Hey Everyone…
Hope you are doing well and having a great time. In this short and quick tutorial you will learn how to use labels and card views to create a simple and decent looking bottom navigation and add animations using Phase and Kevin’s design extension to add a little bit of elevation to provide a simple shadow to your bottom navigation. So lets get started.
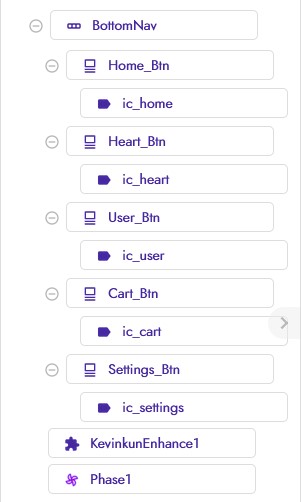
Basic Layout
Here we have a pretty simple layout. We have a Horizontal Arrangement called as BottomNav in which the child elements are Card Views. Inside card views we have labels that are used as icons and are named respectively.
Properties
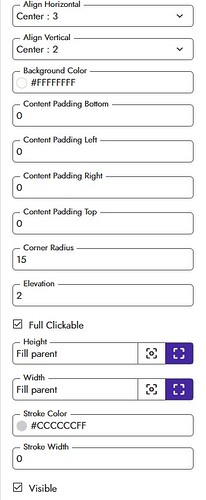
1- Card View (or Buttons)
For card view or the bottom navigation buttons, set the properties as described in the image above.
Note : For all inactive cards, set the elevation to “0” except for the active card. In my case the Home Btn is active and rest are all inactive buttons.
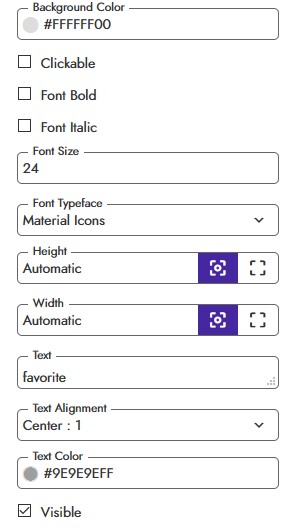
2- Labels (or Button Icons)
Set the properties for labels being used as icons to the properties shown in above image.
Note : For active button , set the icon color to #4F4F4F which is a little darker color than grey.
![]()
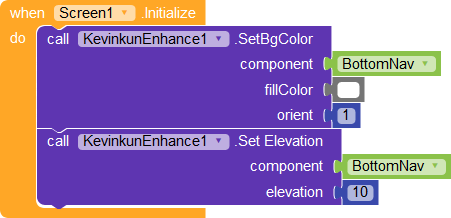
Blocks
First we will add elevation to our bottom navigation bar using Kevin’s extension the link to which can be found below.
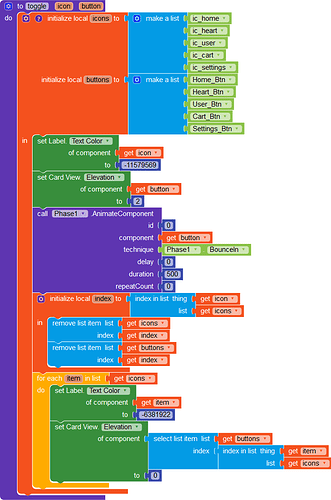
This the main function that changes the properties of bottom navigation buttons. First we have to variables that store all icons and buttons in bottom nav. If you change number of items in the bottom navigation make sure to change the buttons and icon labels in these variables too. Then we set properties for the provided button and label to make it active visually. Then we set properties for other buttons and labels to make them inactive visually. And we animate our active button using phase. You can experiment these properties to get better output.
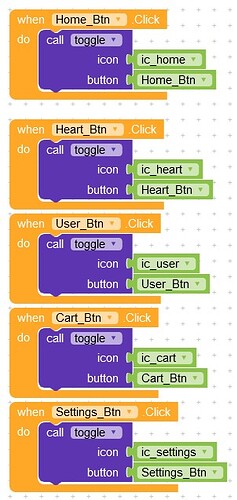
And whenever a bottom navigation button is pressed, we call the toggle function by passing the respective icon and button. Here you can run other functions like changing pages etc.
Extensions Used
Downloads
AIA File : BottomNav.aia (144.0 KB)
Hope you like it
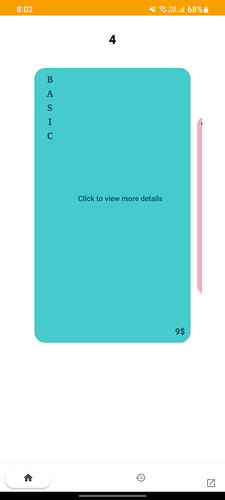
I hope you liked this simple and clean Bottom Navigation Bar. It is fully customizable and easy to implement in your app. Let me know what you think about it. Thanks for your time.