Try&Catch
Hi everyone, I hope you are all good. Today I come with a little extension but very useful for you. This extension allows you to call methods and set the properties with try and catch. What is Try & Catch? Try and catch place around the code to catch the exception like if you have a list of 3 items and you are selecting 4th then it will throw a runtime error with a dialog that impact very bad on UI and to user. So that’s why I come up with this little extension. It has few blocks that will help you to catch the exception while calling the method and setting the properties of the components. As it works through Java reflection so you can also call method of extensions even of this extension.
So let see its blocks and their documentation.
All Blocks

Documentation

This event raises when any exception is caught. It gives the exception in string. For ex, java.lang.ArrayIndexOutOfBoundsException.

This block is for selecting the item of a list with catch exceptions. If the index is greater than the list length then it will simply call the catch event with java.lang.ArrayIndexOutOfBoundsException exception.

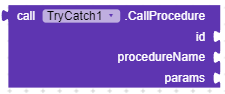
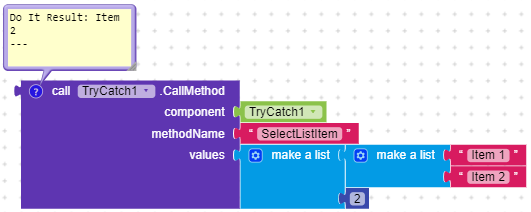
This block invokes the methods and properties of the component as well as extensions. You just need to pass the component or extension to component parmaeter and method or property name to the name parameter and then just provide a list of parameters of that method that you are calling and the method will be invoke or called. If the called method is void type then you will get nothing in return but if not then it will return the result of the invoked or called method. If any error occured then catch event will be raised.
I hope you understood the documentaion. So let’s usage of it.
Usage
There is very simple blocks and usage.

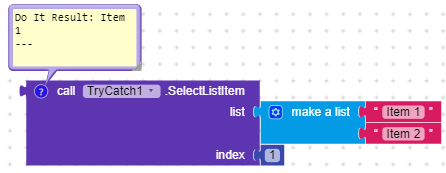
Selecting a item from a list for given index.

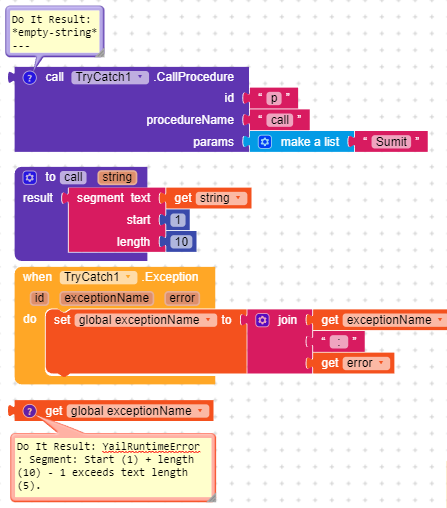
Calling a return a method of a label. The same way you can call the void methods of the extension and designer property of the components. Just remember to pass the parameter for the method that you’re calling. For void method you should use the Evaluate but ignore result block as the called method will return null (because the method is void) .

Calling a return method of the extension.
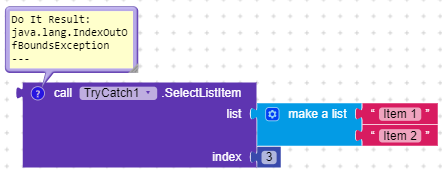
Using Select List Item

It will trhow a runtime error on screen bbut if you will use this extension then it will return you the exception.
Like this,

And Catch event will be raised too.
Download
Open Source
Credit
Thanks to @Shreyash for his super Rush .
Thanks @yusufcihan for keeping its Dynamic Component extension Open Source it helped me a lot.
Suggestion and issue are welcome
If you like the extension then like the topic
Thank You All
Donate
If you like my work then donate if you can ![]()