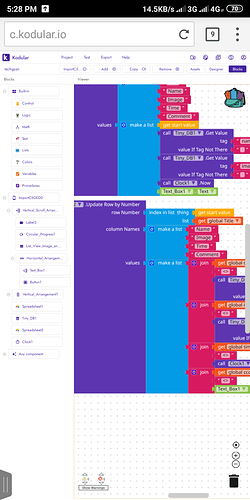
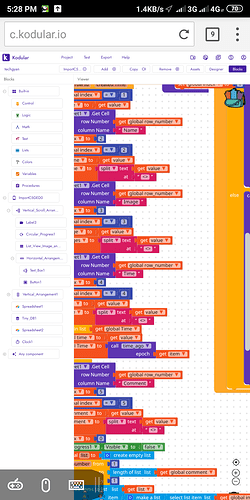
As i have used this as exactly as you said, feel free to ask any question you have while implementing. @pavi2410 helped me a lot and i know some about this.
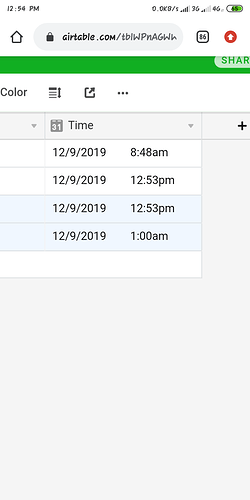
The time format should be in mm/dd/yyyy hh:mm format where hh is in 0-23 range
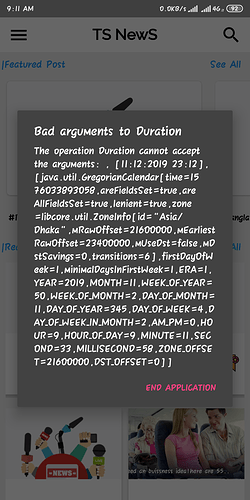
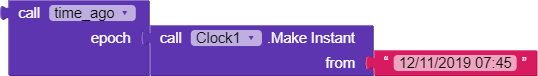
you are missing, make instant block, after getting time from airtable, while comparing use, make instant from , block from clock component,
Oh.i do that mistake.tnx.let me cheak this
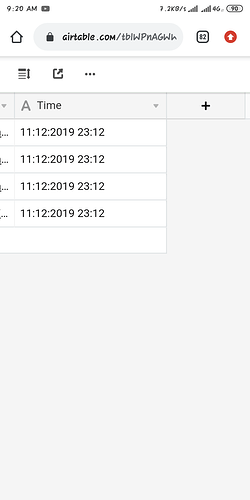
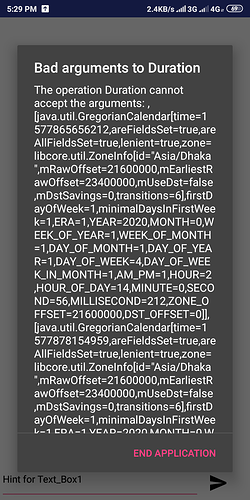
store format is also wrong,
it should be mm/dd/yyyy hh:mm
and your is wrong, it should be 12/11/2019 23:12

If i use call clock now block to store time it will be ok?
yes if you are storing from device, like if you are posting now and save time of now, just use clock now and its will save time, then after getting no need to use make instant block, direct compare.
Anyway to store time & date automatically on this format??plz help me again
yes just use clock now. it will same in whole format(everything needed) and then can be used direct without make instant block. direct put value to epoch.
![]()
how you are using to compare?
How can i use it with Firebase?
simple, store it in firebase, get it, compare it, show it.
my app is using list view
for every item you want to show as time, compare stored(clock now will be stored for that) time.
i already have item to be showed by Firebase db…how can i put time ago beside the item